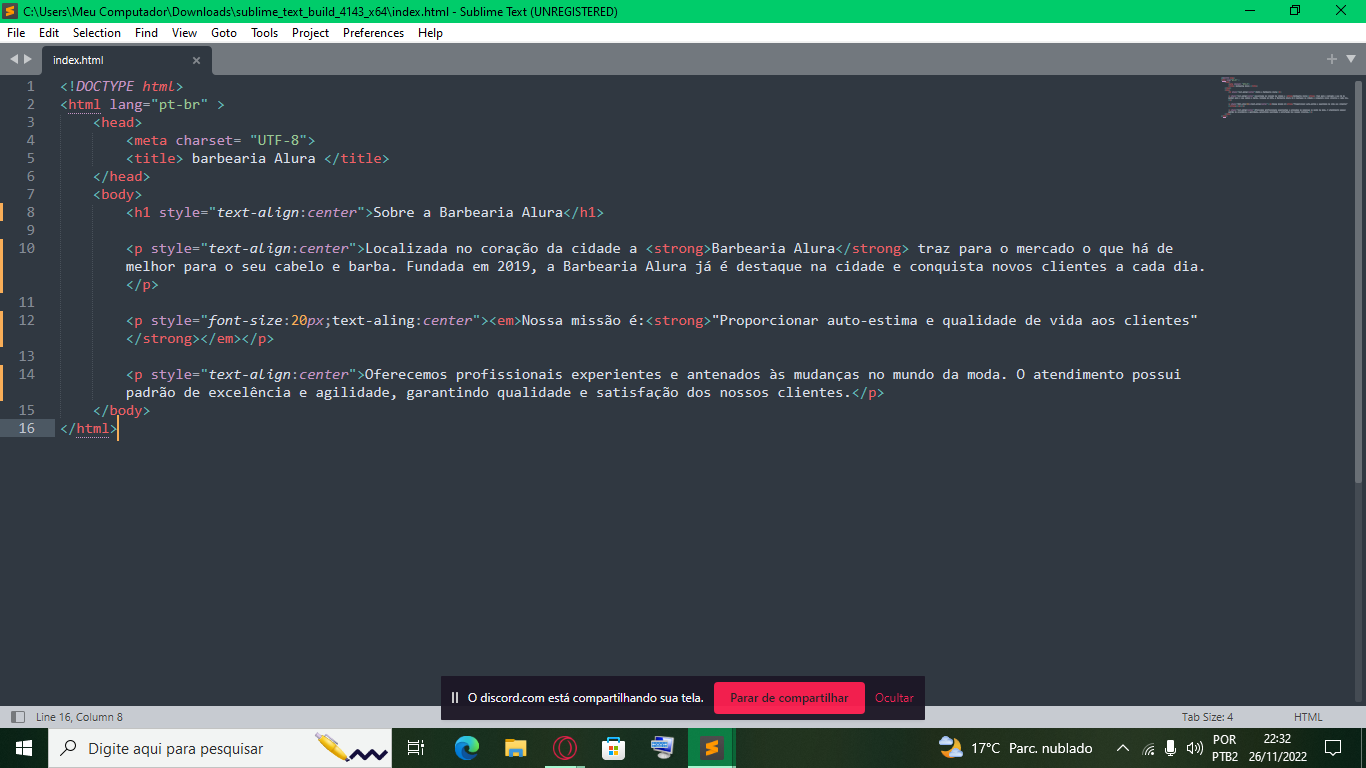
Não consigo centralizar o texto por completo.

Não consigo centralizar o texto por completo.

Olá!
Perceba que em alguns elementos você deixou um espaço entre o atributo style e o seu conteudo.
A forma correta da declaração:
<p style="text-align: center">Olá Mundo!</p>Como você fez em alguns elementos:
<p style= "text-align: center"> ... </p>Continua errado :(

oi, acredito que o text-align deva estar no container, neste caso seria a tag BODY.
porém, a tag body é muito genérica, então sugiro adicionar uma tag envolta desses elementos, podendo ser as semânticas "header", "section", "article", a que fizer mais sentido ou (não semânticas) div. E então, aplicar o texto-align:center nela.
Lembrando que o text-align funciona apenas nos elementos que são inline ou inline-block.
Não consigo centralizar apenas "Nossa missão.."
Olá!
Você escreveu de forma errada:
O correto:
text-align: centerObserve como está escrito:
text-aling: centerUma dica é sempre revisar a escrita das tags. No início é normal a gente acabar se confundindo.