Fiz tudo como explicado na aula, porém o site do carrossel atualizou e mudou algumas coisas, isso aparentemente não foi problema pois assim como o site mudou, a versão nova é explicada e tem os codigos praticamente iguais. Porém ao colar os codigos copiados do site e na parte que vai ver como está, o do video da aula ta de um jeito e o meu está de outro alem disso está dando erro no console do navegador. Testei no edge, no chrome e no opera gx, todos 3 deram o mesmo resultado e o mesmo erro no console.
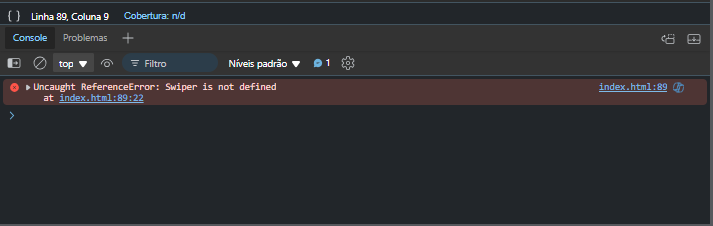
Erro: Uncaught ReferenceError: Swiper is not defined.
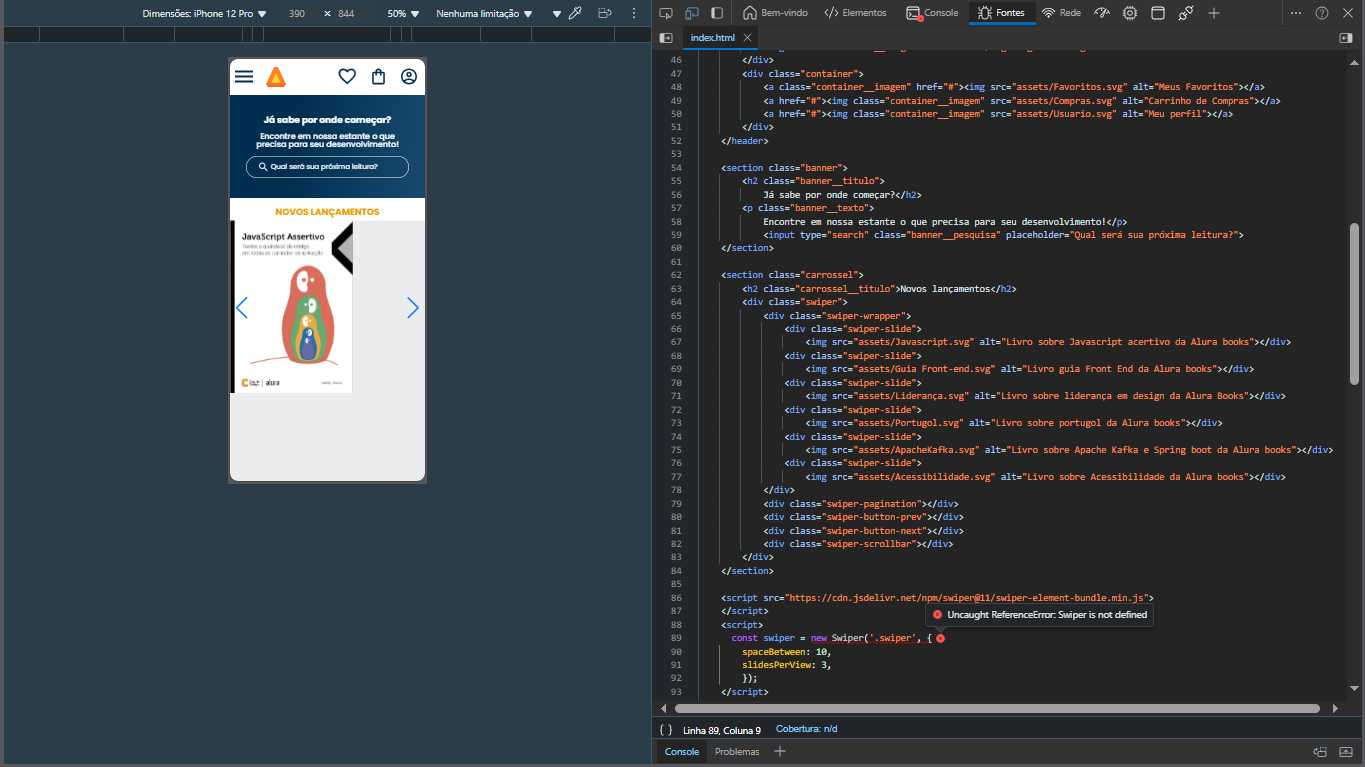
Imagem de como ficou e do codigo:  erro na linha 89 const swiper = new Swiper('.swiper', {
erro na linha 89 const swiper = new Swiper('.swiper', {
Msg do console: 
Toda a parte do carrossel no html:
<section class="carrossel">
<h2 class="carrossel__titulo">Novos lançamentos</h2>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="assets/Javascript.svg" alt="Livro sobre Javascript acertivo da Alura books"></div>
<div class="swiper-slide">
<img src="assets/Guia Front-end.svg" alt="Livro guia Front End da Alura books"></div>
<div class="swiper-slide">
<img src="assets/Liderança.svg" alt="Livro sobre liderança em design da Alura Books"></div>
<div class="swiper-slide">
<img src="assets/Portugol.svg" alt="Livro sobre portugol da Alura books"></div>
<div class="swiper-slide">
<img src="assets/ApacheKafka.svg" alt="Livro sobre Apache Kafka e Spring boot da Alura books"></div>
<div class="swiper-slide">
<img src="assets/Acessibilidade.svg" alt="Livro sobre Acessibilidade da Alura books"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scrollbar"></div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-element-bundle.min.js">
</script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
});
</script>
OBS: minha pasta com as imagens ta com nome de assets por costume na aula tem o nome de img mas creio que isso não é o problema. Alguém sabe como resolvo isso?





