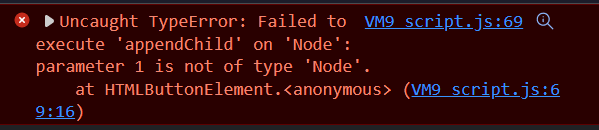
Pessoal me ajudem, com o erro descrito no assunto da dúvida
var titulo = document.querySelector(".titulo")
titulo.textContent = 'Aparecida Nutricionista'
var pacientes = document.querySelectorAll(".paciente")
for (var i = 0; i < pacientes.length; i++) {
var paciente = pacientes[i]
var peso = paciente.querySelector(".info-peso").textContent
var altura = paciente.querySelector(".info-altura").textContent
var tdImc = paciente.querySelector(".info-imc")
var pesoEValido = true;
var alturaEValida = true;
if (peso <= 0 || peso >= 300) {
console.log("Peso inválido!");
pesoEValido = false
tdImc.textContent = "Peso inválido"
paciente.classList.add("paciente-invalido")
}
if (altura <= 0 || altura > 3.00) {
console.log("Altura inválida");
alturaEValida = false
tdImc.textContent = "Altura inválida"
paciente.classList.add("paciente-invalido")
}
if (alturaEValida && pesoEValido) {
var imc = peso / (altura * altura)
tdImc.textContent = imc.toFixed(2);
}
}
var botao = document.querySelector("#adicionar-paciente")
botao.addEventListener("click", function (event) {
event.preventDefault();
/* Pegando os valores inseridos no form */
var form = document.querySelector("#form-adiciona")
var nome = form.nome.value
var peso = form.peso.value
var altura = form.altura.value
var gordura = form.gordura.value
/* Criando o HTML para inserir um novo paciente*/
var pacienteTr = document.createElement("tr")
var nomeTd = document.createElement("td")
var pesoTd = document.createElement("td")
var alturaTd = document.createElement("td")
var gorduraTd = document.createElement("td")
var imcTd = document.createElement("td")
/* Definindo valores para inserir no HTML */
nomeTd.textContent = nome
pesoTd.textContent = peso
alturaTd = altura
gorduraTd = gordura
imcTd = imc
/* Colocando os campos como filhos do PacienteTr */
pacienteTr.appendChild(nomeTd);
pacienteTr.appendChild(pesoTd);
pacienteTr.appendChild(alturaTd);
pacienteTr.appendChild(gorduraTd);
pacienteTr.appendChild(imcTd);
/* Pegando o elemento pai da tabela*/
var tabela = document.querySelector("#tabela-pacientes")
// Colocando o filho na tabela
tabela.appendChild(pacienteTr)
})
O erro está dando nessa linha pacienteTr.appendChild(alturaTd);.