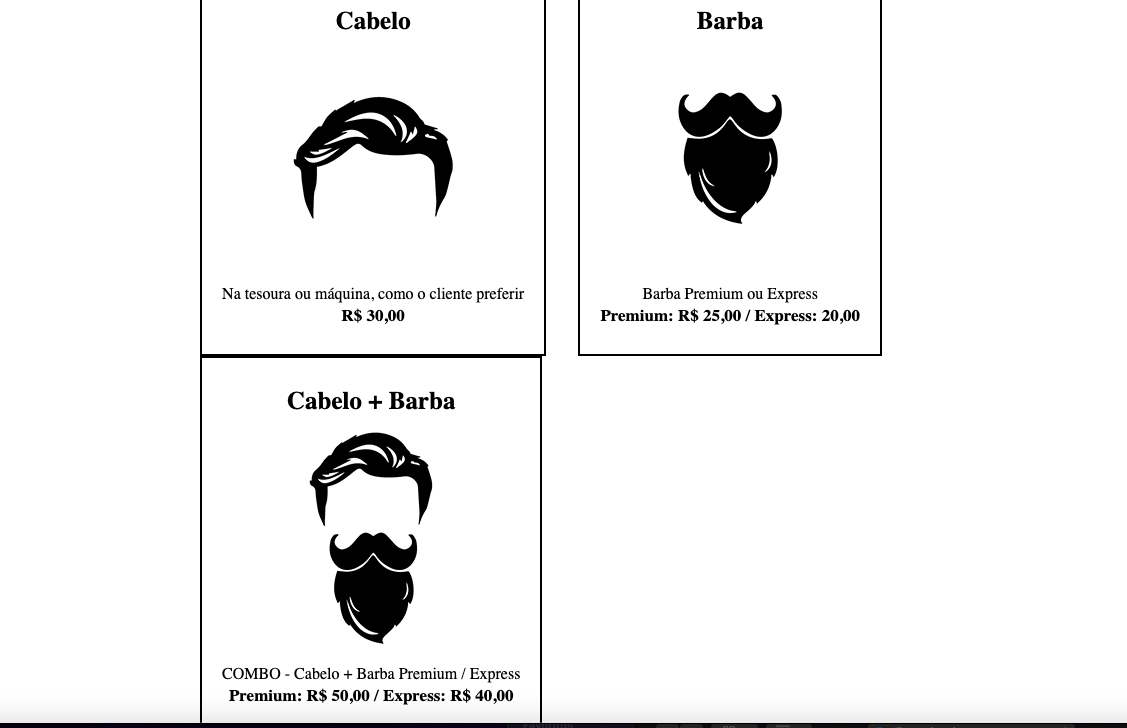
Ao aplicar as bordas, a "caixa" com a imagem descrição do produto e preço do "cabelo+barba", acabou ficando em baixo dos outros dois itens.
Segue meu código abaixo.
produto.css
header{
background: #BBBBBB;
padding: 20px 0;
}
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
}
.produtos h2 {
font-size: 25px;
font-weight: bold;
}
.preco-produtos {
font-size: 17px;
font-weight: bold;
margin: 5px 0 0;
}
.produtos-descricao {
font-size: 18
font-weight: bold;
}
produtos.html
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Produtos - Barbearia</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html"> Produtos</a></li>
<li><a href="contato.html"> Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="produtos-descricao"> Na tesoura ou máquina, como o cliente preferir</p>
<p class="preco-produtos">R$ 30,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="produtos-descricao"> Barba Premium ou Express</p>
<p class="preco-produtos">Premium: R$ 25,00 / Express: 20,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg">
<p class="produtos-descricao"> COMBO - Cabelo + Barba Premium / Express</p>
<p class="preco-produtos"> Premium: R$ 50,00 / Express: R$ 40,00 </p>
</li>
</ul>
</main>
</body>
</html>