

Vídeo não está carregando e está aparecendo a seguinte mensagem no console:




Vídeo não está carregando e está aparecendo a seguinte mensagem no console:


Olá, Leonardo!
Para o primeiro erro, sugiro que utilize um vídeo neutro, que não seja privado ou que não viole direitos autorais, por favor, tente isso:
Video:
https://www.youtube.com/embed/_2c8YZwzaMk?si=ck6xhzBCMxV_9ZHn
Nome:
Música e Natureza - Música Relaxante e Vídeo com Lindas Aves - Relaxar
Imagem:
https://yt3.ggpht.com/P4sYw9XquOisAUUH2j9J3MLFg9kBDckIyCqf3CNSzyIPdpJmdpj4fJYsiCg__OL0CPsIUh4T2w=s48-c-k-c0x00ffffff-no-rj
E verifique se funciona conforme esperado, para testarmos se o erro é do próprio YouTube ou do seu código.
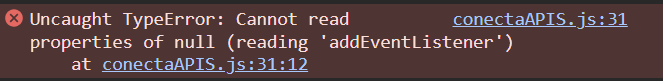
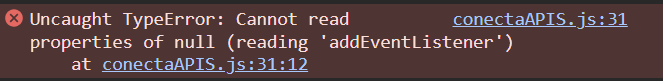
