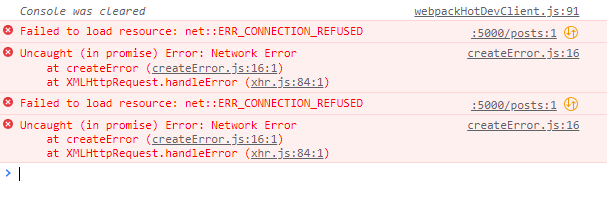
O meu aparece esse erro, creio que seja pela nova versão do router-dom. Não sei como solucionar.
O meu aparece esse erro, creio que seja pela nova versão do router-dom. Não sei como solucionar.
Olá, Adriano! Poderia por gentileza compartilhar uma imagem do erro que acontece no seu código? Isso nos ajuda a entender melhor o que está acontecendo na sua aplicação! Fique a vontade para compartilhar o que julgar necessário :)
O erro antigo desapareceu sozinho, agora aparece esse : 
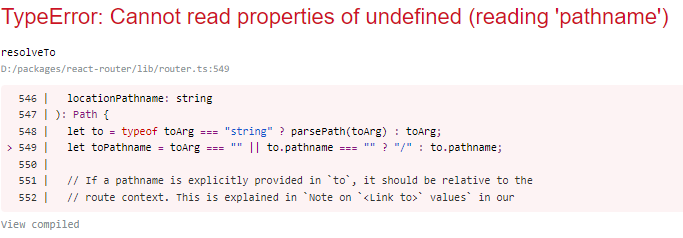
Eu estava com o mesmo erro sendo apresentado conforme o print:

Depois de muita pesquisa encontrei a solução pelo menos para o meu caso através desse post no stackoverflow: https://stackoverflow.com/questions/71782707/react-router-error-uncaught-in-promise-typeerror-cannot-read-properties-of
Durante a montagem do componente, o instrutor não coloca o atributo "to" no Link, e parece que na versão mais recente do Router é um atributo obrigatório.
Eu coloquei isso no meu, também não resolveu. Na verdade o curso tá muito ultrapassado, deveriam ter retirado da plataforma. Mas enfim, perdi algumas horas até chegar nesse ponto
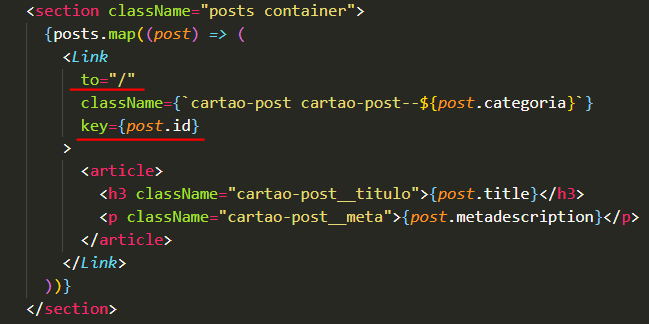
Cara, eu estava com o mesmo problema e adicionei to="/" no componente de Link e resolveu. Meu código ficou assim:
 De fato o curso está muito ultrapassado e deveria ser tirado do ar...
De fato o curso está muito ultrapassado e deveria ser tirado do ar...