Boa tarde
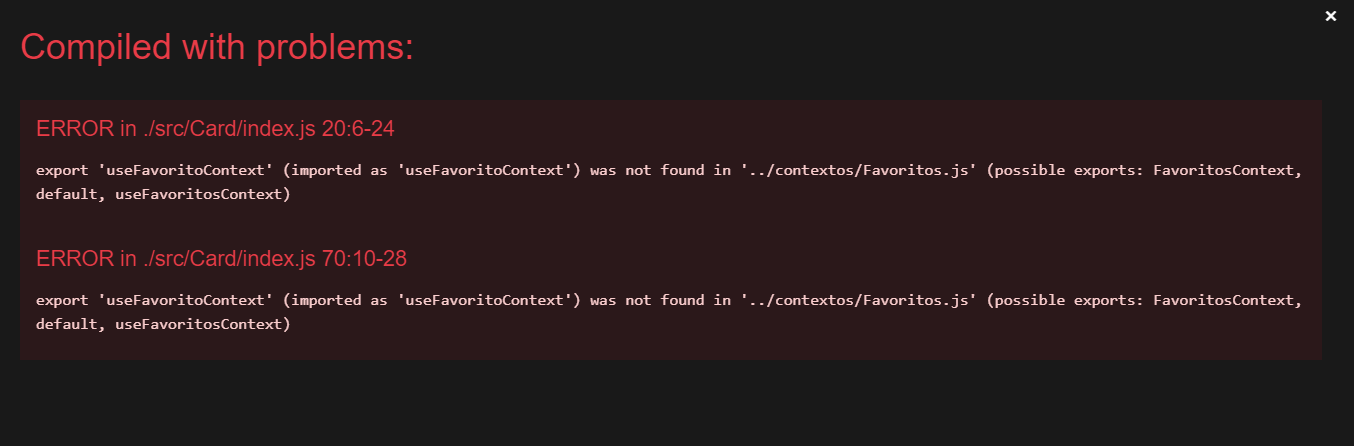
Eu tenho o seguinte erro abaixo refente aos arquivos index do Card e Favoritos do contexto

CÓDIGO DO ARQUIVO index DA PASTA CARD
import styles from "./Card.module.css";
import iconeFavoritar from "./favoritar.png";
import { useFavoritoContext } from "../contextos/Favoritos.js";
import iconeDesfavoritar from "./desfavoritar.png";
import { Link } from "react-router-dom"
function Card({ id, titulo, capa }) {
const {favorito, adicionarFavorito } = useFavoritoContext();
const ehFavorito = favorito.some((fav) => fav.id === id);
const icone = !ehFavorito ? iconeFavoritar : iconeDesfavoritar;
return (
<div className={styles.container}>
<Link className={styles.link} to={`/${id}`}>
<img src={capa} alt={titulo} className={styles.capa}/>
<h2>{titulo}</h2>
</Link>
<img src={icone}
alt="Favoritar filme"
className={styles.favoritar}
onClick={() => {
adicionarFavorito({ id, titulo, capa })
}}/>
</div>
)
}
export default Card
CÓDIGO DO ARQUIVO favorito DA PASTA CONTEXTO
import { createContext, useContext, useState } from "react"
export const FavoritosContext = createContext();
FavoritosContext.displayName = "Favoritos"
export default function FavoritosProvider({ children }) {
const [favorito, setFavorito] = useState([]);
return (
<FavoritosContext.Provider value={{favorito, setFavorito}}>
{children}
</FavoritosContext.Provider>
)
}
export function useFavoritosContext() {
const { favorito, setFavorito } = useContext(FavoritosContext);
function adicionarFavorito(novoFavorito){
const favoritoRepetido = favorito.some(item => item.id === novoFavorito.id)
let novaLista = [...favorito];
if(!favoritoRepetido){
novaLista.push(novoFavorito);
return setFavorito(novaLista);
}
novaLista.splice(novaLista.indexOf(novoFavorito), 1);
return setFavorito(novaLista);
}
return {
favorito,
adicionarFavorito
}
}
Ja tentei mudar as importações conforme informado pelo react mas nao consegui consertar.





