Caros, vi que outra pessoa postou exatamente a mesma dúvida porém não a responderam no fórum.
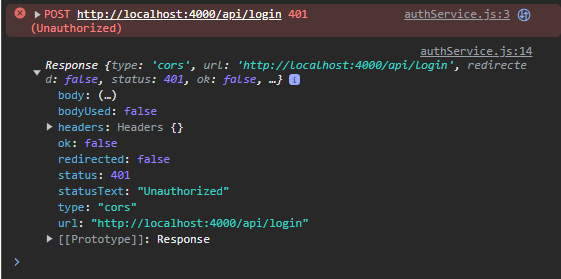
Codei exatamente igual o Mario, porém na chamada do fetch está retorno erro 401 e um response vazio:

E no terminal do backend o erro abaixo:
error - (api)\pages\api\login.js (12:70) @ eval
TypeError: Cannot read properties of null (reading '_id')
10 | if (!user) res.status(401).json({ error: { status: 401, message: 'Username or password are invalid' } });
11 |
> 12 | const access_token = await authService.generateAccessToken(user._id);
| ^
13 | const refresh_token = await authService.generateRefreshToken(user._id);
14 |
15 | db.users.update({ _id: user._id }, { $set: { refresh_token: refresh_token } }, function (err) {
Tentei alterar essas funções de token colocando dentro de um if, mas sem sucesso. Podem me auxiliar?



