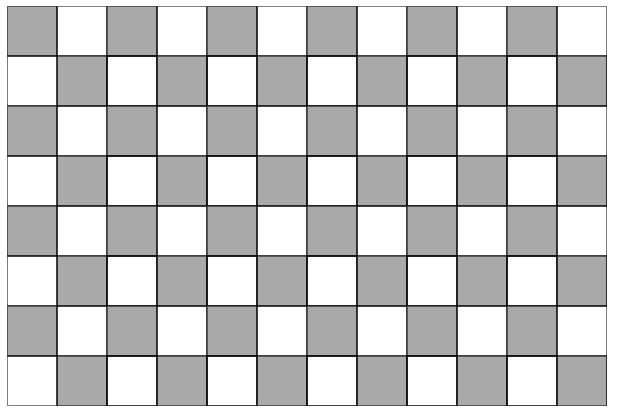
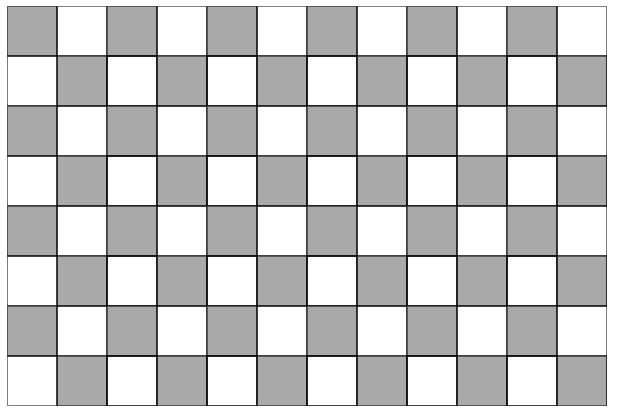
<canvas width="600" height="400"></canvas>
<script>
let tela = document.querySelector('canvas');
let pincel = tela.getContext('2d');
let x = 0;
let count = 0;
for (let y = 0; y < 400; y += 50) {
for (x; x < 600; x += 100) {
pincel.fillStyle = 'darkgrey';
pincel.fillRect(x, y, 50, 50);
pincel.strokeStyle = 'dark';
pincel.strokeRect(x, y, 50, 50);
if (count%2!==0) {
pincel.strokeRect(x-50, y, 50, 50);
} else {
pincel.strokeRect(x + 50, y, 50, 50);
}
}
count++;
if (count % 2 !== 0) {
x = 50
} else {
x = 0;
}
}
</script>