Oi, Marcelo, tudo bem?
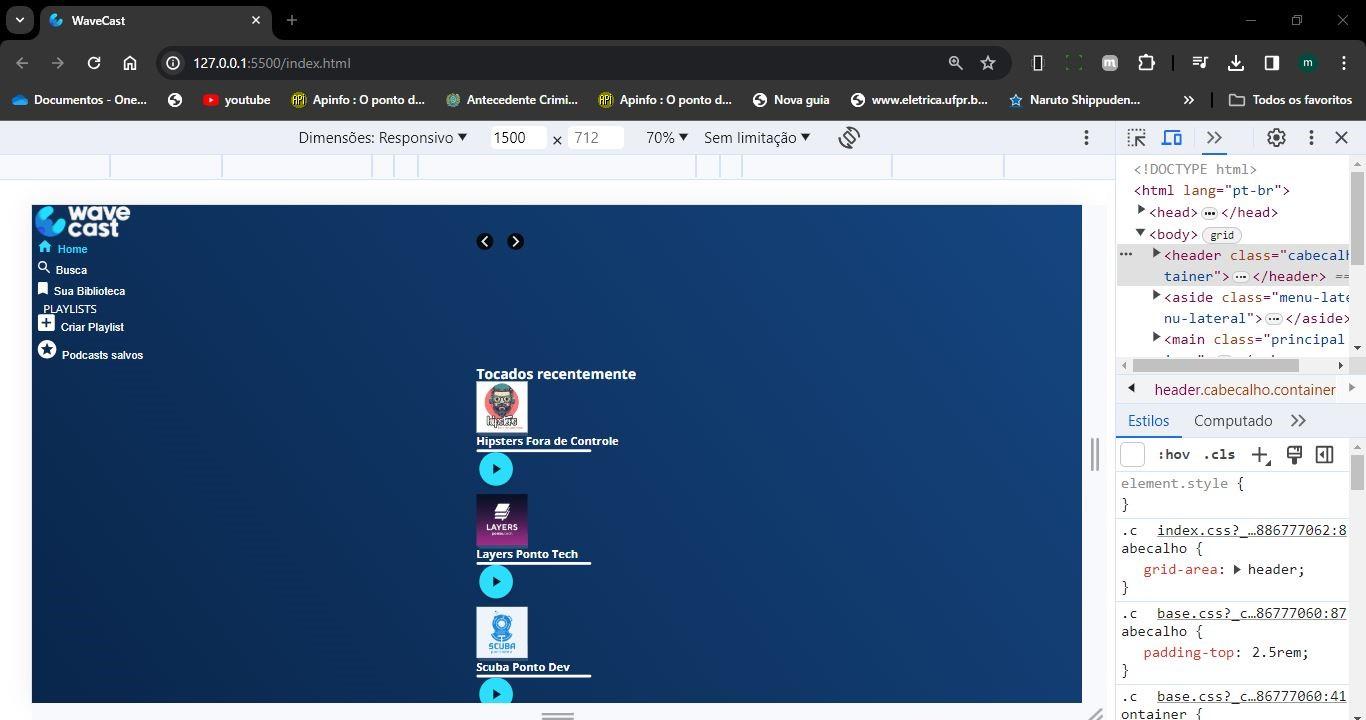
Notei que no arquivo "index.css" referente ao grid está faltando a propriedade grid-template-columns dentro dos estilos adicionados à tag body. A correção ficaria assim:
body {
display: grid;
grid-template-areas:
"aside header"
"aside main";
grid-template-columns: auto 1fr;
}
Caso queira ajustar os demais elementos como apresentado pelo instrutor, peço que compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva.
Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!