Olá, Gabriel. Tudo bem?
Tiveram algumas atualizações que, de fato, mudaram o projeto base do single spa. Mas você pode utilizar o projeto base disponibilizado no inicio do curso e fazer uma pequena modificação no link de importação do modulo.
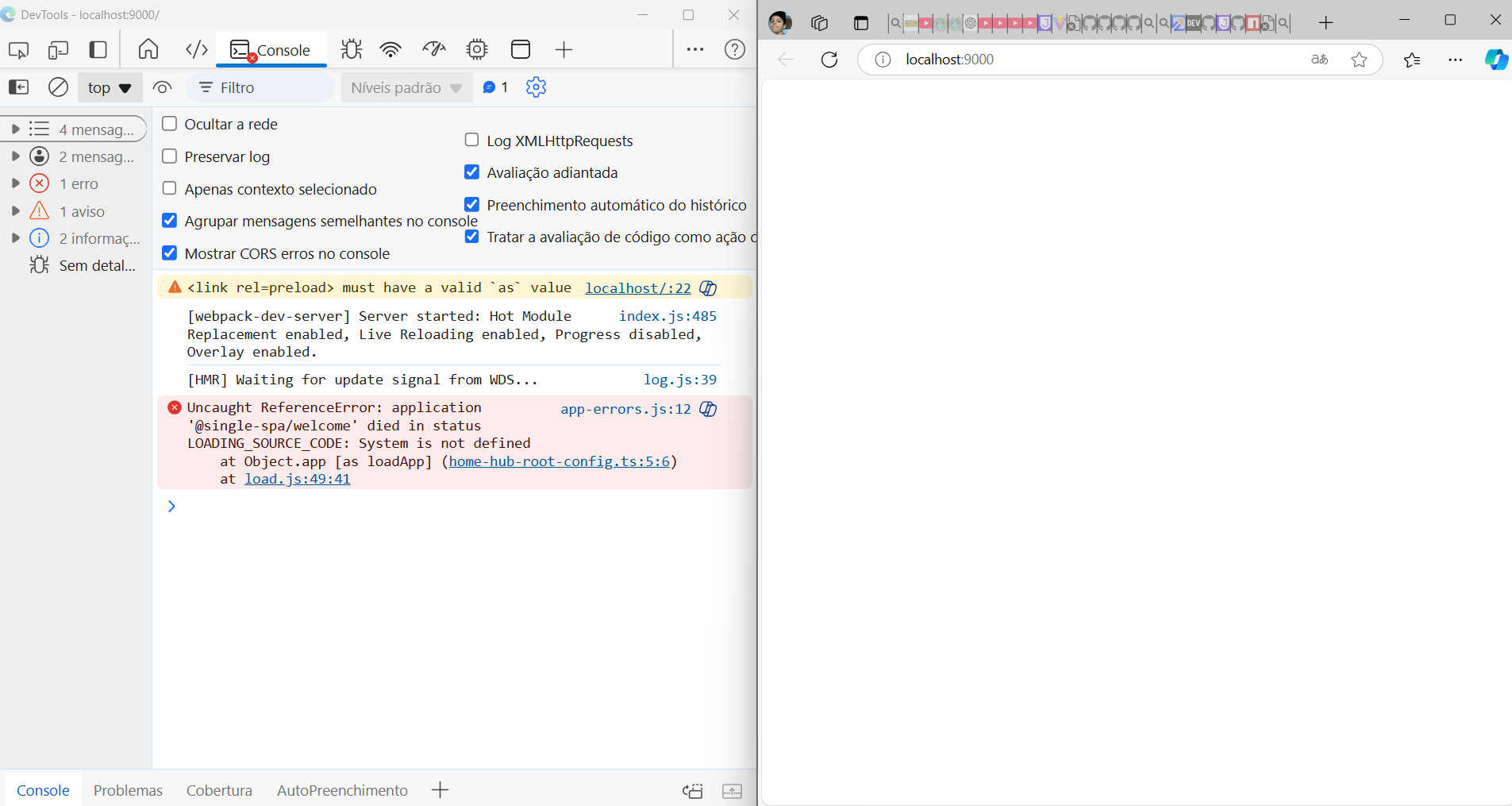
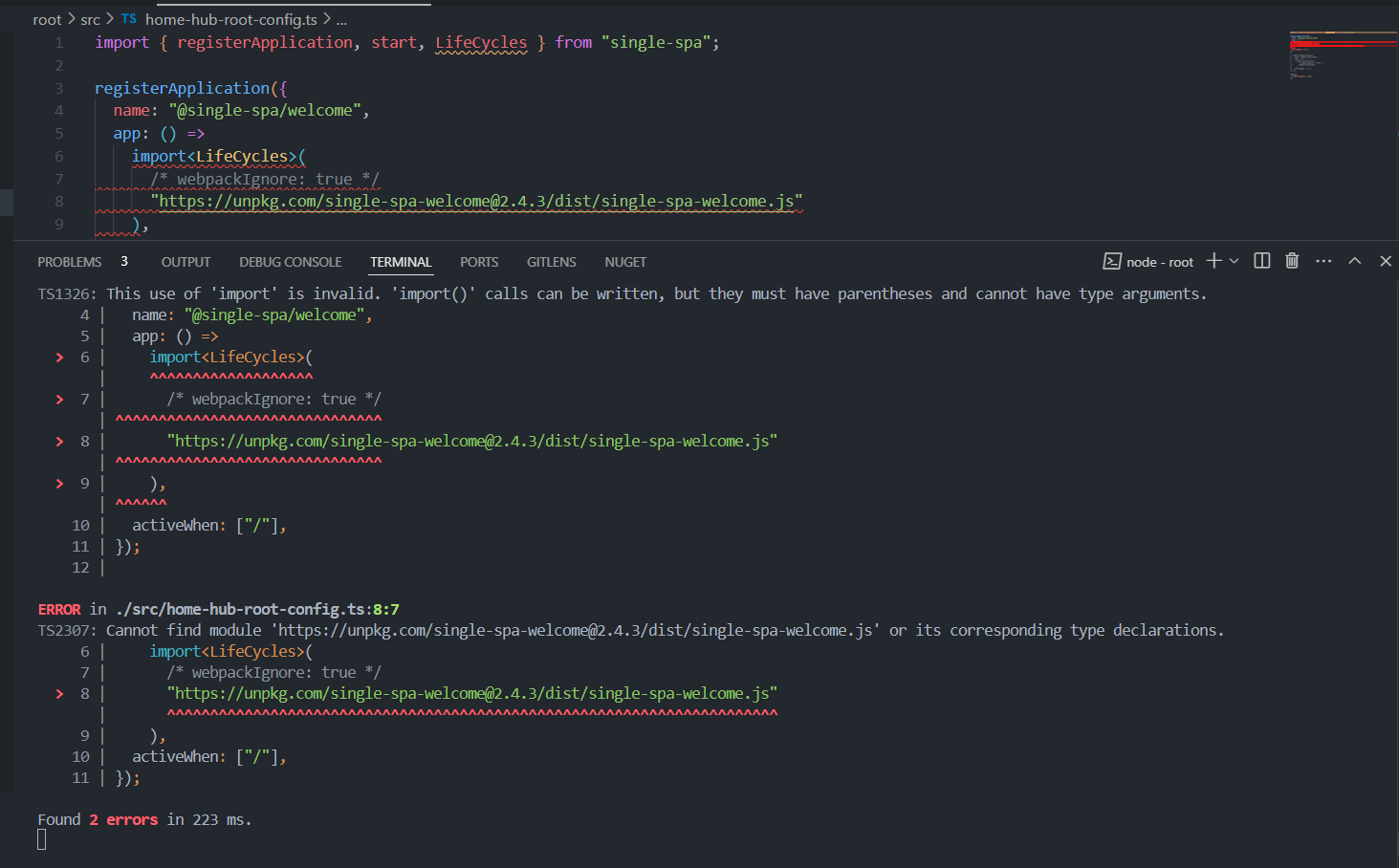
Assim você terá o projeto com as mesmas dependências e com as mesmas versões do instrutor e poderá acompanhar as aulas, a modificação é a seguinte, no arquivo home-hub-root-config.ts você precisa alterar o link do import, como mostrado abaixo:
registerApplication({
name: "@single-spa/welcome",
app: () =>
System.import<LifeCycles>(
"https://unpkg.com/single-spa-welcome@2.4.3/dist/single-spa-welcome.js"
),
activeWhen: ["/"],
});
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado