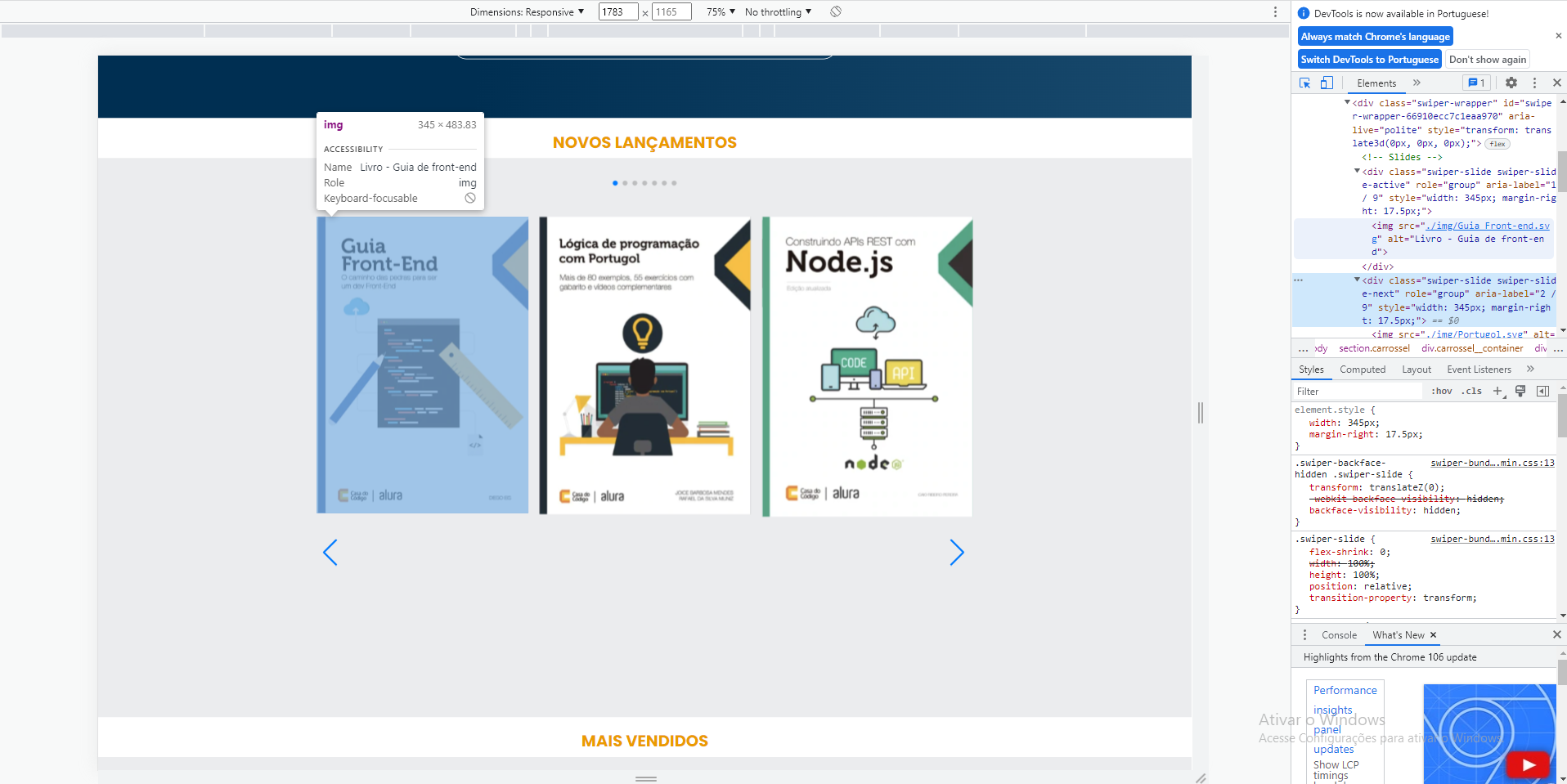
Conforme orientado, abri a div class="carrossel__container" em cima do swiper e abaixo do card, no entanto, o card não está mais aparecendo na tela, muito menos foi para o lado do carrossel.
 INDEX:
INDEX:
<section class="carrossel">
<h2 class="carrossel__titulo">Novos Lançamentos</h2>
<!-- Slider main container -->
<div class="carrossel__container">
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="./img/Guia Front-end.svg" alt="Livro - Guia de front-end"></div>
<div class="swiper-slide"><img src="./img/Portugol.svg" alt="Livro - Portugol"></div>
<div class="swiper-slide"><img src="./img/Nodejs.svg" alt="Livro - Guia de NodeJS"></div>
<div class="swiper-slide"><img src="./img/Javascript.svg" alt="Livro - Guia de Javascript"></div>
<div class="swiper-slide"><img src="./img/Gestão2.svg" alt="Livro - Guia de Gestão 2a edição"></div>
<div class="swiper-slide"><img src="./img/angular1.svg" alt="Livro - Guia de Angular"></div>
<div class="swiper-slide"><img src="./img/MEAN.svg" alt="Livro - Guia de Gestão MEAN"></div>
<div class="swiper-slide"><img src="./img/Gestão.svg" alt="Livro - Guia de Gestão "></div>
<div class="swiper-slide"><img src="./img/Tuning.svg" alt="Livro - Guia"></div>
...
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<div class="card__descricao">
<div class="descricao">
<h3 class="descricao__titulo">Talvez você se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<img src="./img/angular.svg" class="descricao__imagem" alt="não sei">
</div>
<div class="card__botoes">
<ul class="botoes">
<li class="botoes__item"><img src="./img/Favoritos.svg" alt="favoritar item"></li>
<li class="botoes"><img src="./img/Compras.svg" alt="adicionar ao carrinho"></li>
</ul>
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</div>
</section>CSS:
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}
.card__descricao {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
}
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descricao__titulo {
color: var(--laranja);
font-weight: 700;
padding: 5px;
}
.descricao__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descricao__texto {
font-size: 14px;
margin: 0.5em 0;
}
.botoes__item {
margin: 0 0.5em;
}
.botoes__ancora {
background-color: var(--laranja);
padding: 1em 2.2em;
text-decoration: none;
color: var(--branco);
font-weight: 700;
}
@media screen and (min-width:1024px) {
.carrossel__titulo {
font-size: 26px;
}
.swiper-pagination {
margin: 2em 0 3em 0;
}
.swiper {
width: 60%;
}
.swiper-button-prev, .swiper-button-next {
display: block;
top: 60%;
}
.card {
width: 40%;
margin: 2em auto;
}
}
@media screen and (min-width: 1728px) {
.carrossel__container {
display: flex;
}
}


