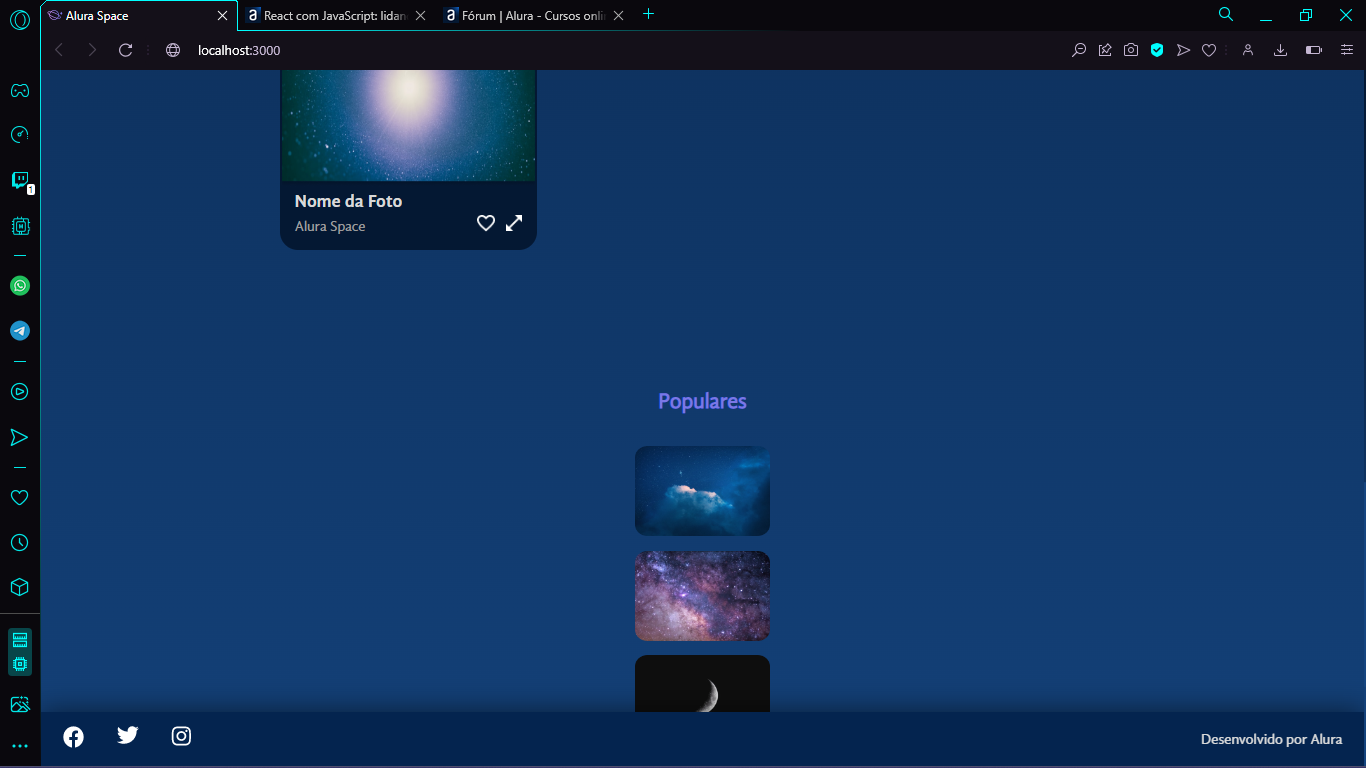
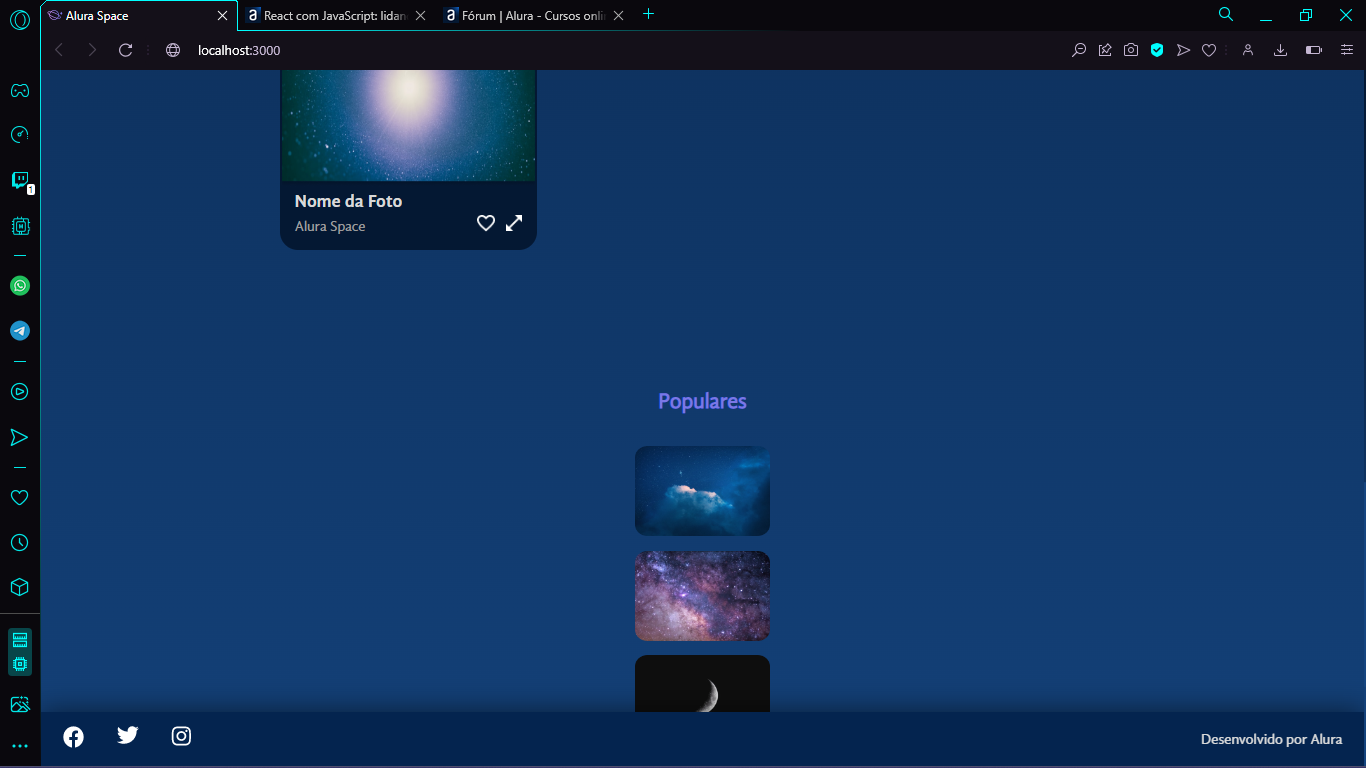
Prof acho que o arquivo SCSS que o senhor disponibilizou aqui nesta atividade veio com algum problema, pois minha seção de populares ficou no final da página
 https://github.com/IsraelHamdan/alura-space.git
https://github.com/IsraelHamdan/alura-space.git
Prof acho que o arquivo SCSS que o senhor disponibilizou aqui nesta atividade veio com algum problema, pois minha seção de populares ficou no final da página
 https://github.com/IsraelHamdan/alura-space.git
https://github.com/IsraelHamdan/alura-space.git
O meu tb estava assim, modifiquei os arquivos Populares.module.scss e Galeria.module.scss
.populares {
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items:flex-end;
height: 800px;
color: $roxo;
font-family: $fonte-normal;
font-size: 16px;
position: relative;.galeria {
font-family: $fonte-normal;
margin-bottom: 2rem;
margin-right: 150px;
position: absolute;Oi, tudo bem?
Desculpem os transtornos, pessoal! Infelizmente pode ter passado despercebido a troca entre o nome dos dois arquivo de estilos, mas já fiz a correção na plataforma e em breve tudo voltará a funcionar perfeitamente.
Obrigado por nos ajudar com esses feedbacks, são realmente muito importantes para nós melhorarmos e trazermos conteúdos mais relevantes e melhores.
Abraços!