Bom dia
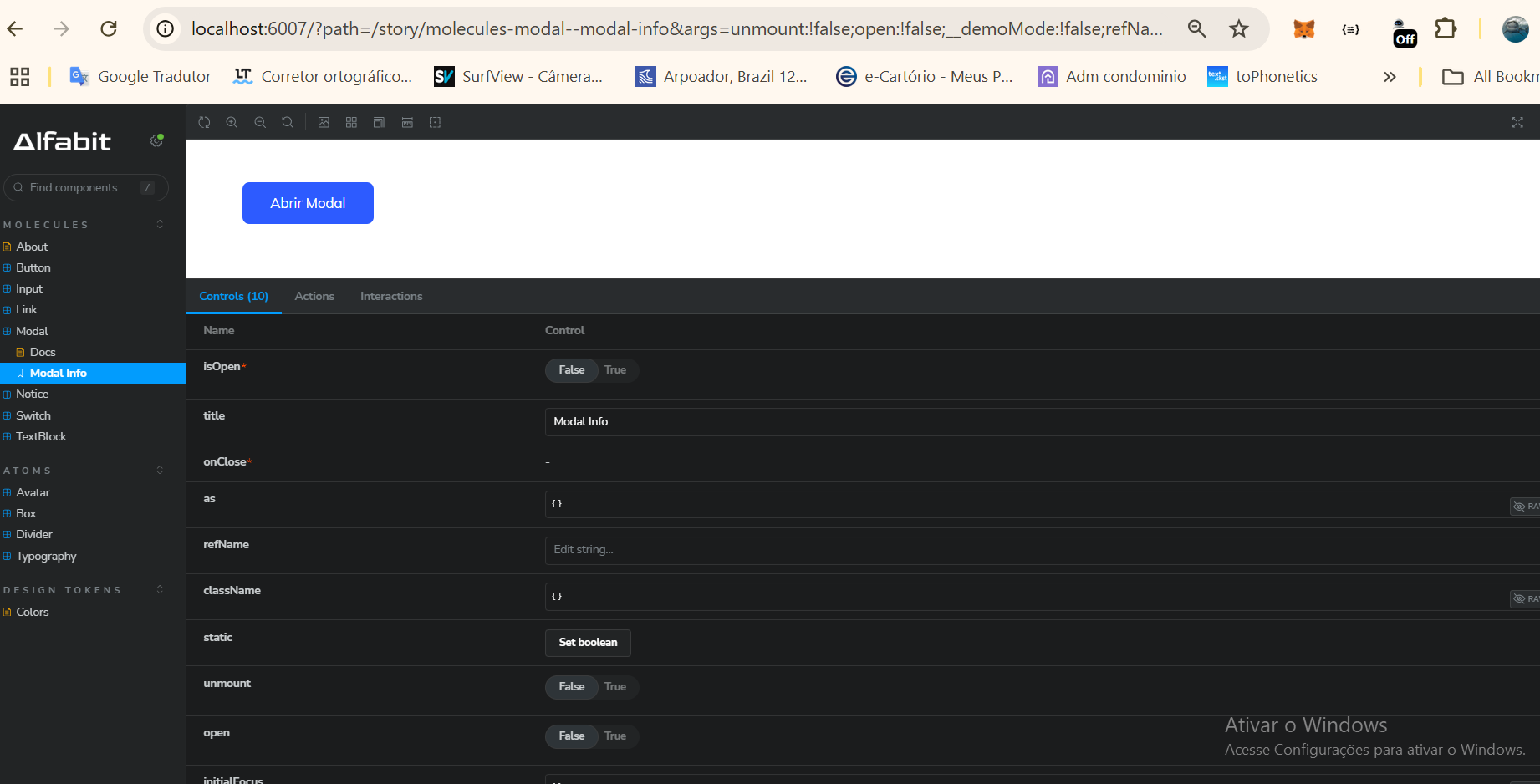
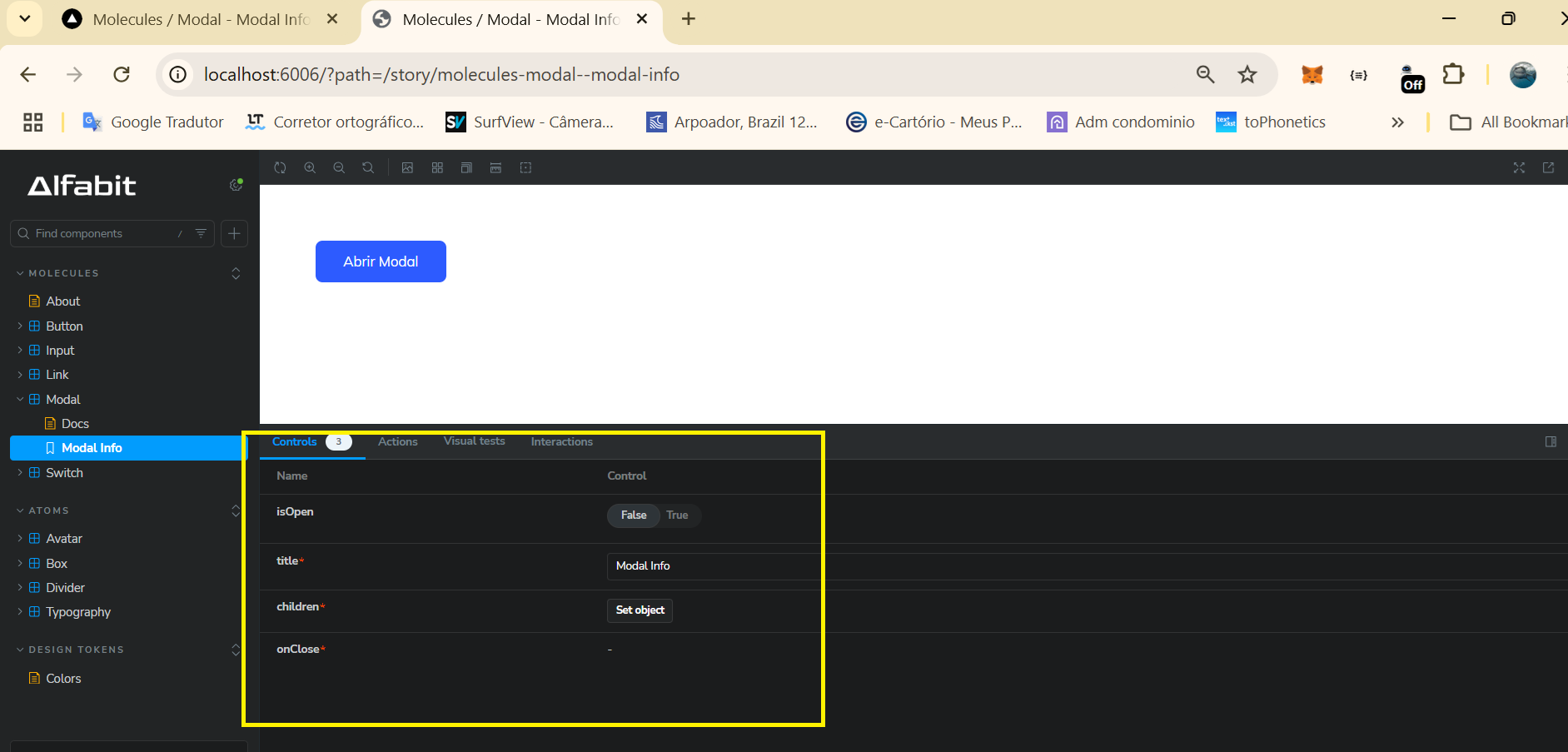
Gostaria de pedir uma ajuda para configurar meu storybook que não esta renderizando todas as propriedades conforme as imagens onde comparo o servidor na porta 6006 ,meu projeto, com o gabarito na porta 6007.
seguem mais informações
obs: os arquivos mdx e stories estão idênticos ao gabarito
Obrigado
import { Dialog,DialogPanel,DialogTitle,Transition ,TransitionChild,DialogProps } from '@headlessui/react'
import { XMarkIcon } from '@heroicons/react/24/outline'
import React, { Fragment } from 'react'
export type ModalProps = {
children: React.ReactNode
isOpen?: boolean
onClose: () => void
title: string
// eslint-disable-next-line @typescript-eslint/no-explicit-any
} & DialogProps<any> & React.HTMLAttributes<HTMLDivElement>
const Modal = ({ children, isOpen, onClose, title }: ModalProps) => {
return (
<Transition appear show={isOpen} as={Fragment}>
<Dialog open={isOpen} as='div' className='relative z-10' onClose={close}>
<TransitionChild
as={Fragment}
enter='ease-out duration-300'
enterFrom='opacity=0'
enterTo='opacity-100'
leave='ease-in duration-200'
leaveFrom='opacity-100'
leaveTo='opacity-0'
>
<div className='fixed inset-0 bg-black bg-opacity-25' />
</TransitionChild>
<div className='fixed inset-0 overflow-y-auto'>
<div className='flex min-h-full items-center justify-center p-4'>
<TransitionChild
as={Fragment}
enter='ease-out duration-300'
enterFrom='opacity-0 scale-95'
enterTo='opacity-100 scale-100'
leave='ease-in duration-200'
leaveFrom='opacity-100 scale-100'
