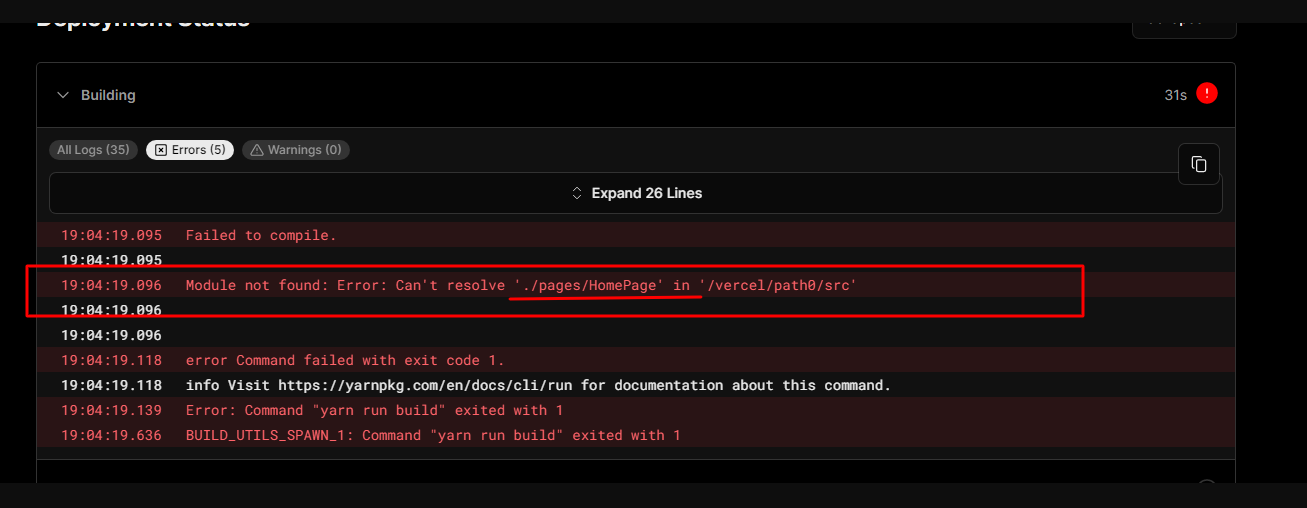
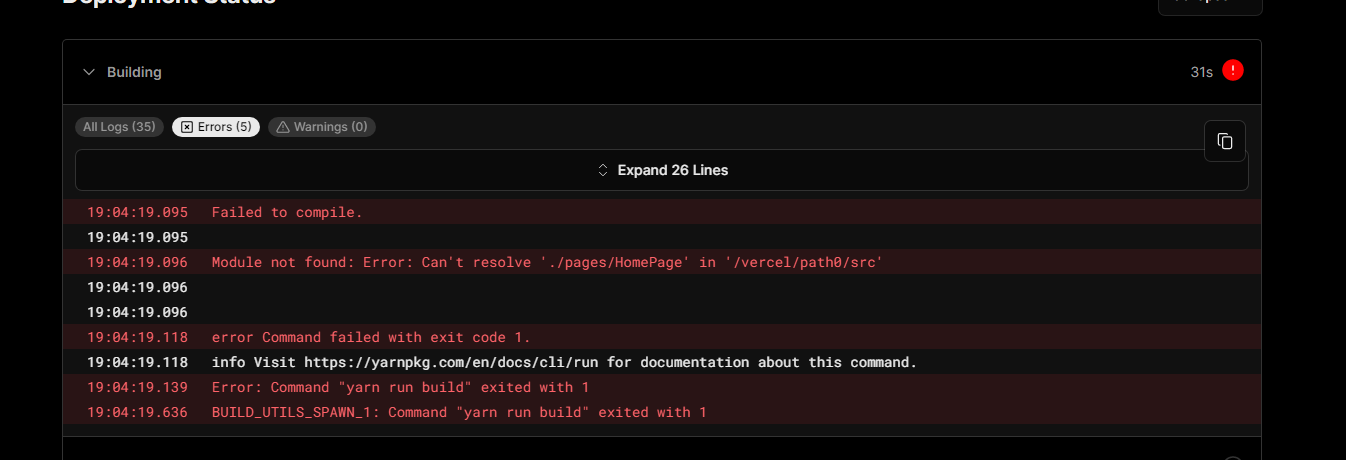
Olá, ao tentar executar o deploy do projeto, estou recebendo este erro:  Aparentemente é um erro na build... e para checar, executei no meu VsCode o comando yarn run build, e tive sucesso ao buildar. Não sei aonde esta o real erro, ja procurei e pesquisei em diversos fóruns, inclusive ja reinstalei o npm e o yarn, mas o deploy na vercel sempre bate no mesmo retorno de erro. Meu repositório esta aqui https://github.com/nadersirio/space-main-alura (Quando executo o start e afins, o projeto funciona normalmente também.)
Aparentemente é um erro na build... e para checar, executei no meu VsCode o comando yarn run build, e tive sucesso ao buildar. Não sei aonde esta o real erro, ja procurei e pesquisei em diversos fóruns, inclusive ja reinstalei o npm e o yarn, mas o deploy na vercel sempre bate no mesmo retorno de erro. Meu repositório esta aqui https://github.com/nadersirio/space-main-alura (Quando executo o start e afins, o projeto funciona normalmente também.)