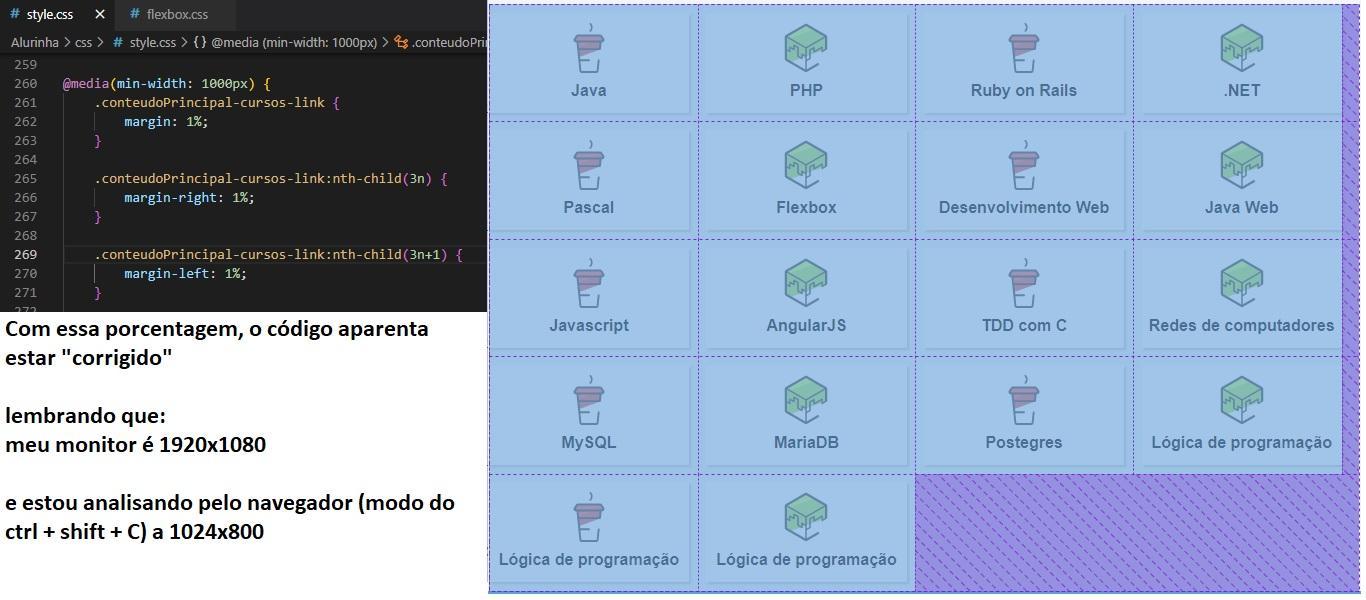
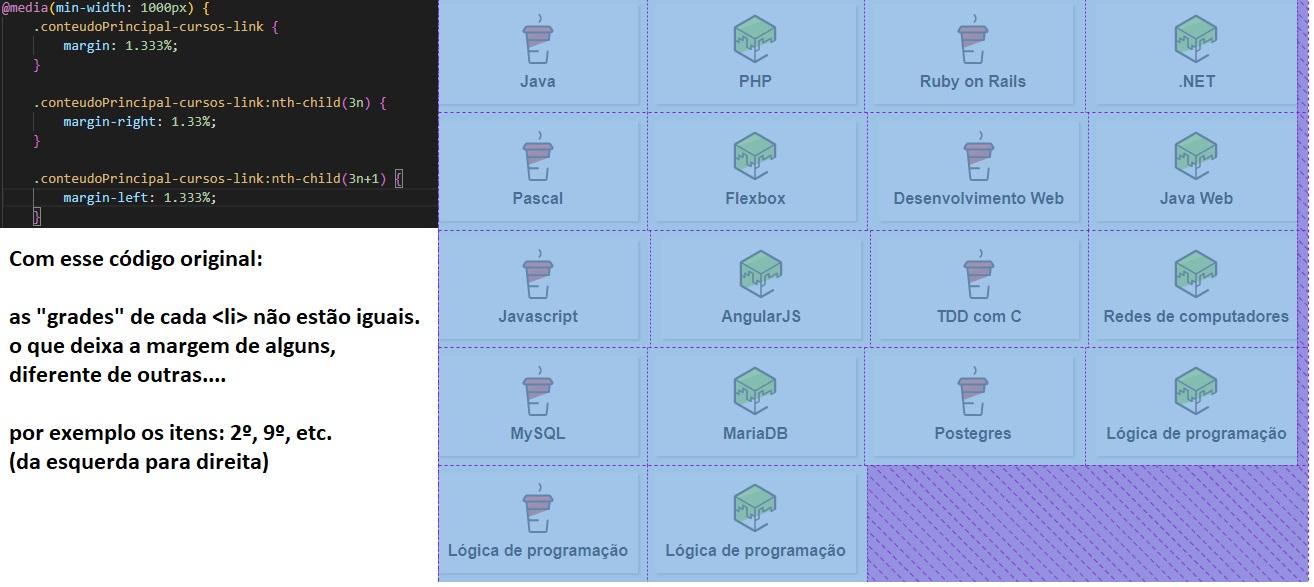
Notei que o código original estava conflitando com a posição de cada "LI" no meu código, a margem de alguns itens estavam diferente das outras, por isso. A margem estava em uma porcentagem "quebrada" (1,33% e 1,333%), alterei para 1% e aqui deu certo.
Seguem imagens exemplificando:
o mesmo pode ser feito na resolução mínima de 769px:
@media(min-width: 769px) {
.conteudoPrincipal-cursos-link:nth-child(3n) {margin-right: 1%;}
.conteudoPrincipal-cursos-link:nth-child(3n+1) {margin-left: 1%;}
} ------------------------------------ correção: (?)
------------------------------------ correção: (?)