Oi pessoal, tudo bem?
Eu estou tentando e tentando achar o problema, porém não consigo. Ja dei uma olhada no JS, mas como não tenho experiencia, não consegui resolver. Poderiam me ajudar por favor?



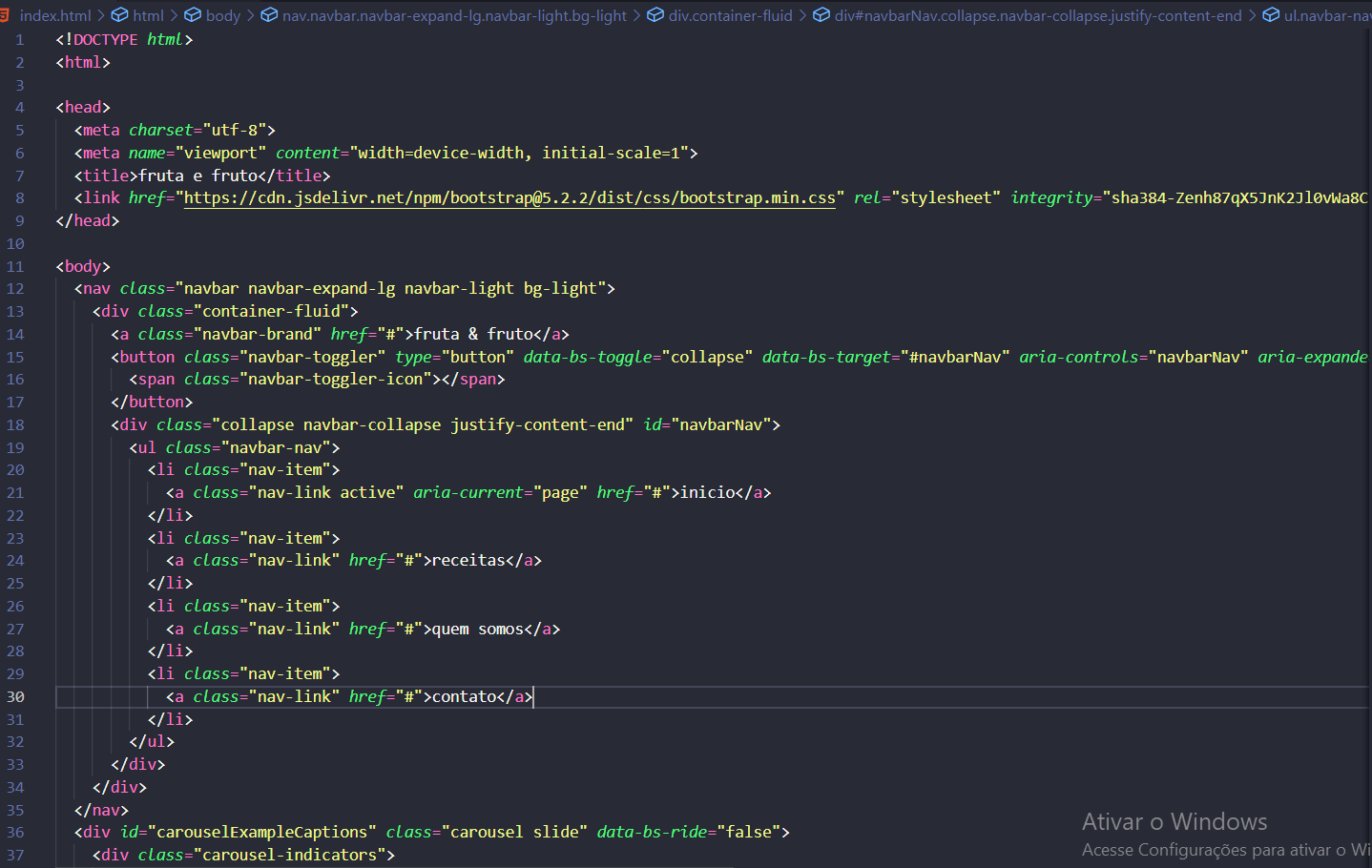
