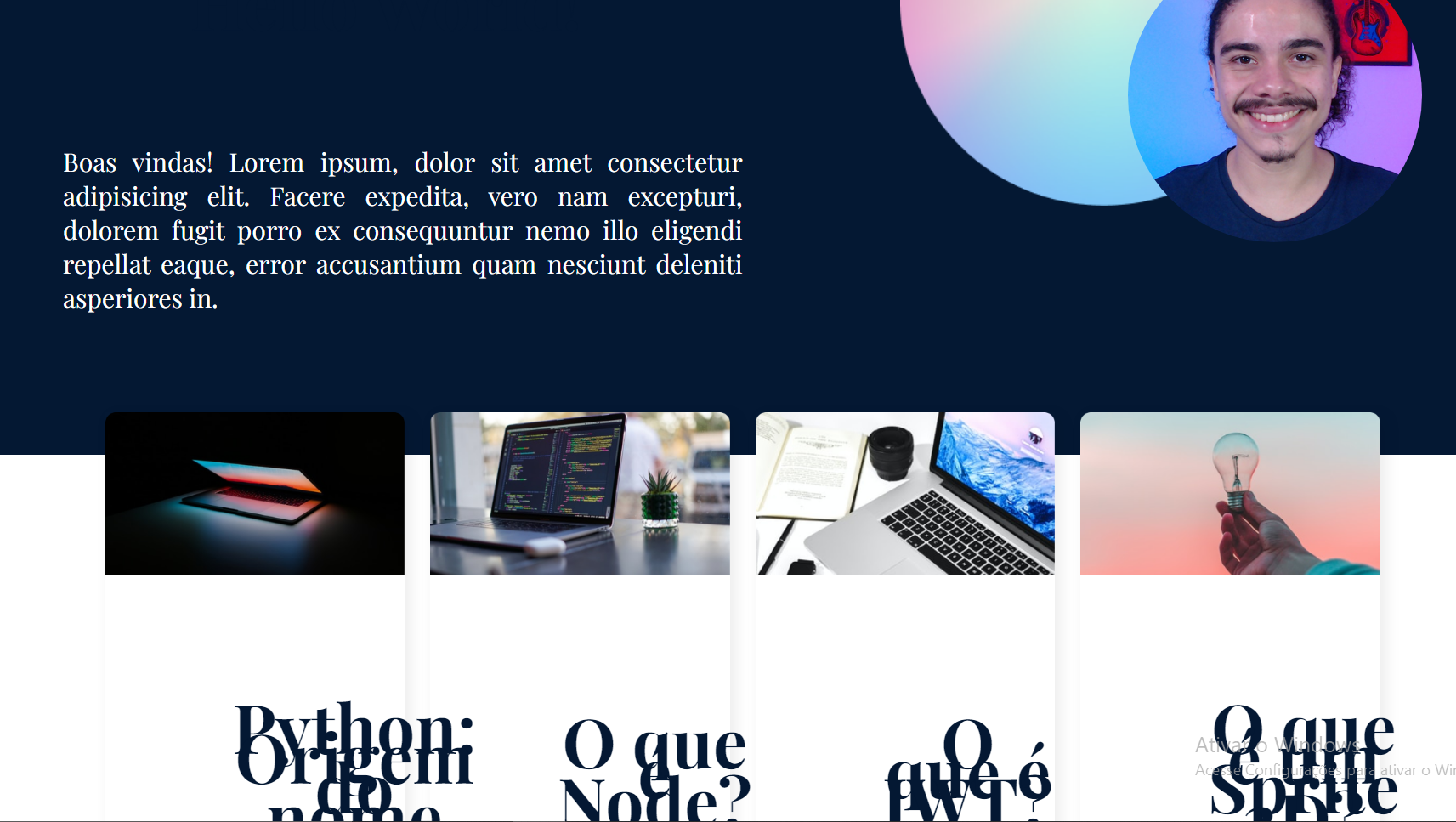
Comecei usando o vite por estar mais acostumado a usar no dia a dia, entretanto agora estou tendo dificuldade de deixar o layout igual ao do curso, acredito que seja a configuração App.css ou index.css na raiz da pasta que vieram juntos ao iniciar o app. Comentando o app.css parece que melhorou mas ainda nao está igual ao do curso nos tamanhos e cores das fontes, sendo que os css estão iguais os da aula. Alguém sabe como corrigir?

index.css:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root {
--azul-escuro: #041833;
--azul-medio: #1875E8;
--cor-fonte-principal: #041833;
--cor-fonte-post: #444444;
--branco: #FFF;
--fonte-principal: 'Raleway', sans-serif;
--fonte-secundaria: 'Playfair Display', sans-serif;
font-family: var(--fonte-principal);
}
#root {
display: grid;
grid-template-rows: auto 1fr auto;
grid-template-columns: minmax(0, 1fr);
min-height: 100vh;
}
a, button, input, textarea {
font: inherit;
color: inherit;
}
button {
background-color: transparent;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
h1, h2, h3 {
font-weight: 700;
line-height: 5rem;
}main.jsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import AppRoutes from './routes'
import './index.css'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<AppRoutes />
</React.StrictMode>
)App.css (comentado porque descomentado desconfigura mais o padding e etc)
#root {
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
text-align: center;
}
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.react:hover {
filter: drop-shadow(0 0 2em #61dafbaa);
}
@keyframes logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
@media (prefers-reduced-motion: no-preference) {
a:nth-of-type(2) .logo {
animation: logo-spin infinite 20s linear;
}
}
.card {
padding: 2em;
}
.read-the-docs {
color: #888;
} */



