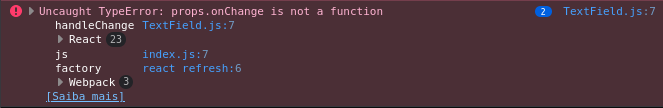
Alguém poderia me explicar com calma sobre esse erro, por favor?

O código utilizado na aula: https://github.com/alura-cursos/organo/blob/aula-3/src/componentes/CampoTexto/index.js
import './CampoTexto.css'
const CampoTexto = (props) => {
const placeholderModificada = `${props.placeholder}...`
const aoDigitado = (evento) => {
props.aoAlterado(evento.target.value)
}
return (
<div className="campo-texto">
<label>
{props.label}
</label>
<input value={props.valor} onChange={aoDigitado} required={props.obrigatorio} placeholder={placeholderModificada}/>
</div>
)
}
export default CampoTextoO meu código:
import './TextField.css'
const TextField = (props) => {
const placeholderText = `${props.placeholder}`
const handleChange = (event) => {
props.onChange(event.target.value)
}
return (
<div className='text-field'>
<label>{props.label}</label>
<input
value={props.value}
onChange={handleChange}
required={props.required}
placeholder={placeholderText}
/>
</div>
)
}
export default TextField



