Opa, tudo joia?
Eu segui os passos da aula até este mesmo momento do curso e não tive esse problema, inclusive tentei a mesma senha exemplo que você citou "@edfgw2123@", mas o cadastro funcionou normalmente.
Aqui estão os meus prints tentando replicar o seu erro:
Registro de usuário com senha em caracteres:

Login de usuário com senha em caracteres:

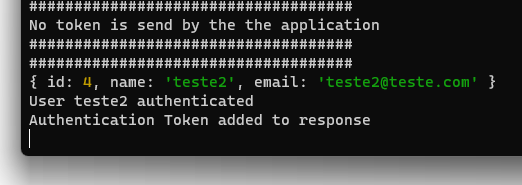
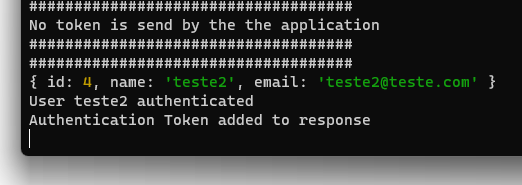
Back-end mostrando login com sucesso:

Com isso, eu acredito que nesse caso, você deve ter inserido algum código além do que foi passado... Por engano.
O único lugar "no front-end" dessa aplicação que eu percebi que pede tipagem na senha na hora do login é no arquivo:
autentificacao.service.ts
autenticar(usuario: string, senha: string): Observable<any> {
//Código omitido...
}
No atribudo do método "autenticar" é mandado a senha em string, talvez aqui você pode ter mandado com outra tipagem.
Espero ter ajudado. :)