

Oi, Aguinaldo! Como vai?
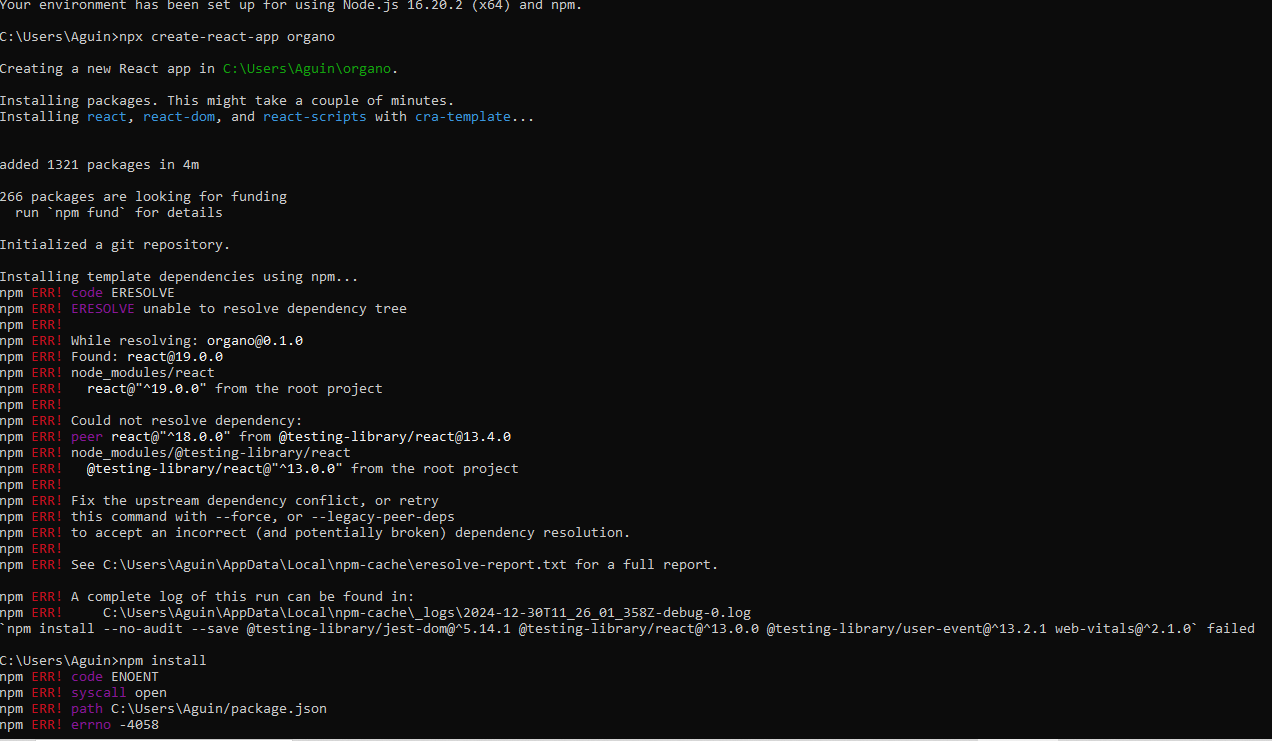
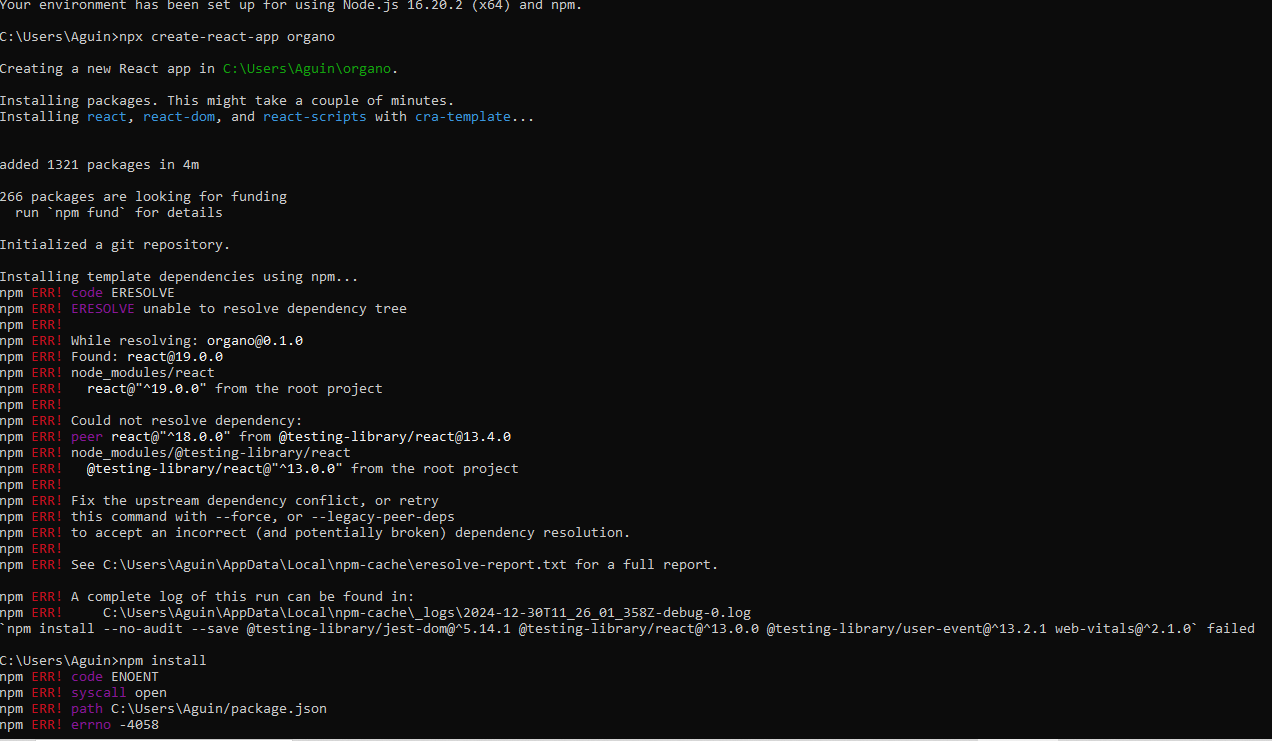
O erro que você mencionou durante a instalação do npm pode estar ligado a pacotes desatualizados ou configurações conflitantes no seu ambiente. Para começar, experimente limpar o cache do npm, o que pode resolver uma série de problemas iniciais.
npm cache clean --force
Depois disso, certifique-se de que o Node.js e o npm estão atualizados. Você pode verificar suas versões assim:
node -v
npm -v
Caso esteja desatualizado, atualize o npm com o comando:
npm install -g npm@latest
Se o problema persistir, pode ser que o problema esteja relacionado ao uso do Create React App. Essa ferramenta tem algumas limitações e dependências mais antigas. Nesse caso, considere começar seu projeto usando o Vite, que é uma alternativa mais leve e moderna para iniciar projetos com React.
Para criar um projeto com Vite, você pode usar o seguinte comando:
npm create vite@latest organo --template react
Explicação:
npm create vite@latest: Cria um novo projeto Vite.--template react: Especifica o template React.Se o problema persistir mesmo após essa mudança, tente também excluir a pasta node_modules e o arquivo package-lock.json, e reinstalar as dependências:
rm -rf node_modules package-lock.json
npm install
Esses passos cobrem os problemas mais comuns relacionados ao npm, dependências e ferramentas de criação de projetos React.
Espero ter ajudado. Conte com o apoio do Fórum na sua jornada :)
Abraços e bons estudos!
Resolvido, obrigado Rafaela Petelin Silvério você é 10