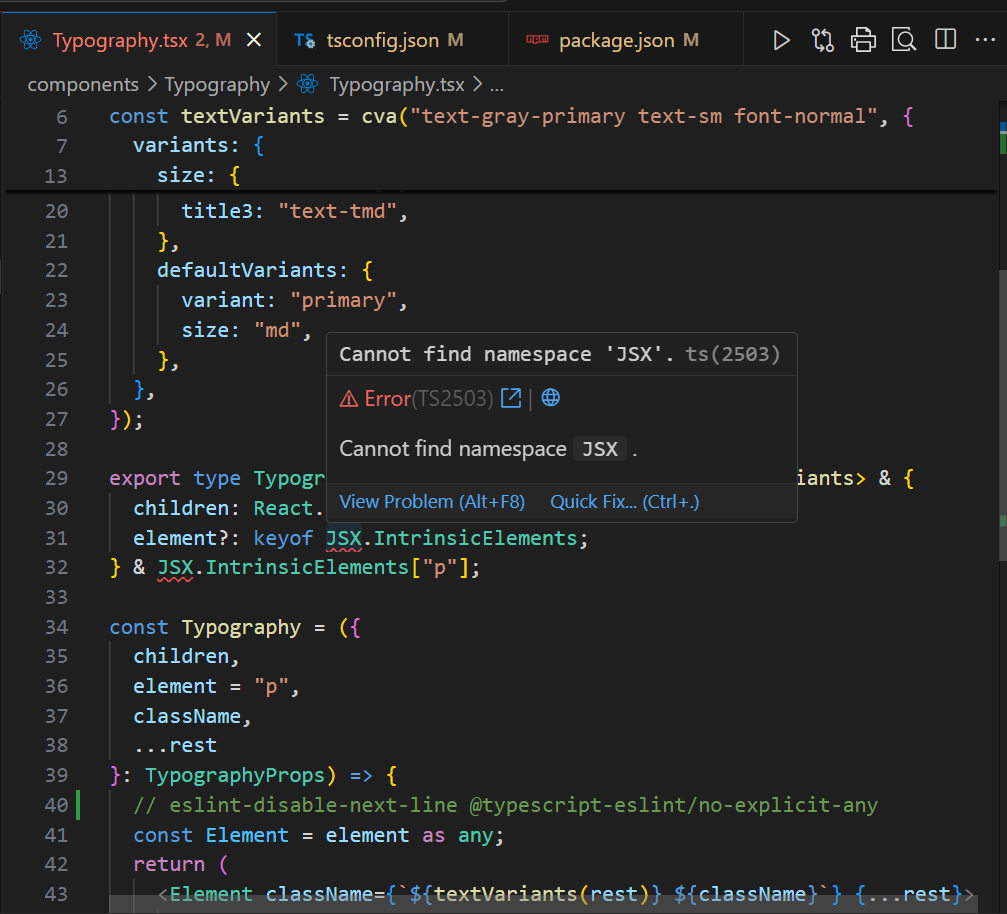
Boa tarde pessoal, eu reparei que tem uma postagem com essa duvida porem não consegui acessar a solução por isso estou repetindo,
Obrigado
package.json
{ "name": "alfabit-design-system2", "version": "0.1.0", "private": true, "scripts": { "dev": "next dev", "build": "next build", "start": "next start", "lint": "next lint", "storybook": "storybook