leaveTo='opacity-0 scale-95'
>
<DialogPanel className='flex flex-col gap-5 w-full max-w-md transform overflow-hidden rounded-lg bg-white p-7 transition-all'>
<div className='flex items-center justify-between'>
<DialogTitle as='h3' className='text-lg font-semibold'>
{title}
</DialogTitle>
<button onClick={onClose}>
<XMarkIcon className='w-5 h-5 text-disabled' />
</button>
</div>
{children}
</DialogPanel>
</TransitionChild>
</div>
</div>
</Dialog>
</Transition>
)
}
export default Modal
segue package.json
{
"name": "alfabit-design-system2",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build"
},
"dependencies": {
"@headlessui/react": "^2.2.0",
"@heroicons/react": "^2.2.0",
"autoprefixer": "^10.4.20",
"class-variance-authority": "^0.7.1",
"classnames": "^2.5.1",
"next": "15.1.0",
"react": "^19.0.0",
"react-dom": "^19.0.0"
},
"devDependencies": {
"@chromatic-com/storybook": "^3.2.2",
"@eslint/eslintrc": "^3",
"@storybook/addon-essentials": "^8.4.7",
"@storybook/addon-interactions": "^8.4.7",
"@storybook/addon-links": "^8.4.7",
"@storybook/addon-onboarding": "^8.4.7",
"@storybook/blocks": "^8.4.7",
"@storybook/manager-api": "^8.4.7",
"@storybook/nextjs": "^8.4.7",
"@storybook/react": "^8.4.7",
"@storybook/test": "^8.4.7",
"@storybook/testing-library": "^0.2.1",
"@storybook/theming": "^8.4.7",
"@types/node": "^20",
"@types/react": "^19",
"@types/react-dom": "^19",
"eslint": "^9",
"eslint-config-next": "15.1.0",
"eslint-plugin-storybook": "^0.11.1",
"postcss": "^8",
"storybook": "^8.4.7",
"tailwindcss": "^3.4.1",
"typescript": "^5.7.2"
}
}
meu projeto

gabarito