Oi tudo bem?
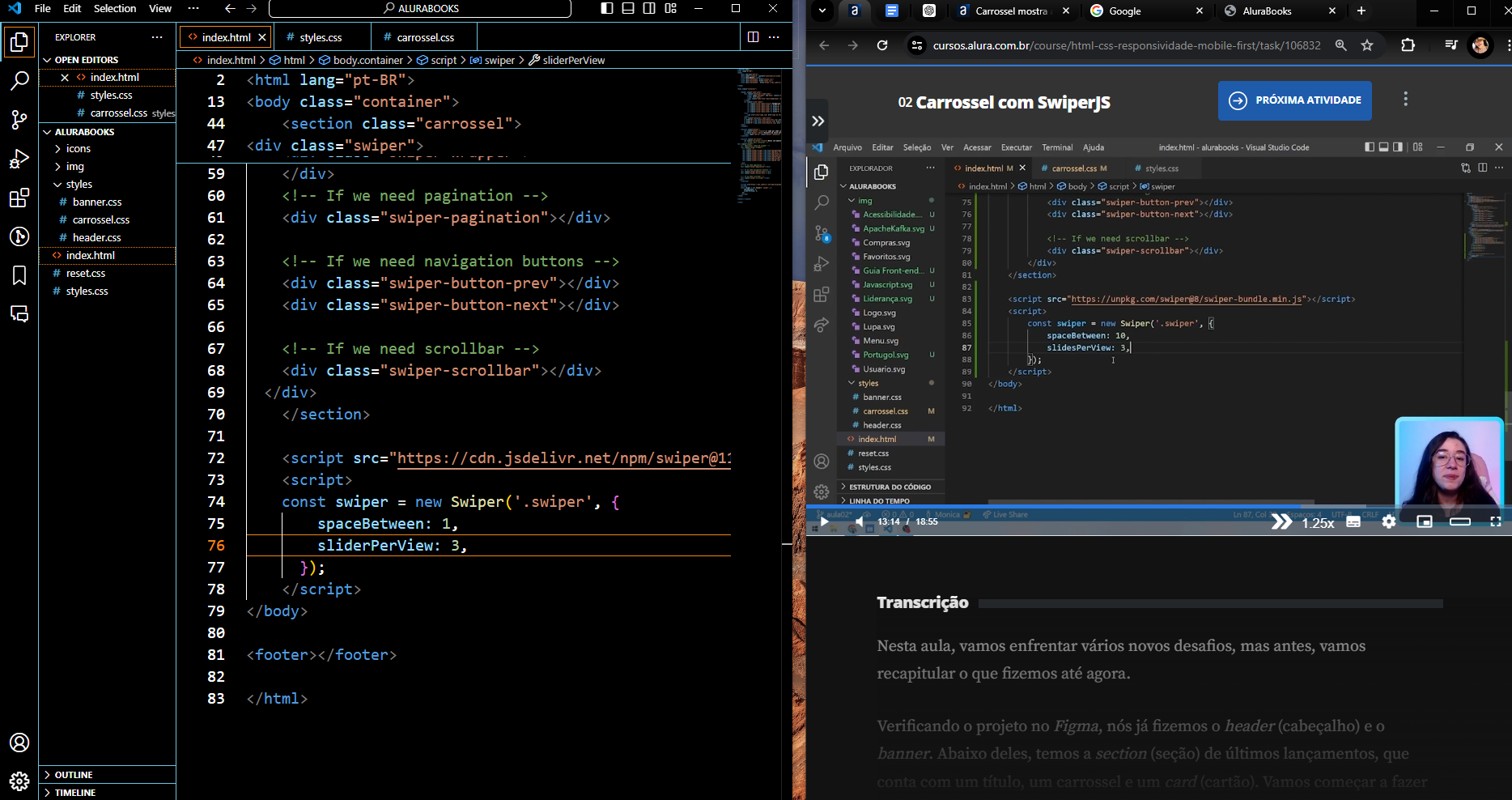
O livro está gigante, só aparece um, o carrossel não gira e as bolinhas do pagination não aparecem.
Poderiam me ajudar, por favor?
Tem no github o código https://github.com/vicotirah/alura-books
Oi tudo bem?
O livro está gigante, só aparece um, o carrossel não gira e as bolinhas do pagination não aparecem.
Poderiam me ajudar, por favor?
Tem no github o código https://github.com/vicotirah/alura-books
Oi Victoria, tudo bem?
Seu script, dentro do código HTML, difere do da instrutora, causando alguns comportamentos inesperados. Por favor, utilize o código a seguir.
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Realmente, está diferente do da instrutora, até o momento que ela faz funcionar no curso não tem esses códigos amais que você colocou como solução, porém vou colar aqui e colocar no código. Obrigada por ajudar!
p.s. tive a mesma dificulfdade..

Consegui montar o carrossel, mas o botão (seta nas laterais) não funciona, pode me ajudar?? https://github.com/AlineDmcsz/ProjetoAluraBooks https://projeto-alura-books-kappa.vercel.app/
Olá Aline!
Fico feliz que eu tenha conseguido ajudar de alguma forma.
Para ativar as setas, é necessário implementar o seguinte código:
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
// Adicione esta parte para a navegação
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
Com esse código as setas passam a funcionar, sem esse código as setas só ficam aparentes mas sem funcionamento.
Observe como funciona:

Um grande abraço e até mais!