dev -p 6006", "build-storybook": "storybook build" }, "dependencies": { "@headlessui/react": "^2.2.0", "@heroicons/react": "^2.2.0", "autoprefixer": "^10.4.20", "class-variance-authority": "^0.7.1", "classnames": "^2.5.1", "next": "15.1.0", "react": "^19.0.0", "react-dom": "^19.0.0" }, "devDependencies": { "@chromatic-com/storybook": "^3.2.2", "@eslint/eslintrc": "^3", "@storybook/addon-essentials": "^8.4.7", "@storybook/addon-interactions": "^8.4.7", "@storybook/addon-links": "^8.4.7", "@storybook/addon-onboarding": "^8.4.7", "@storybook/blocks": "^8.4.7", "@storybook/manager-api": "^8.4.7", "@storybook/nextjs": "^8.4.7", "@storybook/react": "^8.4.7", "@storybook/test": "^8.4.7", "@storybook/testing-library": "^0.2.1", "@storybook/theming": "^8.4.7", "@types/node": "^20", "@types/react": "^19", "@types/react-dom": "^19", "eslint": "^9", "eslint-config-next": "15.1.0", "eslint-plugin-storybook": "^0.11.1", "postcss": "^8", "storybook": "^8.4.7", "tailwindcss": "^3.4.1", "typescript": "^5.7.2" } }

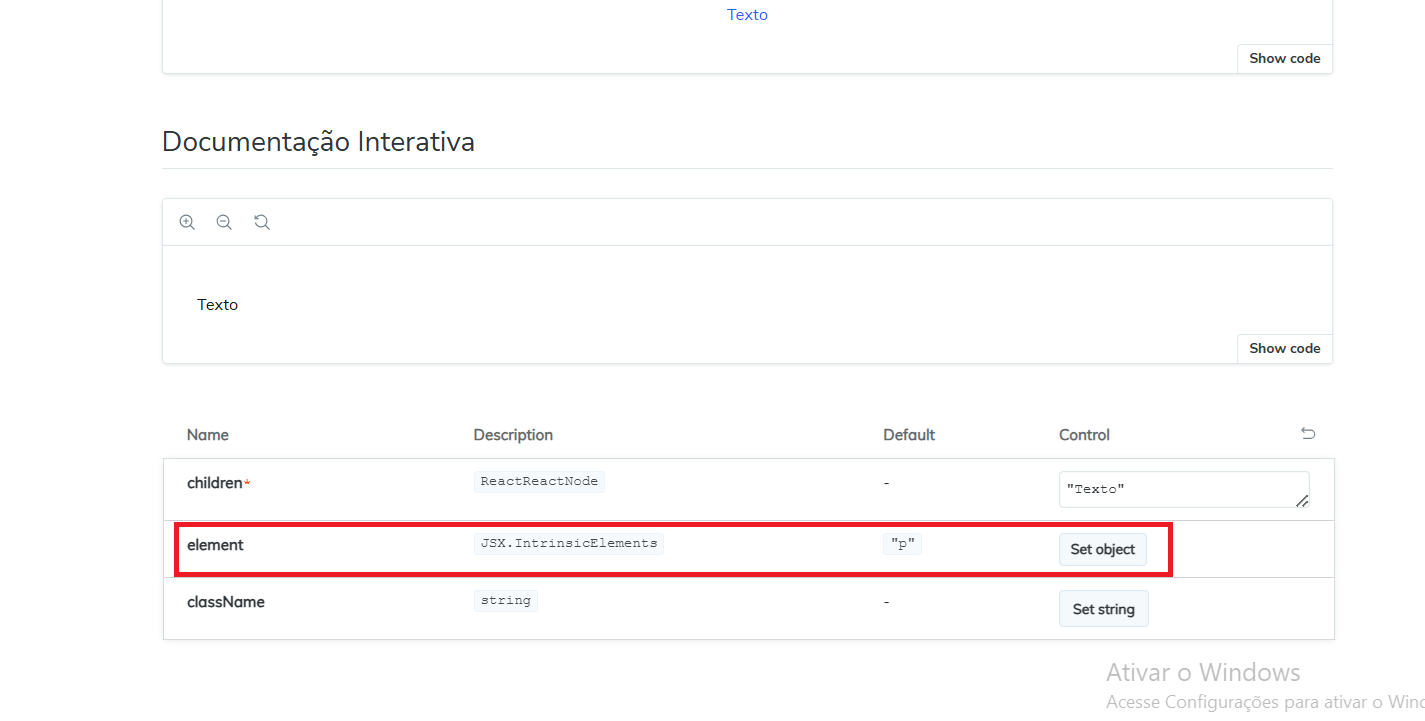
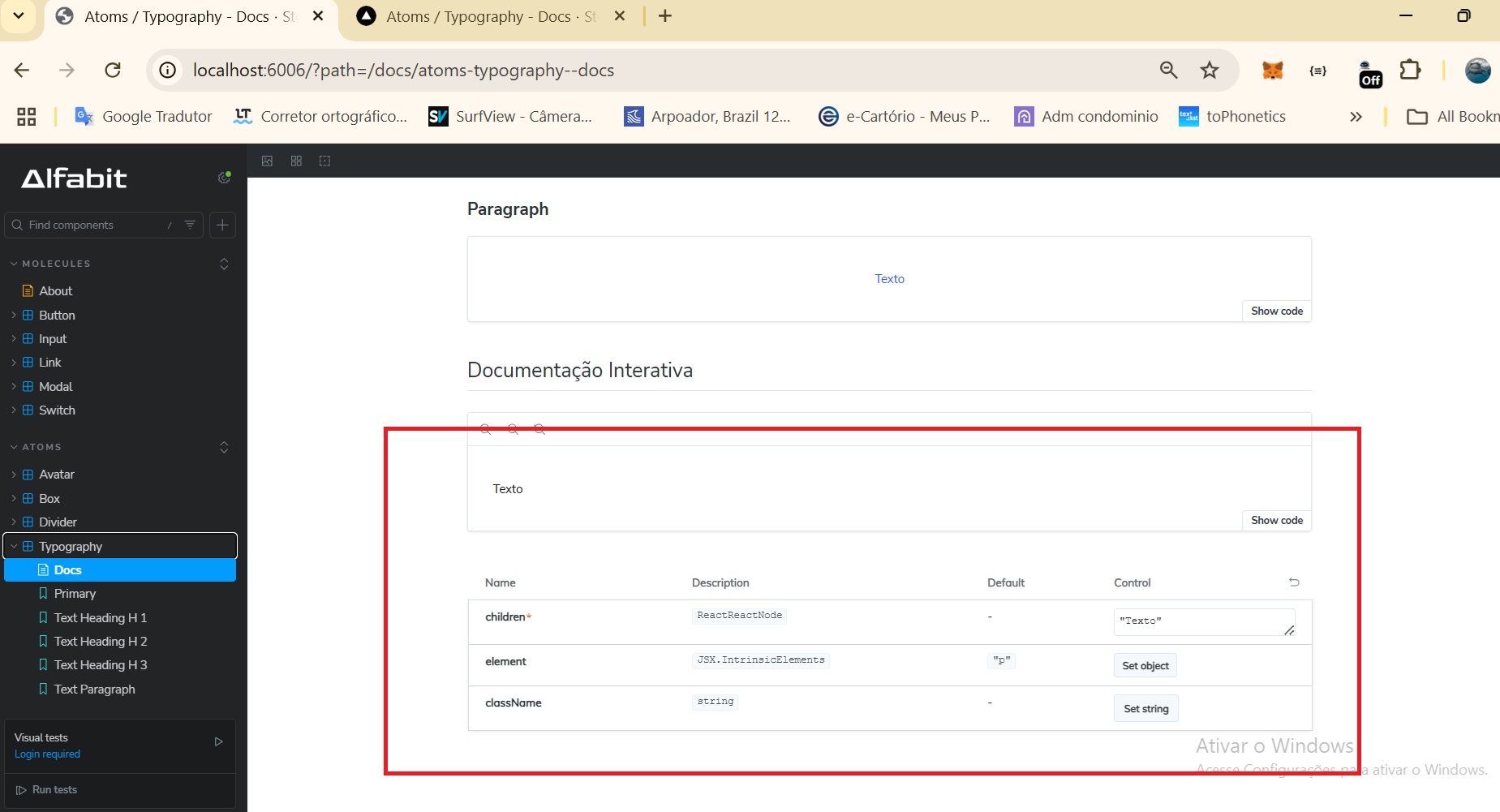
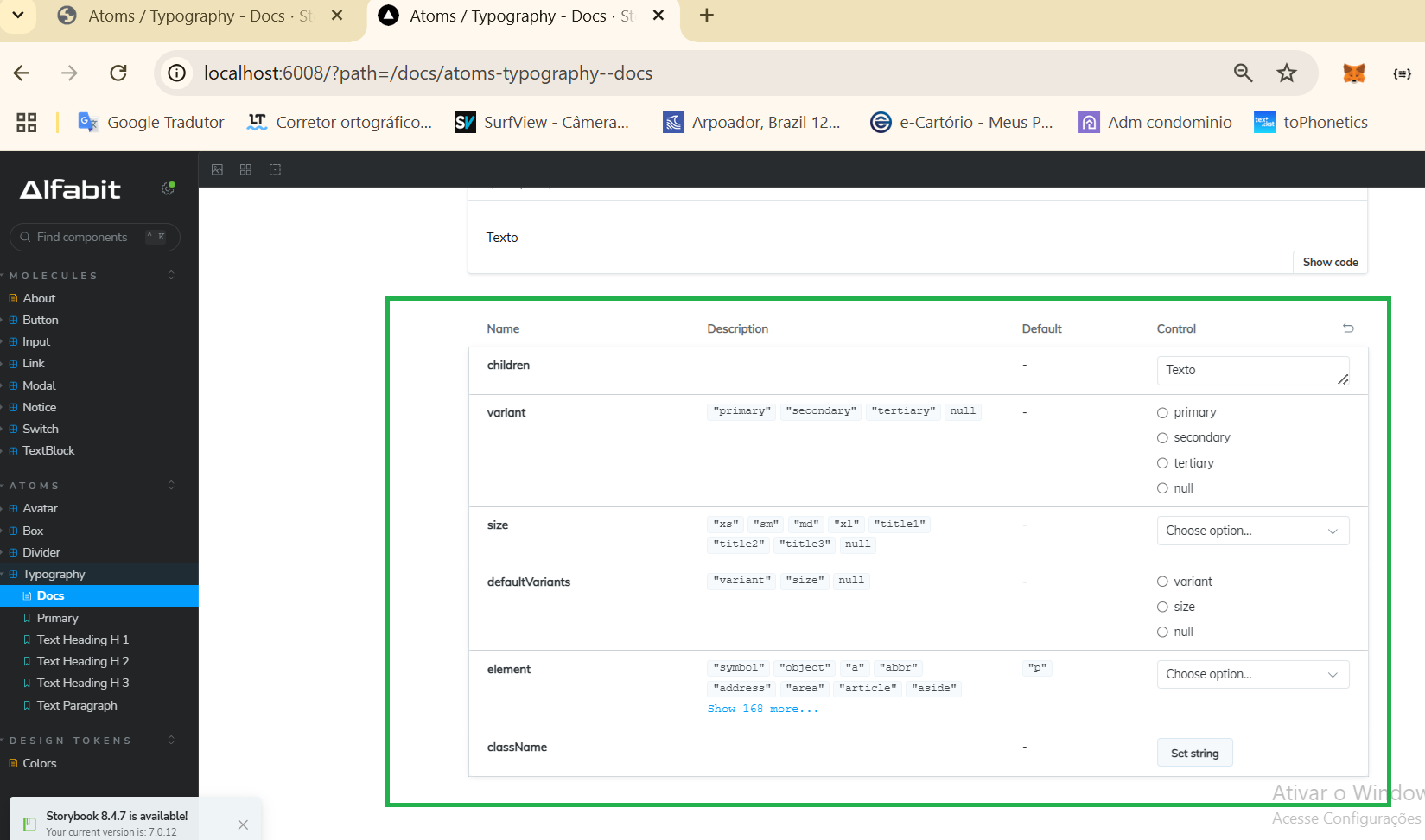
esse é meu resultado