Olá, recentemente estou terminando de concluir a formação .sass, mas algo está dando erro, já fiz todos os posts relacionados aqui e não consegui arrumar
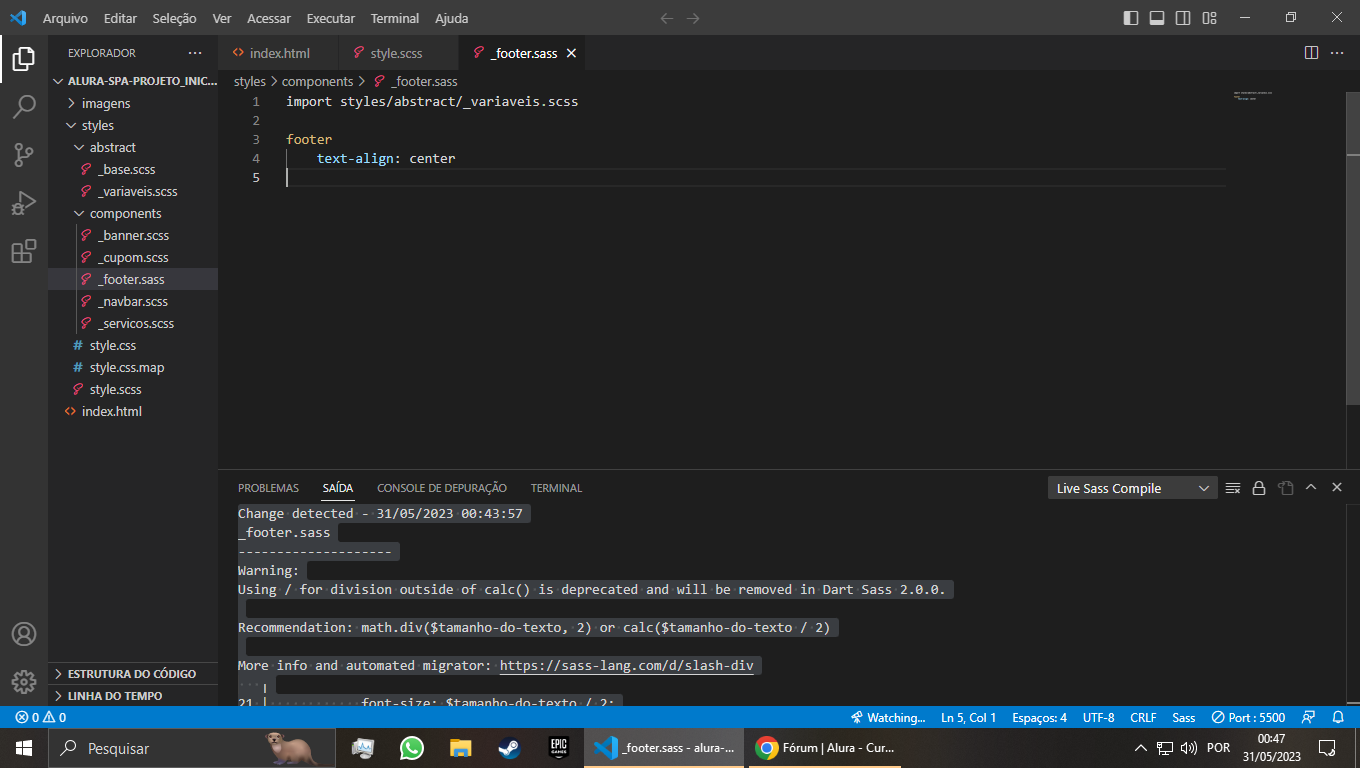
Change detected - 31/05/2023 00:43:57
_footer.sass
--------------------
Warning:
Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($tamanho-do-texto, 2) or calc($tamanho-do-texto / 2)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
21 | font-size: $tamanho-do-texto / 2;
| ^.....................^
╵
file:///c:/Users/Tarlei/Desktop/dev/alura-spa-projeto_inicial/styles/components/_banner.scss:21:23
THIS IS DEPRECATED AND WILL BE REMOVED IN SASS 2.0
--------------------
Warning:
Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($tamanho-do-texto, 2.5) or calc($tamanho-do-texto / 2.5)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
5 | font-size: $tamanho-do-texto / 2.5;
| ^.......................^
╵
file:///c:/Users/Tarlei/Desktop/dev/alura-spa-projeto_inicial/styles/components/_servicos.scss:5:19
THIS IS DEPRECATED AND WILL BE REMOVED IN SASS 2.0
--------------------
Warning:
Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($tamanho-do-texto, 1.2) or calc($tamanho-do-texto / 1.2)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
14 | font-size: $tamanho-do-texto /1.2;
| ^......................^
╵
file:///c:/Users/Tarlei/Desktop/dev/alura-spa-projeto_inicial/styles/components/_servicos.scss:14:19
THIS IS DEPRECATED AND WILL BE REMOVED IN SASS 2.0
--------------------
Warning:
Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($tamanho-do-texto, 1.5) or calc($tamanho-do-texto / 1.5)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
27 | font-size: $tamanho-do-texto / 1.5;
| ^.......................^
╵
file:///c:/Users/Tarlei/Desktop/dev/alura-spa-projeto_inicial/styles/components/_servicos.scss:27:23
THIS IS DEPRECATED AND WILL BE REMOVED IN SASS 2.0
--------------------
Warning:
Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($tamanho-do-texto, 3) or calc($tamanho-do-texto / 3)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
34 | font-size: $tamanho-do-texto / 3;
| ^.....................^
╵
file:///c:/Users/Tarlei/Desktop/dev/alura-spa-projeto_inicial/styles/components/_servicos.scss:34:23
THIS IS DEPRECATED AND WILL BE REMOVED IN SASS 2.0
--------------------
Warning:
This selector doesn't have any properties and won't be rendered.
╷
0 |import styles/abstract/_variaveis.scss
|^......................................^
╵
file:///c:/Users/Tarlei/Desktop/dev/alura-spa-projeto_inicial/styles/components/_footer.sass:0:0
--------------------
Compilation Error
Error: expected selector.
╷
1 │ import styles/abstract/_variaveis.scss
│ ^
╵
c:\Users\Tarlei\Desktop\dev\alura-spa-projeto_inicial\styles\components\_footer.sass 1:14 @import
c:\Users\Tarlei\Desktop\dev\alura-spa-projeto_inicial\styles\style.scss 6:9 root stylesheet
--------------------
Watching...
--------------------
essa mensagem é o que sai das anotações da atualização