O segundo erro "Uncaught (in promise) TypeError: Cannot read properties of null (reading 'appendChild')" pode ocorrer se o script estiver sendo executado antes do carregamento do HTML. Por favor, compartilhe seu projeto comigo para que eu possa verificar a causa do erro. Enquanto isso, teste a solução anterior para ver se funciona, mesmo com esse aviso no console.
Espero ter ajudado e me coloco à disposição caso necessário
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Olá Victor! O vídeo que você me passou funcionou. link do projeto: https://github.com/LeonardoSardagna/aluraPlay.git
Olá Leonardo!
Analisando o seu projeto vejo que tem algumas discrepâncias em relação aos arquivos da aula, o que pode ocasionar em alguns erros.
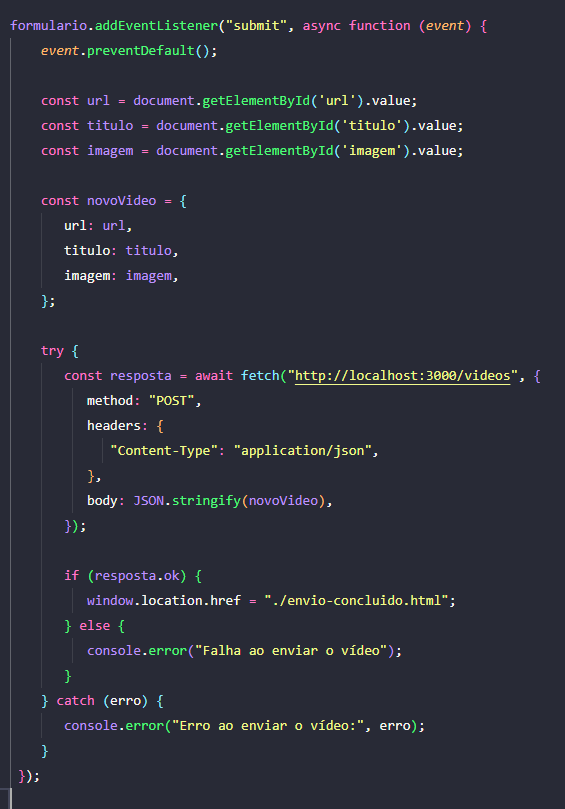
