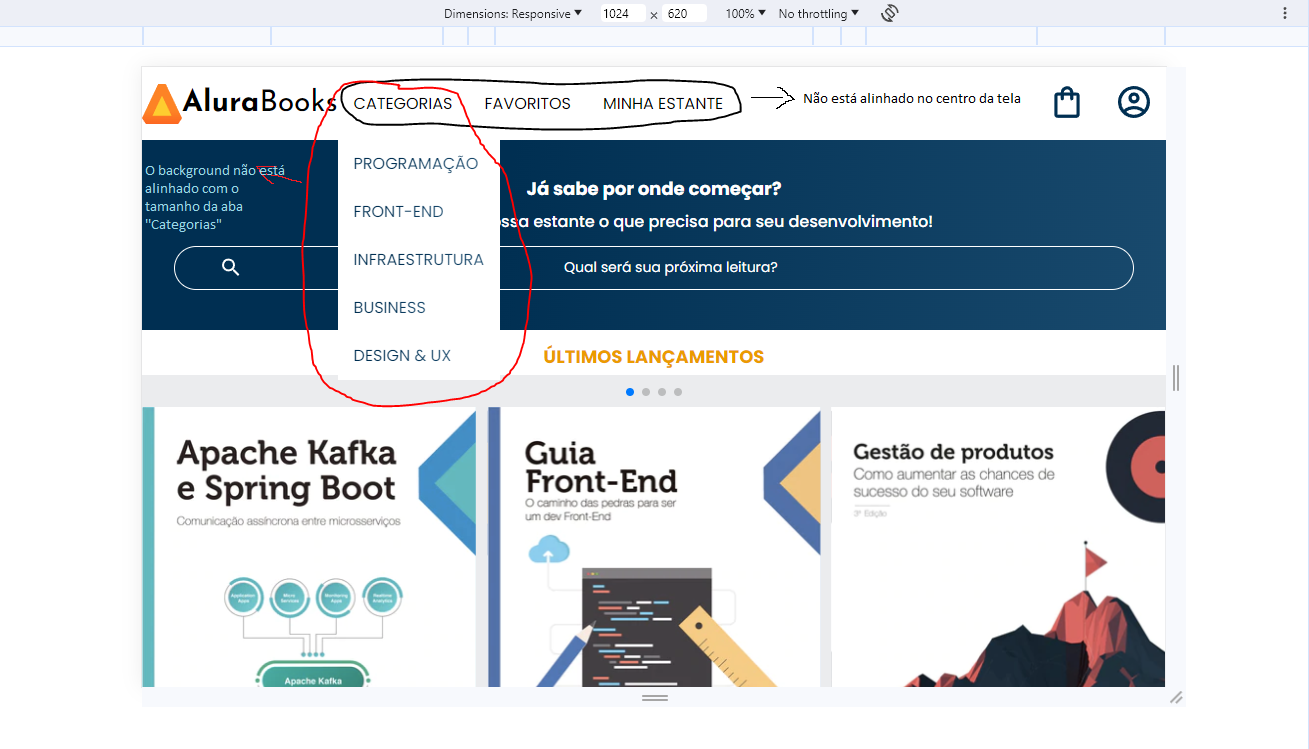
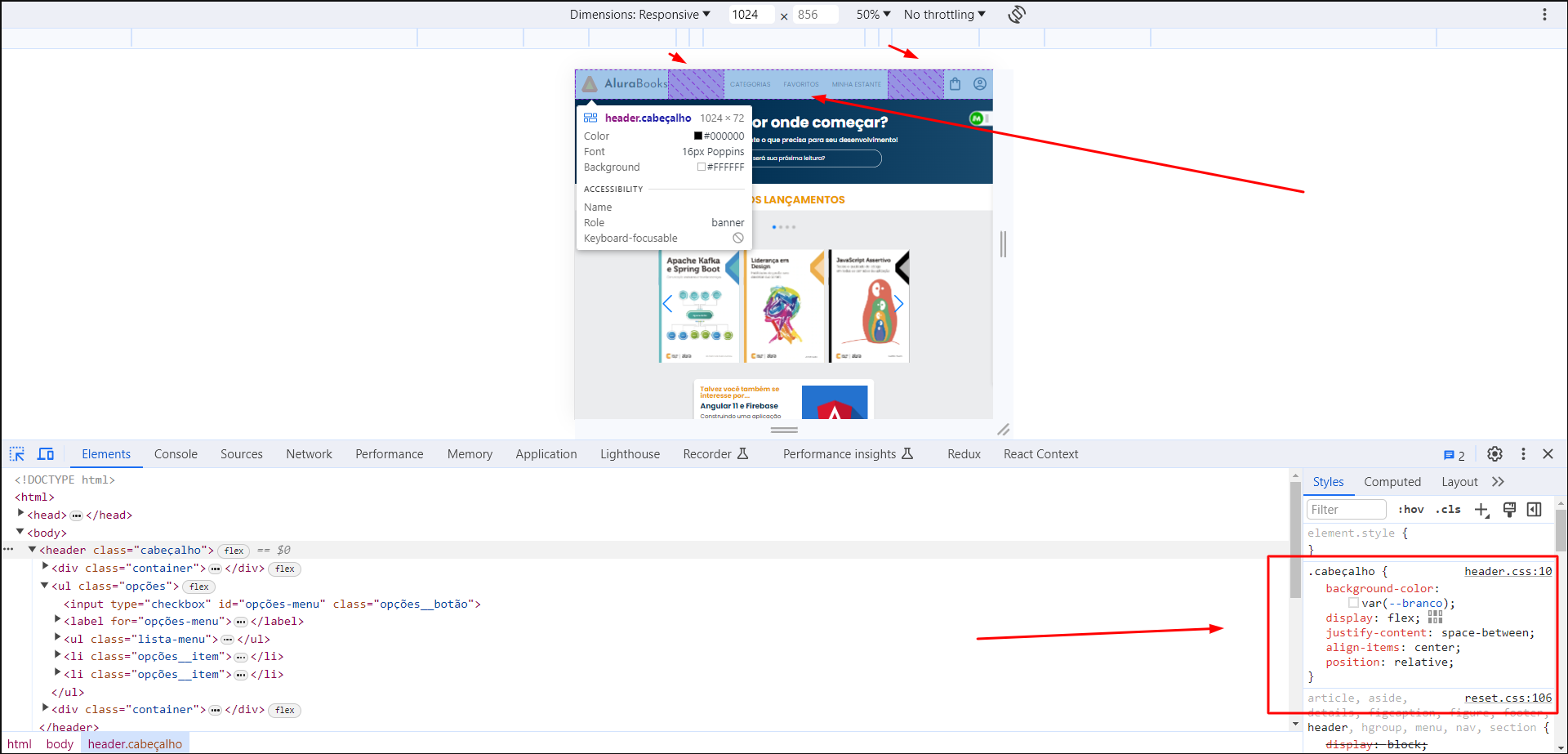
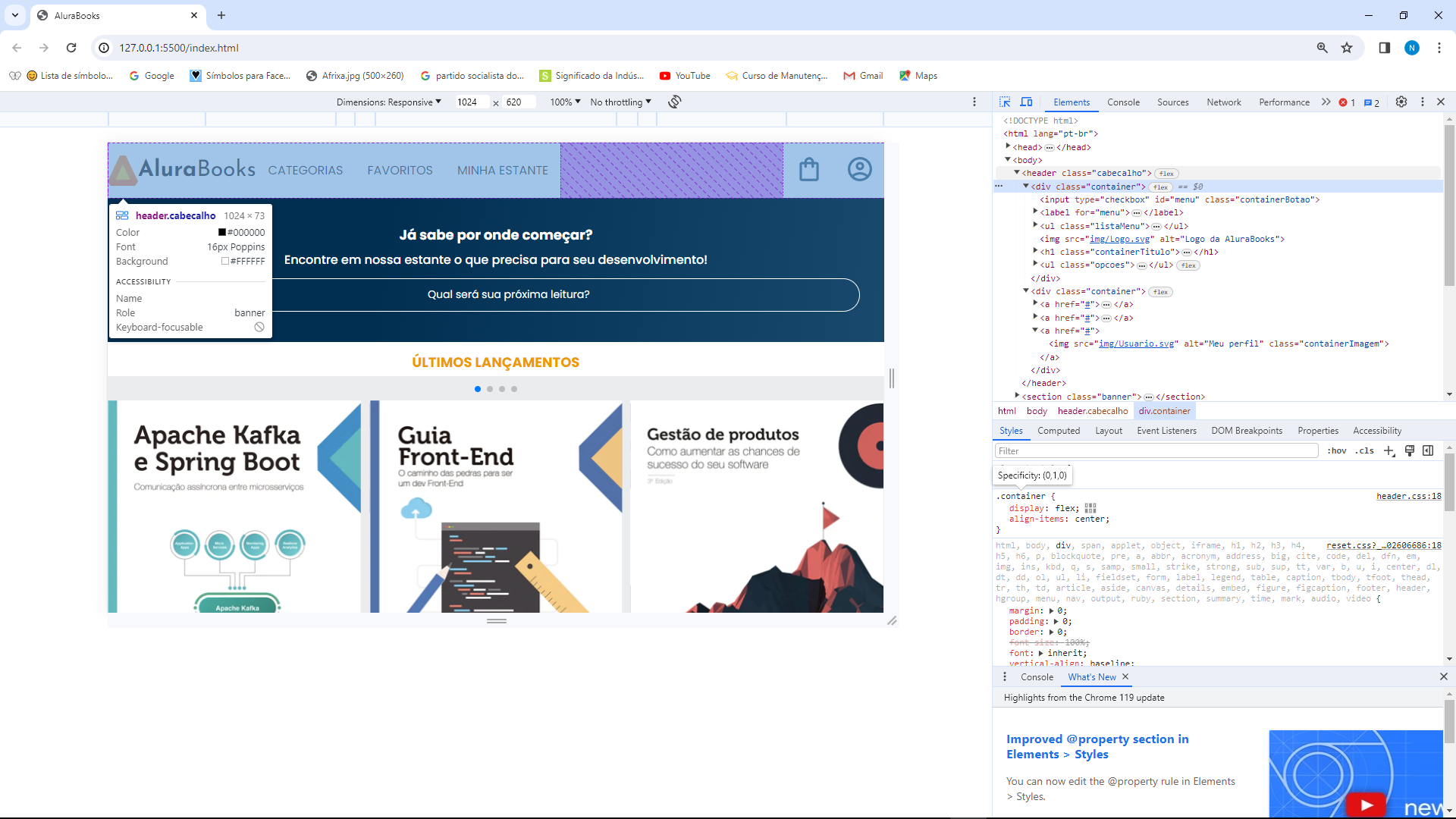
Estou com um problema de alinhamento nos itens do cabeçalho. A < ul > que fiz com os itens 'categorias', 'favoritos' e 'minha estante' não estão alinhados exatamente no centro como o da professora e quando abro a opção categorias a lista não aparece alinhada com o texto 'categorias'. Além disso, me parece que o titulo alura books está muito junto do logo no cabeçalho.
Aqui está o código completo do Header:
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="containerBotao">
<label for="menu">
<span class="cabecalhoMenuHamburger containerImagem"></span>
</label>
<ul class="listaMenu">
<li class="listaMenuTitulo">Categorias</li>
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Programação</a>
</li>
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Front-end</a>
</li>
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Infraestrutura</a>
</li>
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Business</a>
</li>
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da AluraBooks">
<h1 class="containerTitulo"><b class="containerTituloNegrito">Alura</b>Books</h1>
<ul class="opcoes">
<input type="checkbox" id="opcoesMenu" class="opcoesBotao">
<label for="opcoesMenu">
<li class="opcoesItem">CATEGORIAS</li>
</label>
<ul class="listaMenu">
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Programação</a>
</li>
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Front-end</a>
</li>
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Infraestrutura</a>
</li>
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Business</a>
</li>
<li class="listaMenuItem">
<a href="#" class="listaMenuLink">Design & UX</a>
</li>
</ul>
<li class="opcoesItem"><a href="#" class="opcoesLink">FAVORITOS</a></li>
<li class="opcoesItem"><a href="#" class="opcoesLink">MINHA ESTANTE</a></li>
</ul>
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class="containerImagem containerImagemTransparente"></a>
<a href="#"><img src="img/Sacola.svg" alt="Carrinho de compras" class="containerImagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu perfil" class="containerImagem"></a>
</div>
</header>