Oiê, Suellen! Tudo bem por aí?
Desculpas pela demora em te responder!
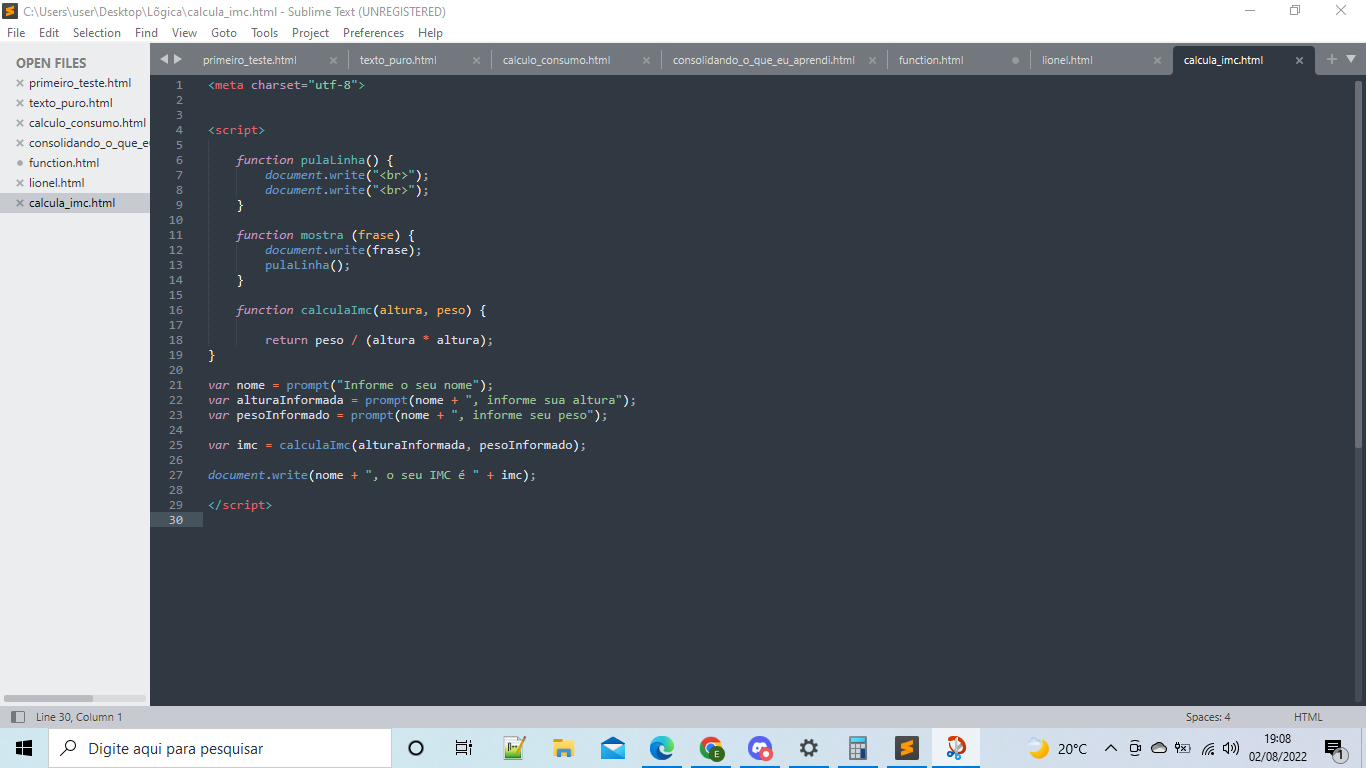
Realmente, o seu código é idêntico ao exibido pelo professor durante a aula. Fui no console do Google Chrome e não exibiu nenhum erro.
Mas, ao testá-lo, percebi que você pode estar colocando a sua altura com vírgula no lugar do ponto.
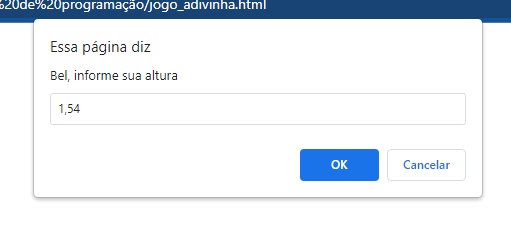
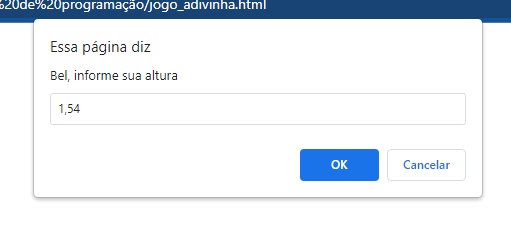
- Colocando a altura com a vírgula, realmente o resultado sai como NaN. Veja o exemplo:

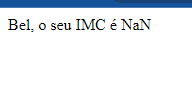
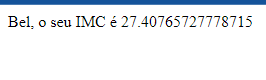
O resultado com a altura separada com a vírgula:

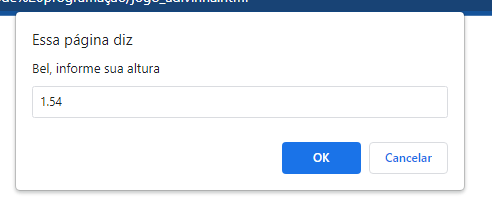
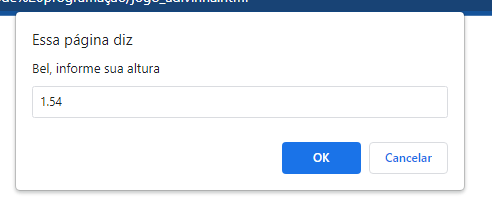
- Agora, colocando a altura com o ponto, o cálculo do IMC corretamente. Veja o exemplo:

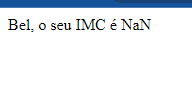
O resultado com a altura separada com o ponto:

Isso acontece porque o JavaScript não realiza a leitura em português, somente inglês. Na língua inglesa, a altura se escreve com o ponto separando a altura do centímetro, e no Brasil, é mais comum indicarmos a altura com a vírgula separando a altura do centímetro.
Espero ter te ajudado com essas instruções. Se houver mais alguma dúvida pode colocar aqui no fórum, estarei à disposição.
Bons estudos e a gente se vê!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!