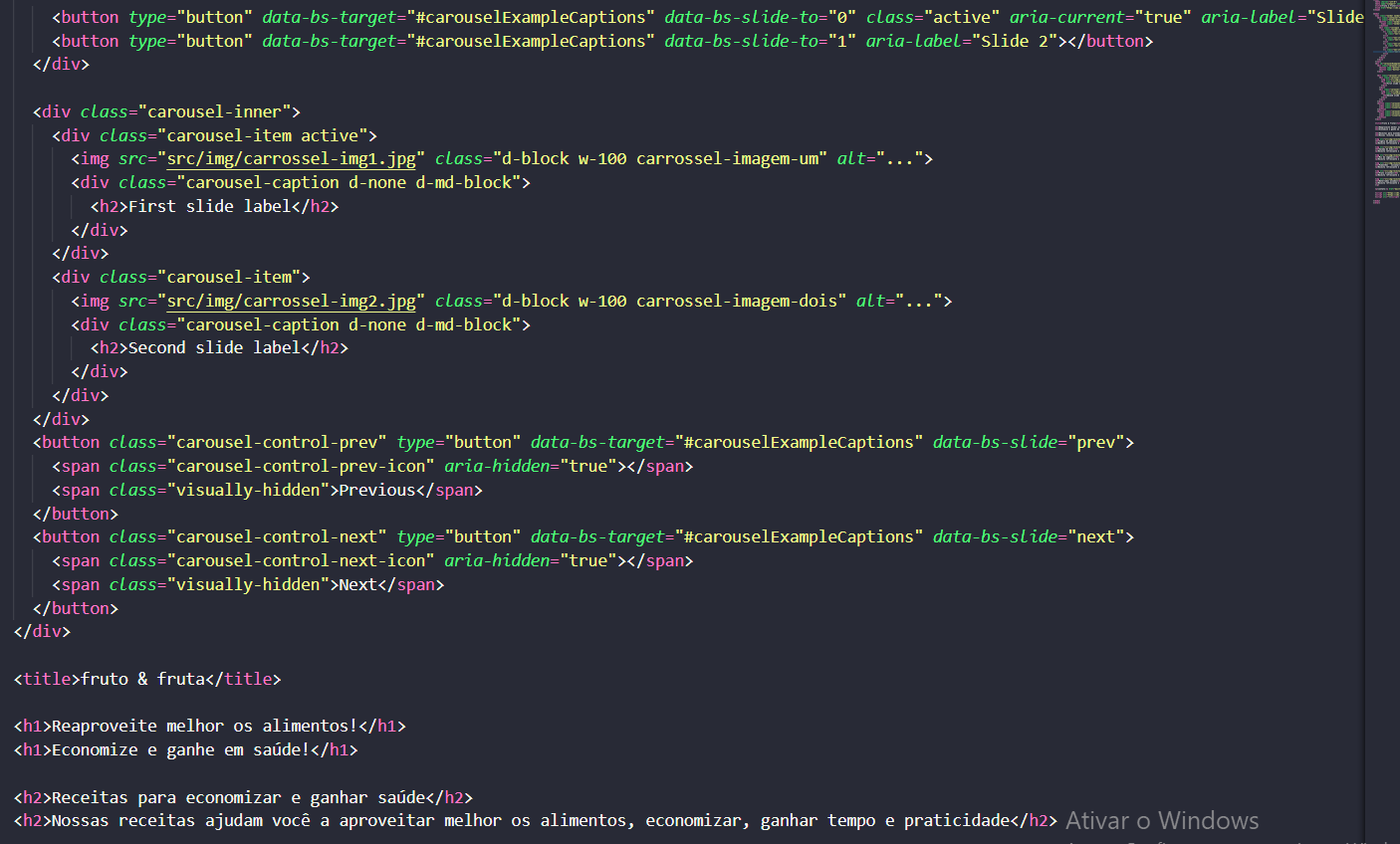
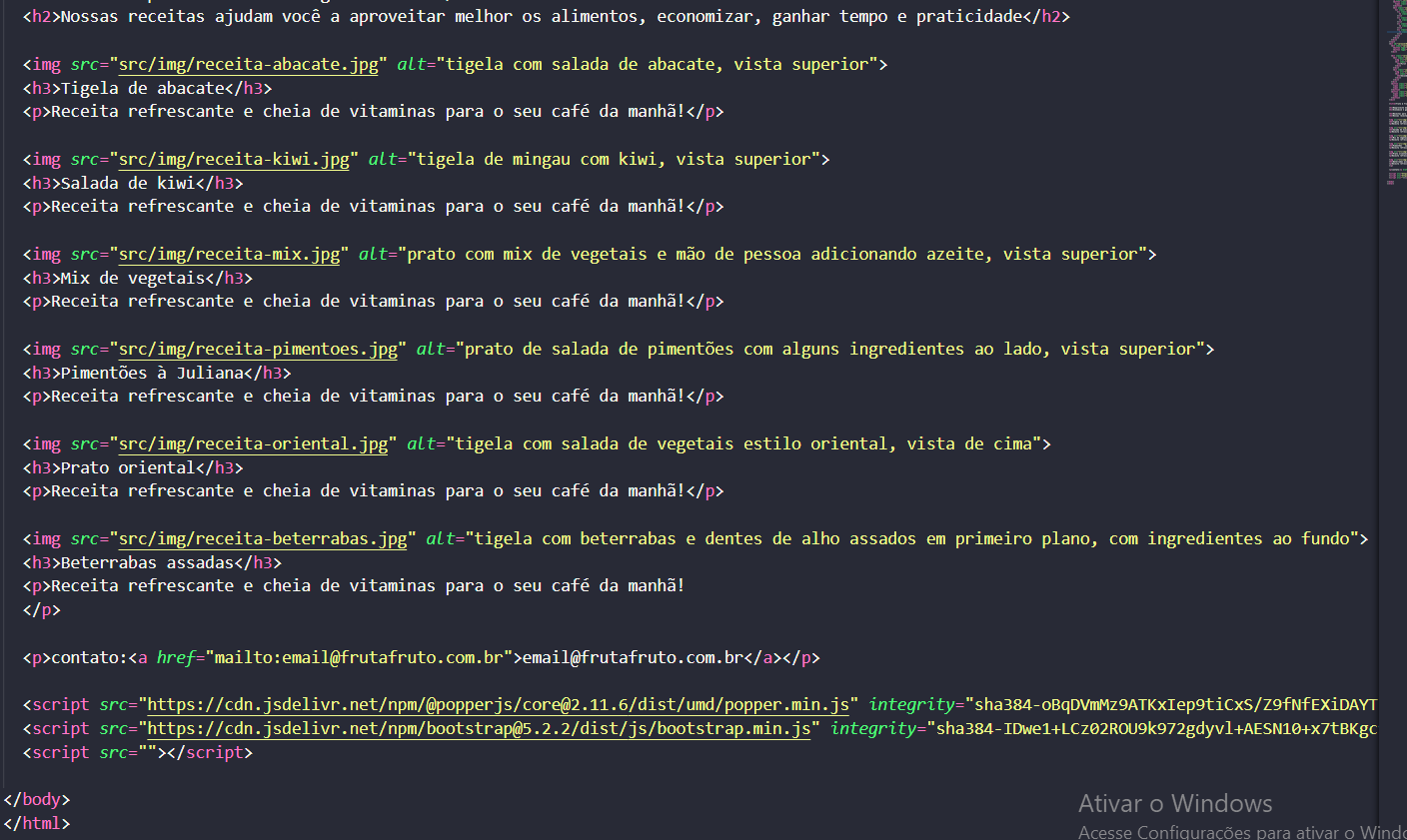
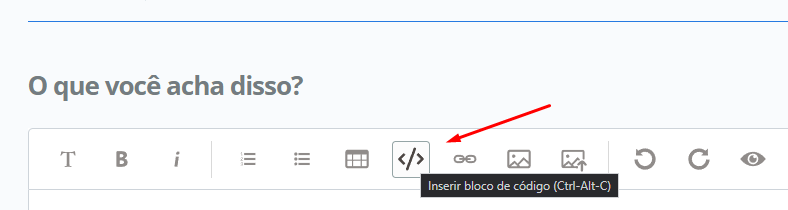
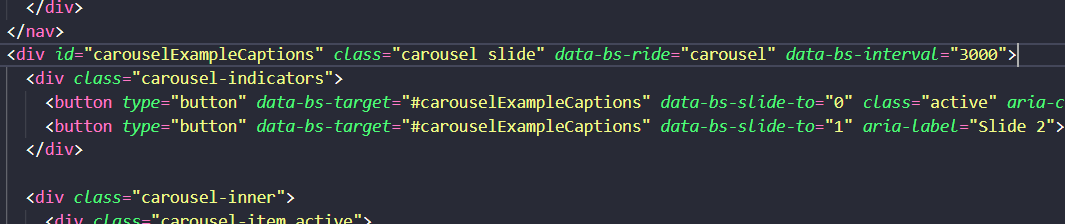
Ah sim, eu não sei como se faz para enviar o meu código bonitinho por aqui mesmo. Se puderem me ensinar, porque sempre que vou colar ele aqui, da o limite caracteres, não faço ideia de como mandar corretamente para melhor leitura do meu código, por esse motivo mandei por prints.






 Eu tinha que mudar o
Eu tinha que mudar o