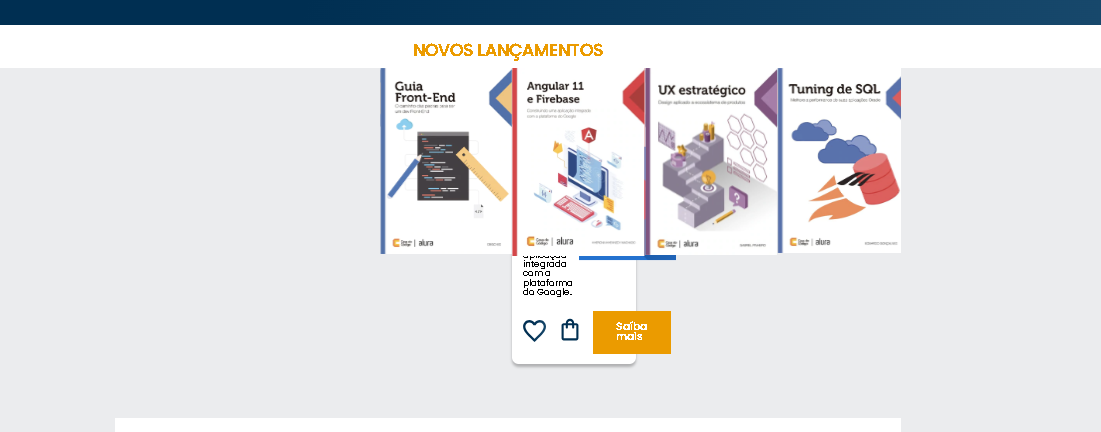
estou um tempo procurando oque esta errado e ainda não achei


<section class="carrossel">
<h2 class="carrossel__titulo">Novos lançamentos</h2>
<div class="swiper">
<!-- If we need pagination -->
<div class="carrosel__container">
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="assets/Guia Front-end.svg" alt="Guia Front-end AluraBooks">
</div>
<div class="swiper-slide"><img src="assets/Angular.svg" alt="E-book sobre Angular AluraBooks"></div>
<div class="swiper-slide"><img src="assets/UX.svg" alt=" E-book sobre UX AluraBooks"></div>
<div class="swiper-slide"><img src="assets/Tuning.svg" alt="E-book sobre Tuning AluraBooks"></div>
<div class="swiper-slide"><img src="assets/Portugol.svg" alt="E-book sobre Portugol AluraBooks">
</div>
<div class="swiper-slide"><img src="assets/ReactNative.svg"
alt="E-book sobre React Native AluraBooks">
</div>
<div class="swiper-slide"><img src="/assets/Acessibilidade.svg"
alt="E-book sobre Acessibilidade AluraBooks"></div>
...
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="card">
<!-- 1 coluna-->
<div class="card__descrição">
<div class="descrição">
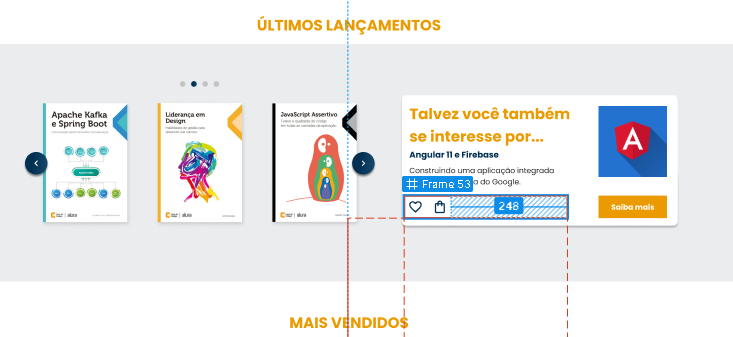
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo-livro">Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.
