Já havia terminado o meu código e vi que não estava funcionando corretamente quando era subtraído algum dos controles, baixei o projeto final da aula do github do Pedro e o mesmo também não está subtraindo nada nas estatísticas, somente somando.
Código main.js
const controle = document.querySelectorAll("[data-controle]") const estatistica = document.querySelectorAll("[data-estatistica]")
const pecas = { "bracos": { "forca": 29, "poder": 35, "energia": -21, "velocidade": -5 },
"blindagem": {
"forca": 41,
"poder": 20,
"energia": 0,
"velocidade": -20
},
"nucleos":{
"forca": 0,
"poder": 7,
"energia": 48,
"velocidade": -24
},
"pernas":{
"forca": 27,
"poder": 21,
"energia": -32,
"velocidade": 42
},
"foguetes":{
"forca": 0,
"poder": 28,
"energia": 0,
"velocidade": -2
}}
controle.forEach( (elemento) => { elemento.addEventListener('click', (evento) => { manipulaDados(evento.target.textContent, evento.target.parentNode) atualizaEstatistica(evento.target.dataset.peca) }) })
function manipulaDados(operacao, controle) { const peca = controle.querySelector("[data-contador]")
if(operacao === "-") {
peca.value = parseInd(peca.value) - 1
} else {
peca.value = parseInt(peca.value) + 1
}}
function atualizaEstatistica(peca) { estatistica.forEach( (elemento ) => { elemento.textContent = parseInt(elemento.textContent) + pecas[peca][elemento.dataset.estatistica] }) }

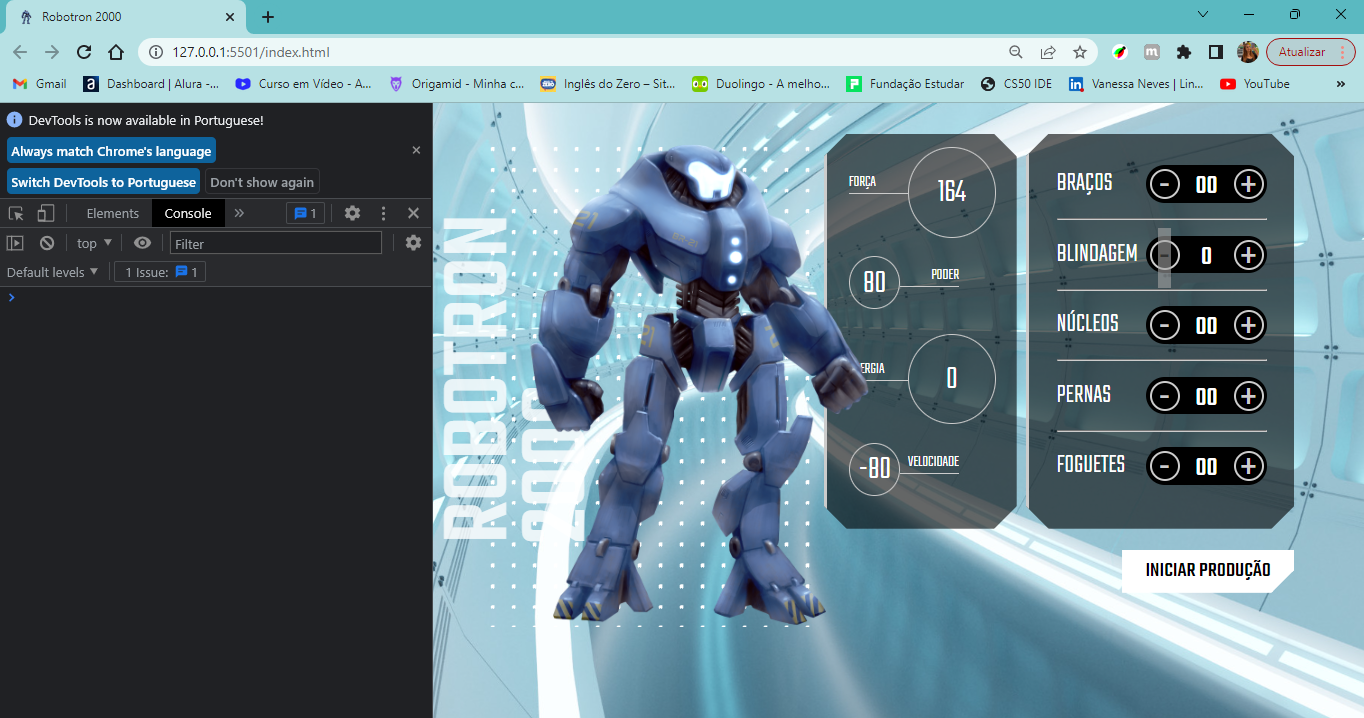
Na imagem todos os controles zerados pq somei e subtrair porem as estatísticas somente somaram.






