Olá, tudo bem?
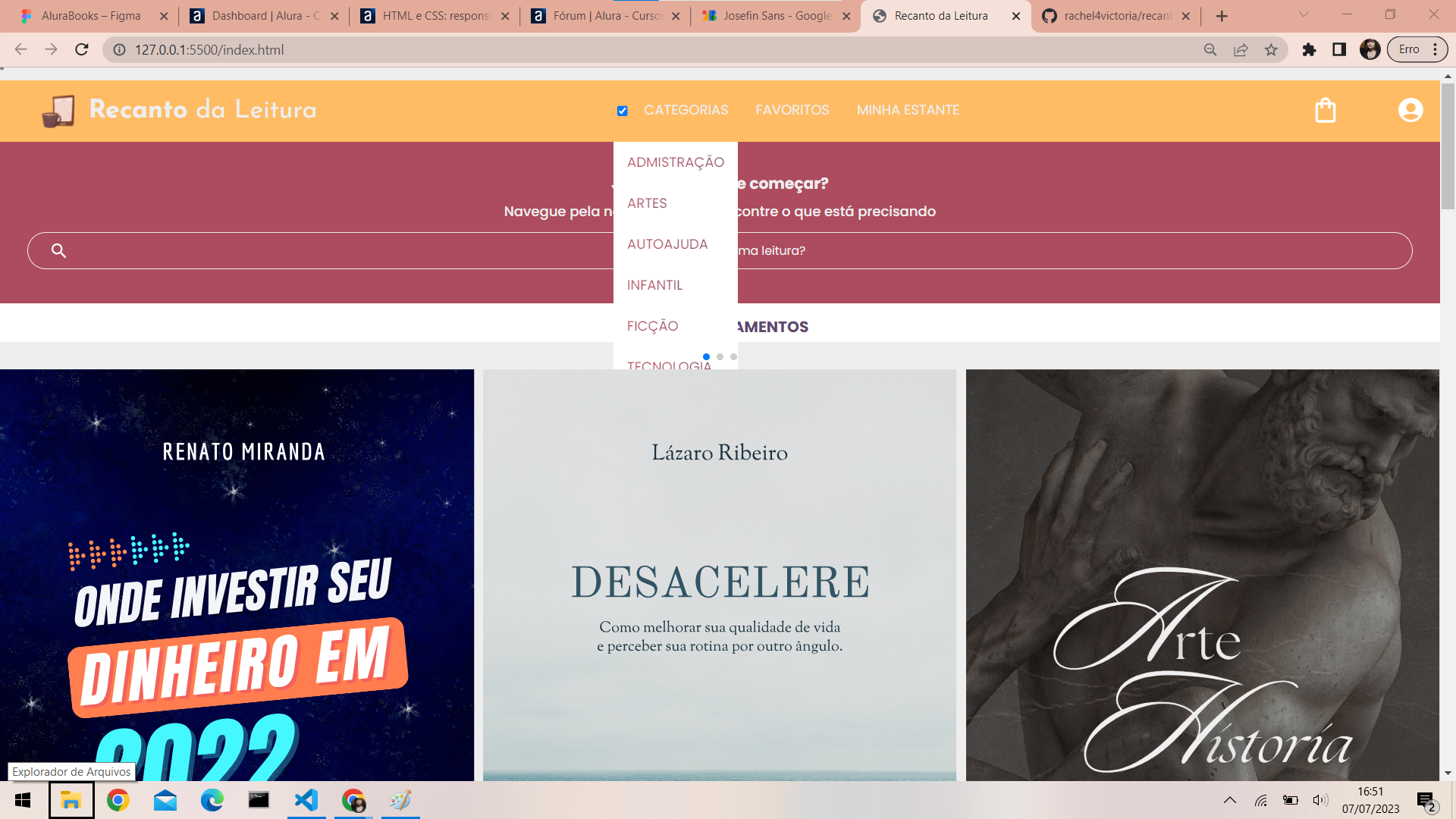
Muito obrigado por compartilhar o link, gostaria de dizer que seu projeto está ficando incrível, adorei a paleta e as imagens utilizadas está ficando muito bonito.
Quanto ao seu erro ele acontece por conta da falta da implementação de fontes maiores no projeto, o da instrutora as fontes ficarão maiores em monitores acima de 1024px por conta da responsividade e esse erro será reparado, observe o meu resultado:

Você deve implementar o seguinte código no final do seu arquivo Banner.css:
@media screen and (min-width: 1024px) {
.banner__titulo {
font-size: 36px;
}
.banner__pesquisa {
width: 50%;
}
.banner__pesquisa::placeholder {
background-position: 7em;
}
}
@media screen and (min-width: 1728px) {
.banner__pesquisa {
width: 35%;
}
.banner__pesquisa::placeholder {
background-position: 12em;
}
.banner {
padding: 6em 0;
}
}
Por fim basta aumentar a fonte no arquivo carrossel.css e na classcarrossel__titulo aumentar o font size para 36px( font-size: 36px;), e por fim um errinho talvez bobo é que no seu head no index.html tem umas aspas duplas que está empurrando o body para baixo, basta apagar na linha 11 com o seguinte conteudo:
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@400;700&display=swap" rel="stylesheet">"
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!