</p>
</div>
<!--2 coluna-->
<img src="assets/logo-angular.svg" alt="E-book Angular AluraBooks" class="descrição__imagem">
</div>
<!-- 2 linha-->
<div class="card__botões">
<!--1 coluna-->
<ul class="botões">
<li class="botõees__item"><img src="assets/Favoritos.svg" alt="favoritar livro"></li>
<li class="botões__item"><img src="assets/Compras.svg" alt="adicionar ao carrinho"></li>
</ul>
<!--2 coluna-->
<a href="#" class="botões__ancora">Saíba mais</a>
</div>
</div>
</div>
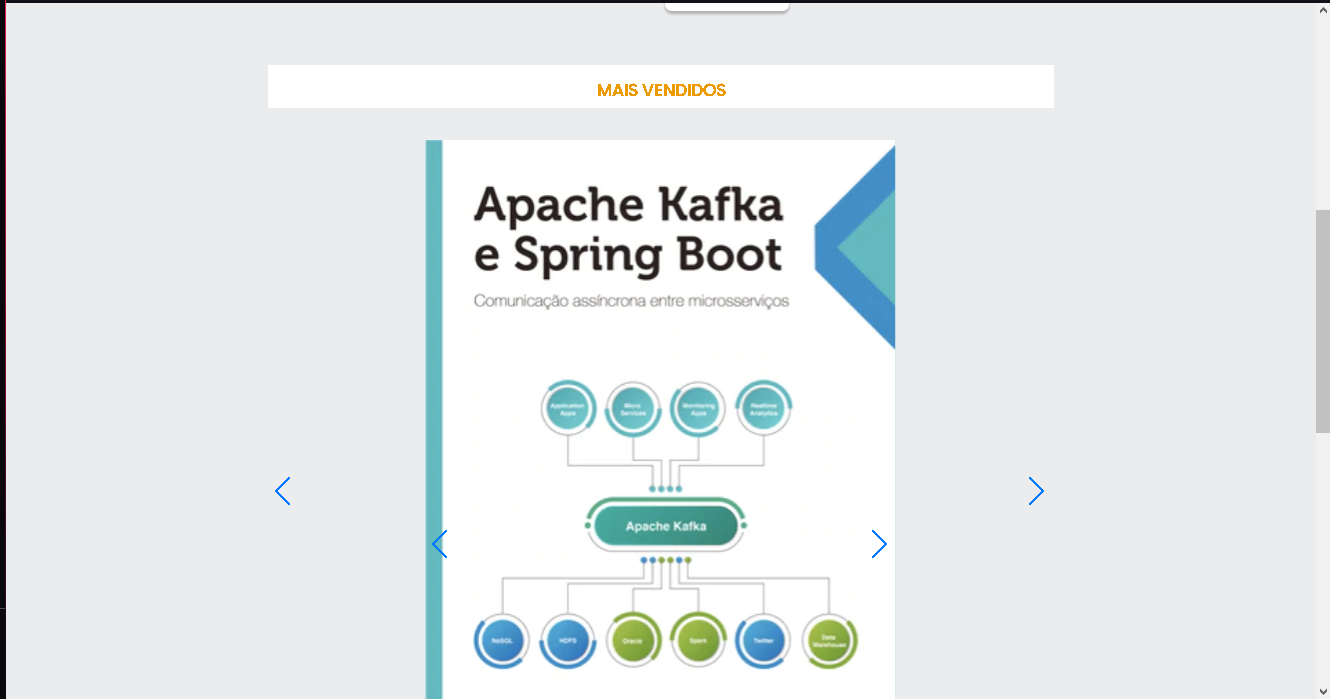
<h2 class="carrossel__titulo">Mais vendidos</h2>
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="assets/ApacheKafka.svg"
alt="E-book sobre Apache Kafka AluraBooks">
</div>
<div class="swiper-slide"><img src="assets/Nodejs.svg" alt="E-book sobre Nodejs AluraBooks"></div>
<div class="swiper-slide"><img src="assets/MetricasAgeis.svg"
alt=" E-book sobre Metricas MetricasAgeis AluraBooks"></div>
<div class="swiper-slide"><img src="assets/Gestão2.svg" alt="E-book sobre Gestão AluraBooks"></div>
<div class="swiper-slide"><img src="assets/Construct2.svg"
alt="E-book sobre Construct 2 AluraBooks">
</div>
<div class="swiper-slide"><img src="assets/MEAN.svg" alt="E-book sobre MEAN AluraBooks"></div>
<div class="swiper-slide"><img src="/assets/Liderança.svg" alt="E-book sobre Liderança AluraBooks">
</div>
...
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>





 era pra estar assim
era pra estar assim