Segue exemplo:

Destaques.css:
.destaques {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 33.33% 33.33% 33.33%;
height: calc(100vh - 50px);
}
.destaques__principal {
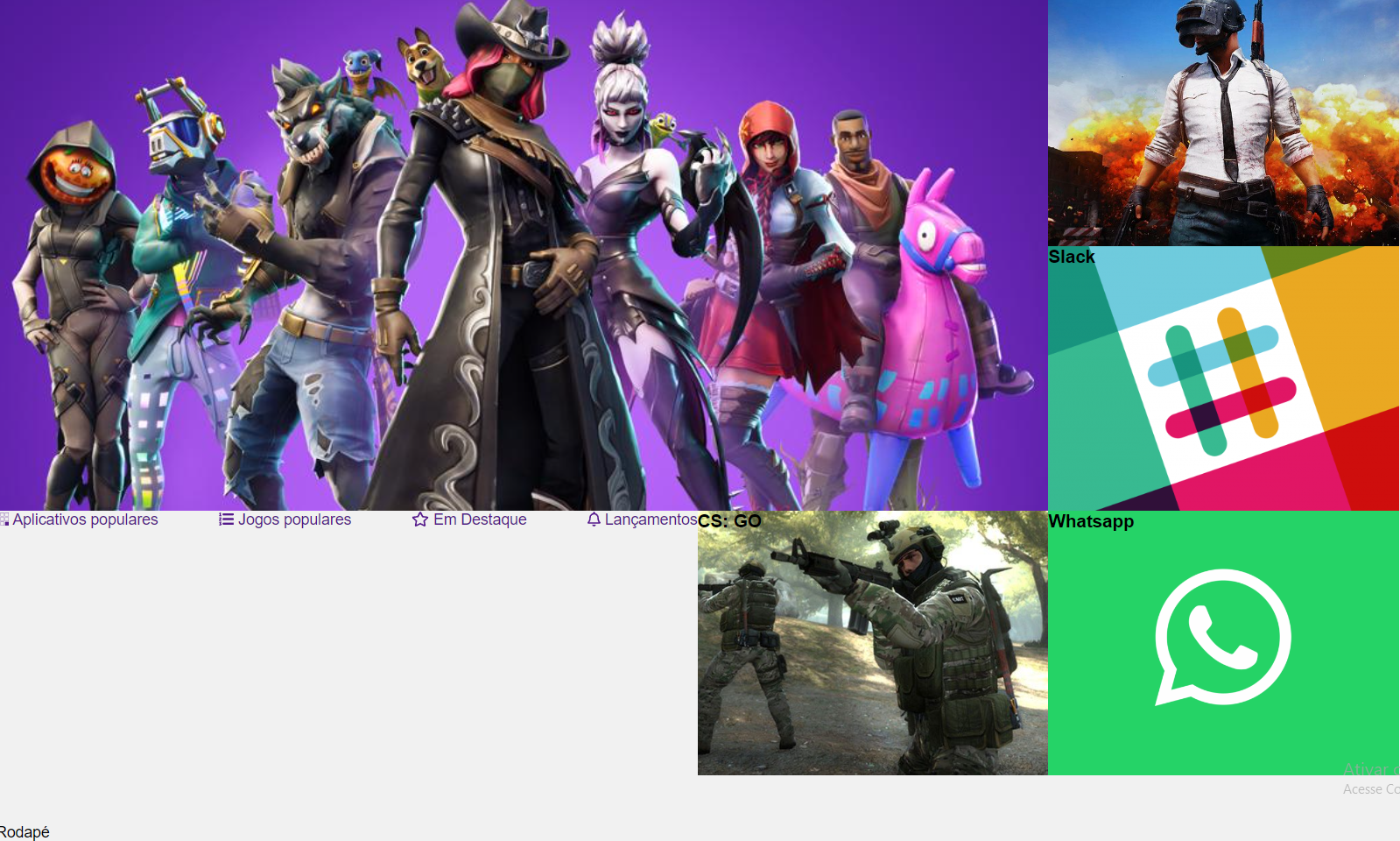
background: url(../img/fortnite.jpg) center / cover no-repeat;
grid-column: 1 / 4;
grid-row: 1 / 3;
}
.destaques__secundario:nth-child(2) {
background: url(../img/pubg.jpg) center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 1 / 1;
}
.destaques__secundario:nth-child(3) {
background: url(../img/slack.png) center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 2 / 2;
}
.destaques__secundario:nth-child(4) {
background: url(../img/whatsapp.png) center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 3 / 3;
}
.destaques__secundario:nth-child(5) {
background: url(../img/cs-go.jpg) center / cover no-repeat;
grid-column: 3 / 3;
grid-row: 3 / 3
}
.destaques__categorias {
grid-column: 1 / 3;
grid-row: 3 / 3;
}
.destaques__categorias___lista {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
height: 100%;
}Index:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Alura Store | Baixe nossos aplicativos e jogos</title>
<link href="./assets/css/normalize.css" rel="stylesheet">
<link href="./assets/css/reset.css" rel="stylesheet">
<link href="./assets/css/style.css" rel="stylesheet">
<link href="./assets/css/destaques.css" rel="stylesheet">
</head>
<body class="app">
<header class="cabecalho">Cabeçalho</header>
<main class="conteudo">
<section class="destaques">
<div class="destaques__principal caixa">
<h3 class="destaques__titulo">Fornite</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">PUBG</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">Slack</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">Whatsapp</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">CS: GO</h3>
</div>
<div class="destaques__categorias">
<ul class="destaques__categorias___lista">
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="destaques__categorias___icone fab fa-buromobelexperte"></i>
Aplicativos populares
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="fas fa-list-ol"></i>
Jogos populares
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="far fa-star"></i>
Em Destaque
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="far fa-bell"></i>
Lançamentos
</a>
</li>
</ul>
</div>
</section>
</main>
<footer class="rodape">Rodapé</footer>
<script src="./assets/js/fontawesome.all.min.js"></script>
</body>
</html>



