Olá Welliton! Tudo bem?
Gostei de ver seu desempenho! Está indo muito bem, parabéns!
Uma dica que vou te dar para as próximas vezes que compartilhar conhecimento conosco aqui no fórum, é de como nós colocamos o código para que ele apareça dessa forma aqui abaixo: ↓
<meta charset="UTF-8">
<script>
function pulaLinha() {
document.write("<br>");
}
function mostra(frase) {
document.write(frase);
pulaLinha();
}
var idade = parseInt(prompt("Qual é sua idade?"));
var temCarteira = prompt("Tem carteira? Responda S ou N");
if (idade >= 18){
if (temCarteira = "S") {
mostra("Pode Dirigir!")
}
} else {
mostra("Não pode Dirigir!")
}
</script>(Tomei a liberdade de pegar seu código como exemplo, ok?) 😄
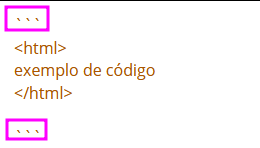
Então... para você exibir seu código dessa forma, basta utilizar o sinal de crase repetido três vezes seguidas, e então fechar com mais três sinais de crase repetidos 3 vezes novamente... desse jeito aqui:

Dessa forma você sempre estará compartilhando conosco seus códigos de forma que todos possamos acessar eles facilmente, o que acha? Legal né?
Gostamos de ver as pessoas progredindo em novos conhecimentos e tecnologias, e estamos sempre aqui para te ajudar! 😉