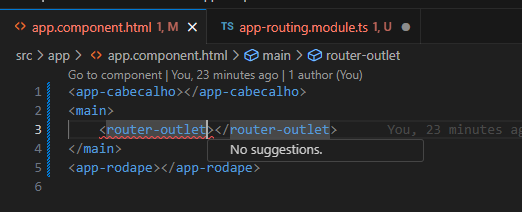
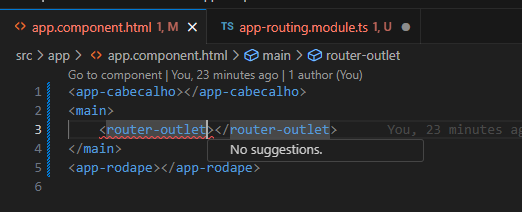
Pessoal meu router-outlet não quer importar, oque posso fazer?

Pessoal meu router-outlet não quer importar, oque posso fazer?

Olá, Catarina! Compreendo que esteja tendo problemas com a importação do router-outlet. Vamos tentar resolver isso juntos.
Se você já tiver os arquivos "app-routing.module.ts" e o "app.module.ts" tenta comparar com os da aula no repositorio do GitHub.
Primeiramente, verifique se você importou o RouterModule no seu módulo. O RouterModule é necessário para que o router-outlet funcione corretamente. Você pode fazer isso adicionando o RouterModule na seção de imports do seu módulo, como no exemplo abaixo:
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
// outros imports...
RouterModule
],
// ...
})
export class SeuModulo { }
Em seguida, certifique-se de que você tem uma rota definida no seu módulo de rotas. Por exemplo:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{ path: 'seu-path', component: SeuComponente },
// outras rotas...
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Por fim, no seu componente, você deve usar a tag router-outlet para que o Angular saiba onde renderizar o componente da rota ativa. Por exemplo:
<router-outlet></router-outlet>
Lembre-se de que a tag router-outlet deve estar em um template que esteja sempre disponível, como o template do AppComponent, por exemplo.
Espero que essas sugestões possam te ajudar a resolver o problema. Se ainda assim continuar com dificuldades, por favor, compartilhe mais detalhes sobre a estrutura do seu projeto para que possamos entender melhor o que pode estar acontecendo.
Espero ter ajudado e bons estudos!
Deu certo aqui com o 'RouterModule', no curso pediam pra importar o 'AppRoutingModule'