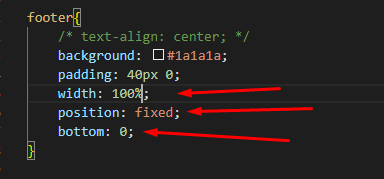
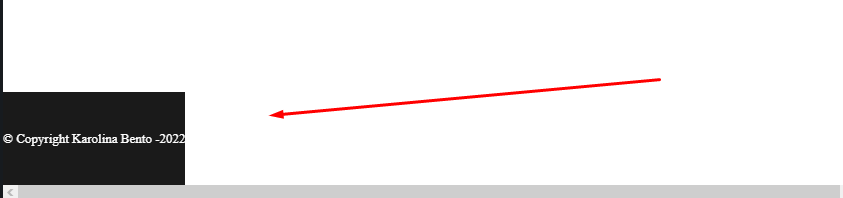
Bom dia. Estou refazendo o projeto do curso com sugerido no final pelo professor para treinar. Dessa vez criei o cabeçalho e logo em seguida o footer. Reparei que o footer não fica no final da página se não tiver conteúdo no meio e isso me deu dúvida porque se o meu conteúdo do meio for pequeno demais, meu cabeçalho vai ficar pra cima voando. Como faz para ele ficar fico no final da página tendo conteúdo na main ou não?

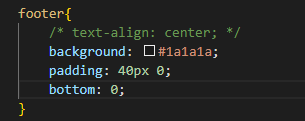
Tentei usar um bottom: 0 mas não funciona