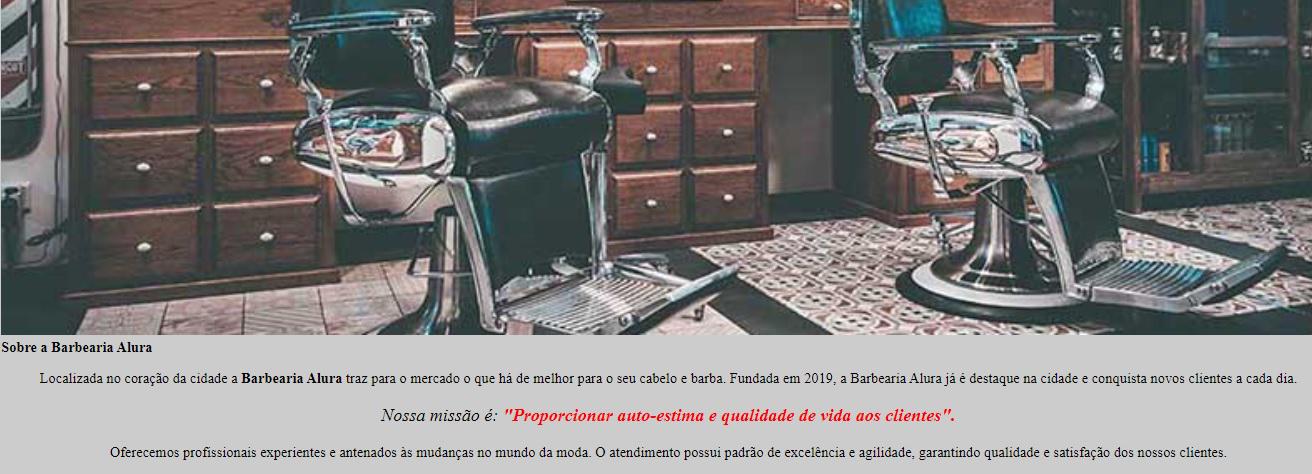
Olá, bom dia! Sou iniciante e estou fazendo o exercício de criação de página da Barbearia Alura.
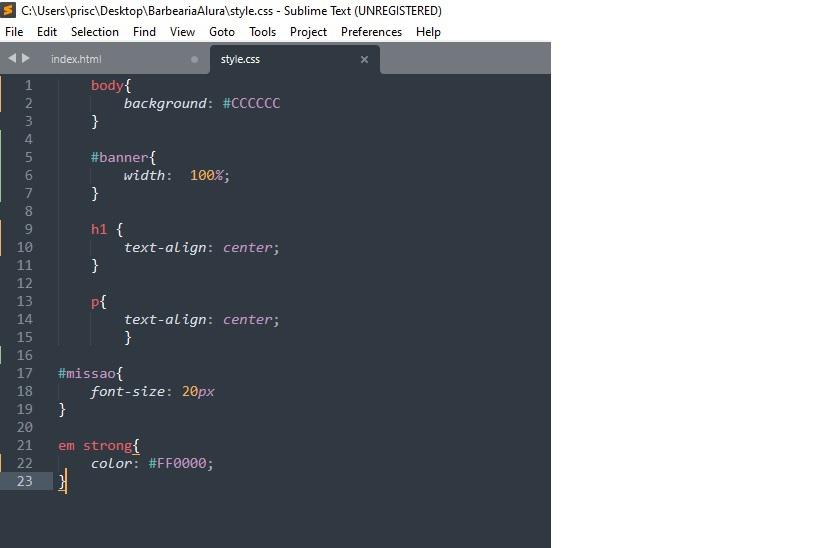
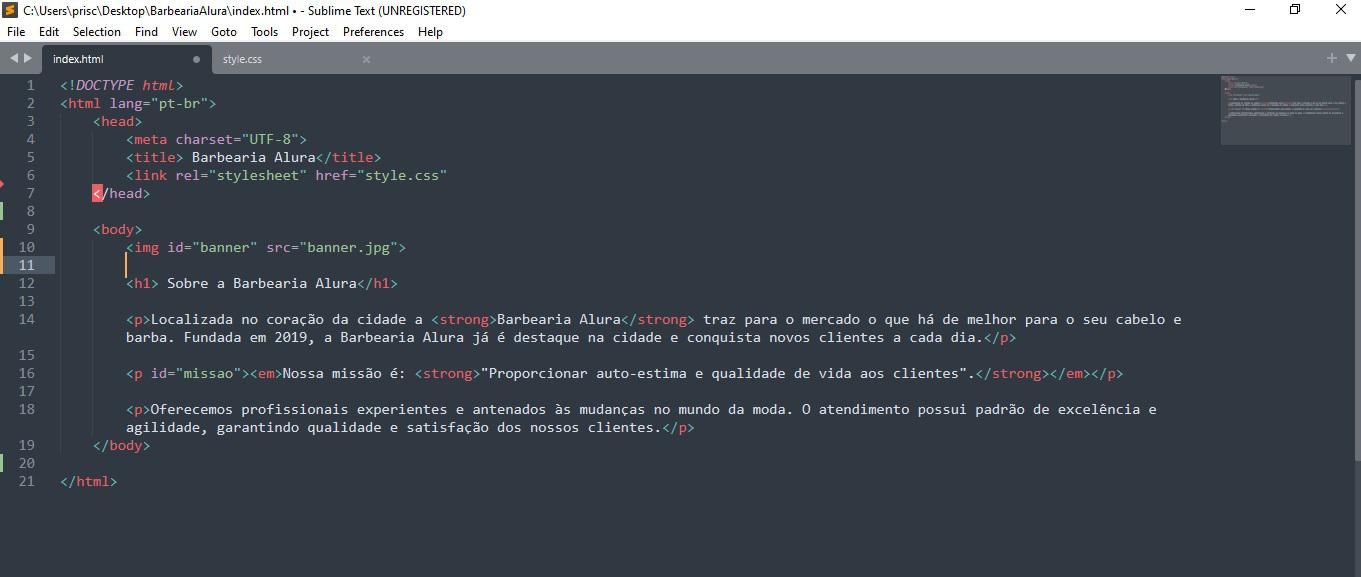
O cabeçalho da minha página, além de estar com a fonte menor, não está ficando alinhado e não estou conseguindo identificar qual o problema no código. Vocês podem dar uma olhada?