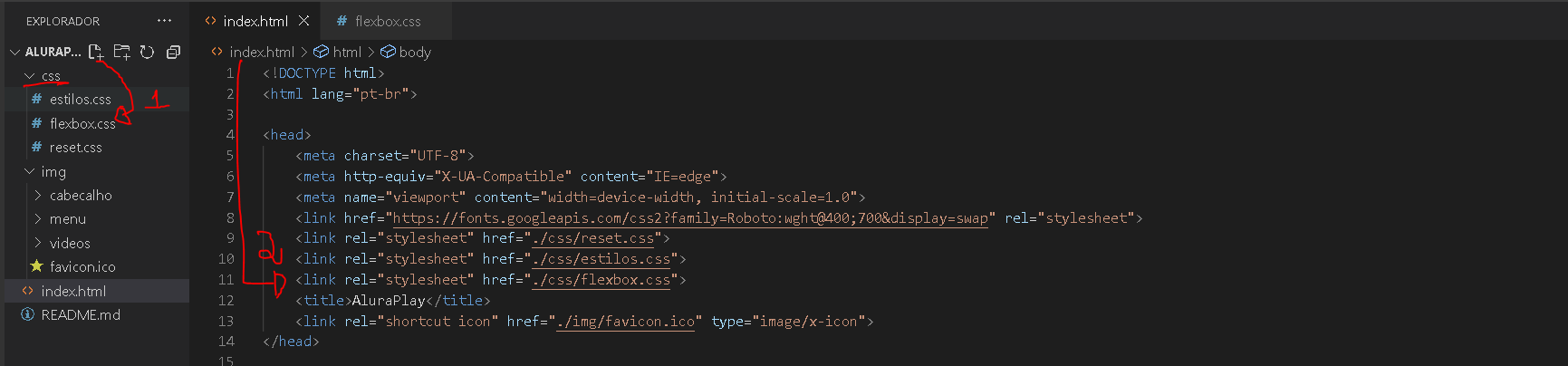
Oi, pessoal! Estou tendo problemas na hora de rodar o código no VS Code, e isso está acontecendo com qualquer código que eu coloco. Eu digito o código perfeitamente, mas na hora em que eu salvo e recarrego no Chrome o código que eu escrevi não aparece na página. Alguém pode ajudar?





 Espero ter ajudado.
Espero ter ajudado.