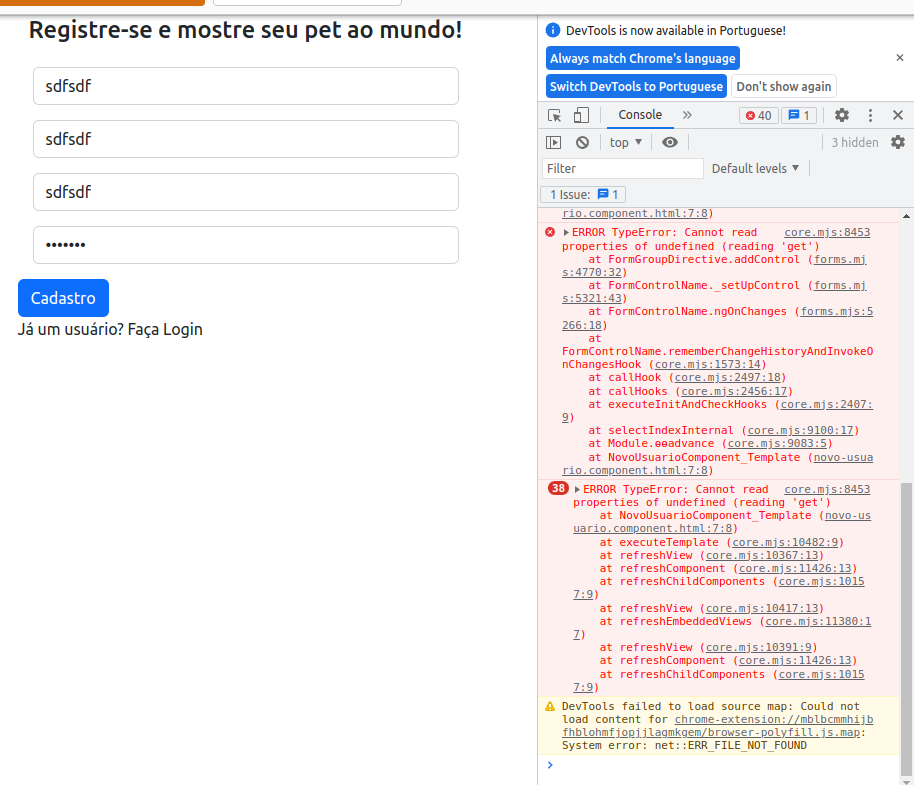
Estou tentando seguir a aula porém esta tudo correto eu arrumei o problema do (Erro no ?.required e no ?.email) mais mesmo assim nao eta funcionando!
nao esta dando o erro de msg
o botão de faça login tbm nao quer funcionar
<h4 class="text-center">Registre-se e mostre seu pet ao mundo!</h4>
<form class="form mt-4" [formGroup]="novoUsuarioForm" (submit)="cadastrar()">
<div class="form-group">
<input placeholder="e-mail" class="form-control" formControlName="email" />
<app-mensagem
*ngIf="
novoUsuarioForm.get('email')?.errors?.['required'] &&
novoUsuarioForm.get('email')?.touched
"
mensagem="E-mail obrigatório"
>
</app-mensagem>
<app-mensagem
*ngIf="
novoUsuarioForm.get('email')?.errors?.['email'] &&
novoUsuarioForm.get('email')?.touched
"
mensagem= "E-mail no formato incorreto"
>
</app-mensagem>
</div>
<div class="form-group">
<input
placeholder="Nome Completo"
class="form-control"
formControlName="fullName"
/>
<app-mensagem
*ngIf="
novoUsuarioForm.get('fullName')?.errors &&
novoUsuarioForm.get('fullName')?.touched
"
mensagem="Nome incorreto"
>
</app-mensagem>
</div>
<div class="form-group">
<input
placeholder="Usuário"
class="form-control"
formControlName="userName"
/>
<app-mensagem
*ngIf="
novoUsuarioForm.get('userName')?.errors?.['minusculo'] &&
novoUsuarioForm.get('userName')?.touched
"
mensagem="Usuário deve ser em letra minúscula"
>
</app-mensagem>
<app-mensagem
*ngIf="novoUsuarioForm.get('userName')?.errors?.['usuarioExistente']"
mensagem="Usuário já existe"
></app-mensagem>
</div>
<div class="form-group">
<input
type="password"
placeholder="Senha"
class="form-control"
formControlName="password"
/>
<app-mensagem
*ngIf="novoUsuarioForm.errors?.['senhaIgualUsuario']"
mensagem="Senha deve ser diferente do usuário"
>
</app-mensagem>
</div>
<button class="btn btn-primary btn-block">Cadastro</button>
</form>
<p>Já um usuário? <a [routerLink]="['']"> Faça Login</a></p>