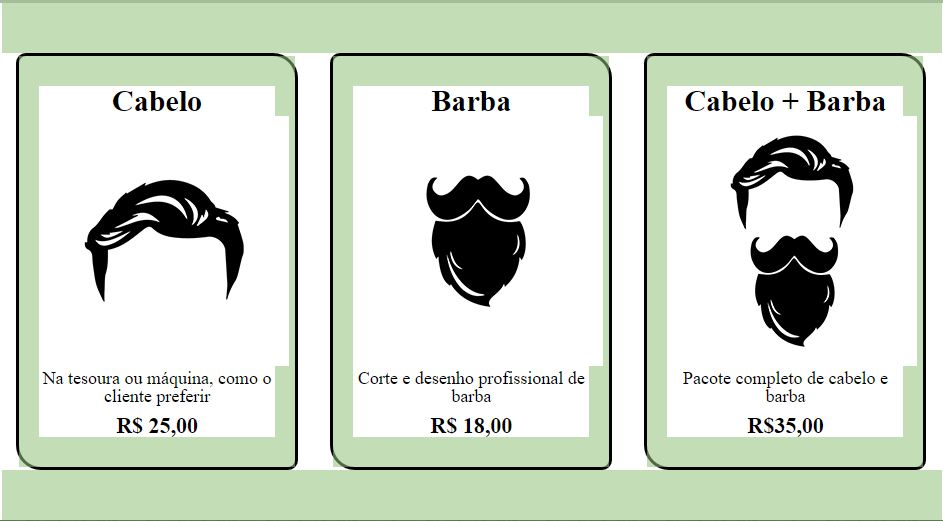
Estou com muitas dificuldades para alinhar TODOS meus itens dentro dessas caixas que criei, como podem observar, a imagem fica um pouco mais pra direita do que para esquerda, olhei no código do professor e também está assim :/

No HTML:
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="assets/cabelo.jpg" alt="icone cabelo">
<p class="descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="assets/barba.jpg" alt="icone de barba">
<p class="descricao">Corte e desenho profissional de barba</p>
<p class="preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="assets/cabelo+barba.jpg" alt="icone de cabelo com barba">
<p class="descricao">Pacote completo de cabelo e barba</p>
<p class="preco">R$35,00</p>
</li>
</ul>
</main> No CSS
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.descricao {
font-size: 18px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produtos li {
display: inline-block;
text-align: center;
vertical-align: top;
width: 30%;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box; /**para nosso padding se comportar de acordo com a % do widht*/
border: 3px #000000 solid;
border-radius: 10px 25px 10px 25px;
}
.produtos li:hover {
border-color: blueviolet;
}
.produtos li:active {
border-color: blue;
}
.produtos li:hover h2 {
font-size: 32px;
}
.preco {
font-size: 22px;
font-weight: bold;
margin: 10px 0 0;
}