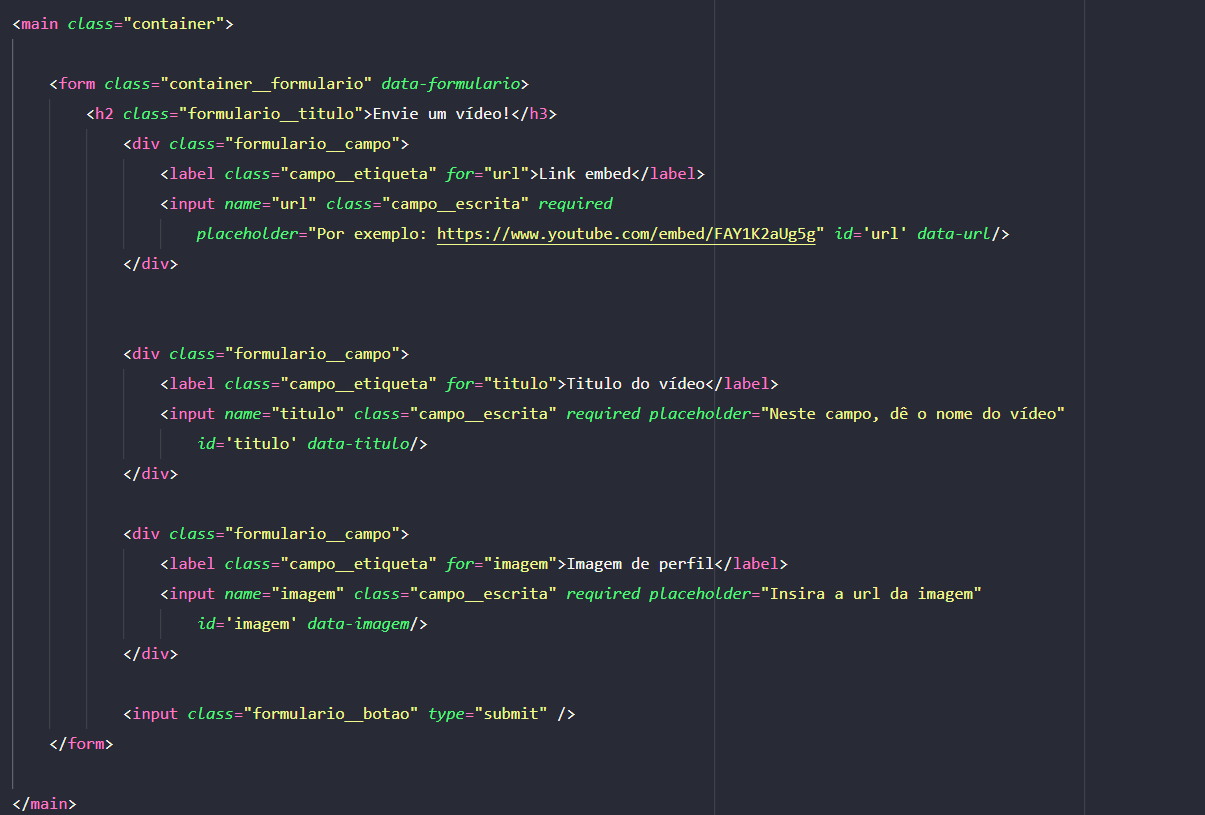
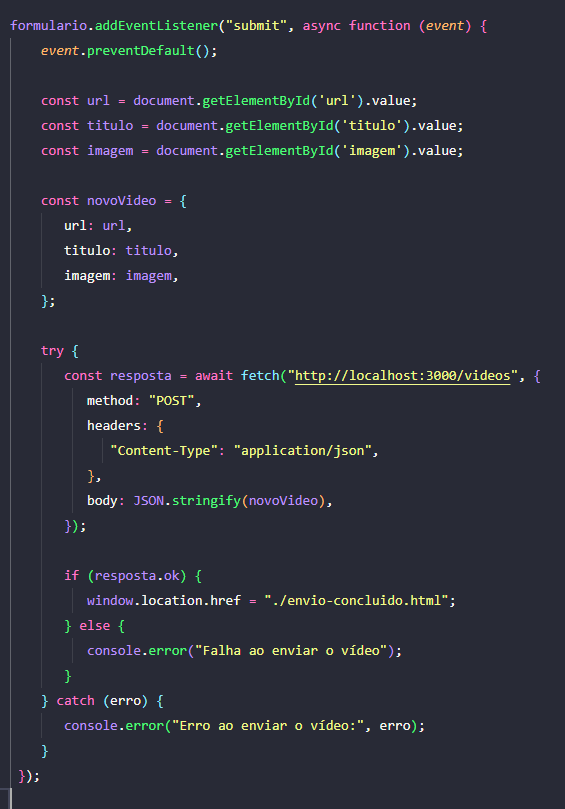
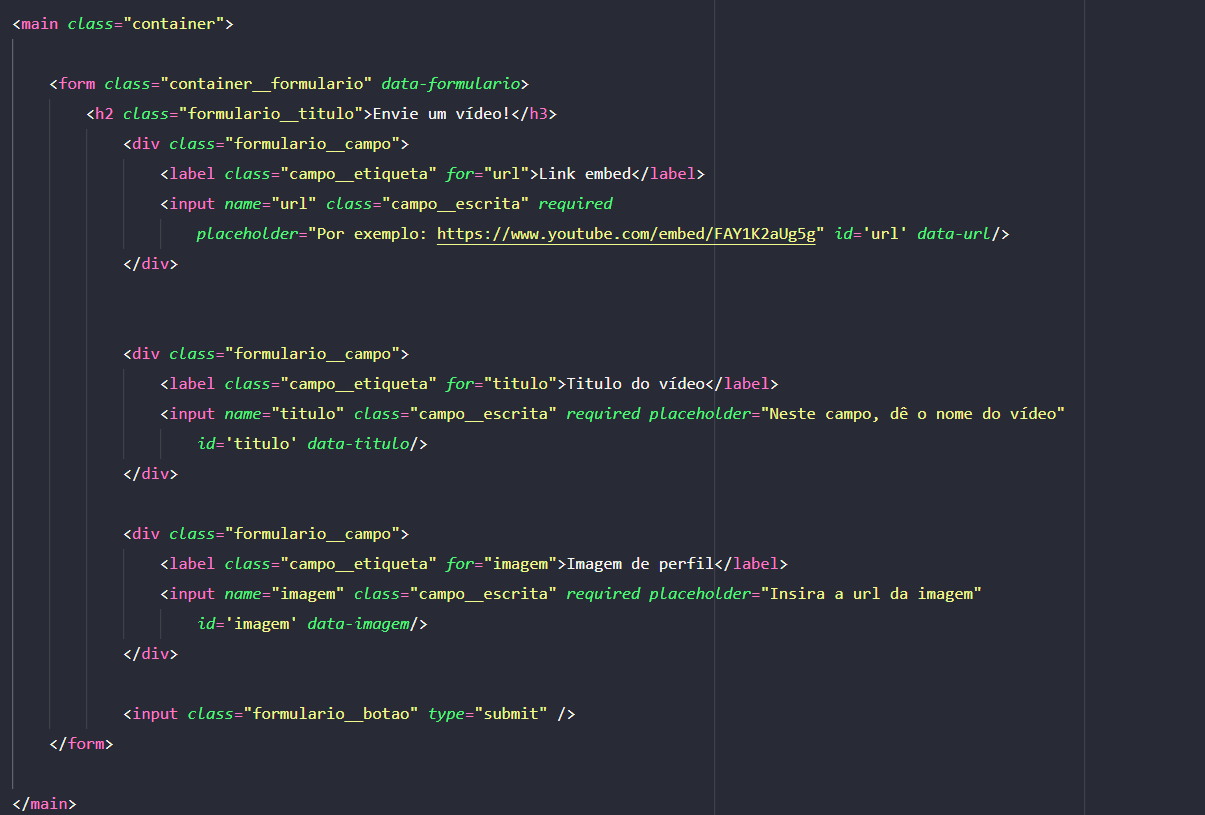
Esses erros ocorrem devido às funções específicas de cada arquivo HTML, o primeiro erro"Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')" acontece quando estamos na página que tem os vídeos listados e o formulário não é encontrado, porque, na verdade ele não existe naquele arquivo, já quando vamos para o arquivo enviar-video.html, esse erro não acontece porque, o formulário existe nele quando no código buscamos por ele nessa linha "const formulario = document.querySelector('[data-formulario]');", sendo assim recomendo que utilize da mesma organização da instrutora para evitar erros como tais, no seu console.
Espero ter ajudado!