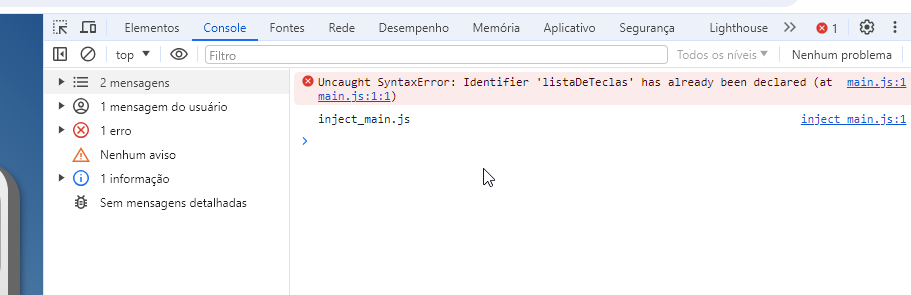
Pessoal, to com esse no console. Desde a aula 3 - Listas não consigo resolver, alguém sabe me dizer o que é?
Pessoal, to com esse no console. Desde a aula 3 - Listas não consigo resolver, alguém sabe me dizer o que é?
Olá Carlos! Tudo bem com você?
O erro has already been declared indica que a variável listaDeTeclas está sendo declarada mais de uma vez no seu código. Isso geralmente acontece quando usamos let ou const para declarar uma variável que já foi declarada anteriormente no mesmo escopo.
Porém, como não tenho acesso a seu código completo, é incerto dizer a linha exata que você deve excluir.
Mas, deixo como dica você verificar se em algum lugar do seu código a variável listaDeTeclas está sendo declarada mais de uma vez. Por exemplo, você pode ter algo assim em diferentes partes do seu código:
const listaDeTeclas = document.querySelectorAll('.tecla');
// Algum código...
const listaDeTeclas = document.querySelectorAll('.tecla'); // Isso causará o erro
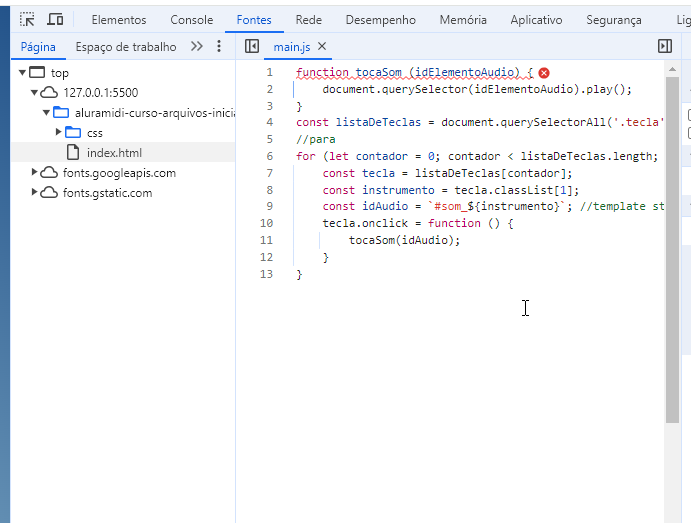
Também deixo o código completo do arquivo main.js para sua conferência:
function tocaSom (idElementoAudio) {
document.querySelector(idElementoAudio).play();
}
const listaDeTeclas = document.querySelectorAll('.tecla');
//para
for (let contador = 0; contador < listaDeTeclas.length; contador++) {
const tecla = listaDeTeclas[contador];
const instrumento = tecla.classList[1];
const idAudio = `#som_${instrumento}`; //template string
tecla.onclick = function () {
tocaSom(idAudio);
}
}
Espero ter ajudado. Conte com o apoio do Fórum na sua jornada. Fico à disposição. Abraços e bons estudos!
![]

Bom dia, Rafael! Obg pelo retorno, mas o erro persiste mesmo atualizando o js para o código que mandou. Penso se não pode ser algum problema no navegador, pois mesmo o código antigo não tinha repetições da listaDeTeclas.
Olá Carlos,
Você pode compartilhar o código do seu projeto completo para que eu possa investigar melhor a linha exata que está gerando o erro? Dessa forma, consigo te orientar melhor.
Pode compartilhar via drive ou Github, o que for mais prático para você.
Abraços e bons estudos!
Olá!
Revisando o código, encontrei o problema. Acontece que em algum momento da aula, foi ensinado onde a chamada do main.js deve estar dentro do html.
E como naquele momento o javascript dependia de conteúdo que estava dentro do
coloquei o main.js dentro do body e esqueci de retirá-lo, e nas aulas seguintes chamei ele novamente na tag . Logo a execução do javascript estava duplicada. Ajustando isso foi resolvido. Obrigado.Olá, Carlos.
Fico feliz que tenha resolvido, realmente era uma chamada duplicada. Obrigado pela atualização.
Sucesso em seus estudos!