Olá! Venho aqui pedir encarecidamente uma solicitação de ajuda no projeto que está sendo feito com single-spa. Estou tentando utilizar os comandos informados pelo professor para iniciar meu projeto com single-spa e mesmo fazendo passo a passo ele ainda continua dando erro.
Estou com a versão do Node v.20.10.0; Utilizei git clone no repositório; Dei npm install na pasta;
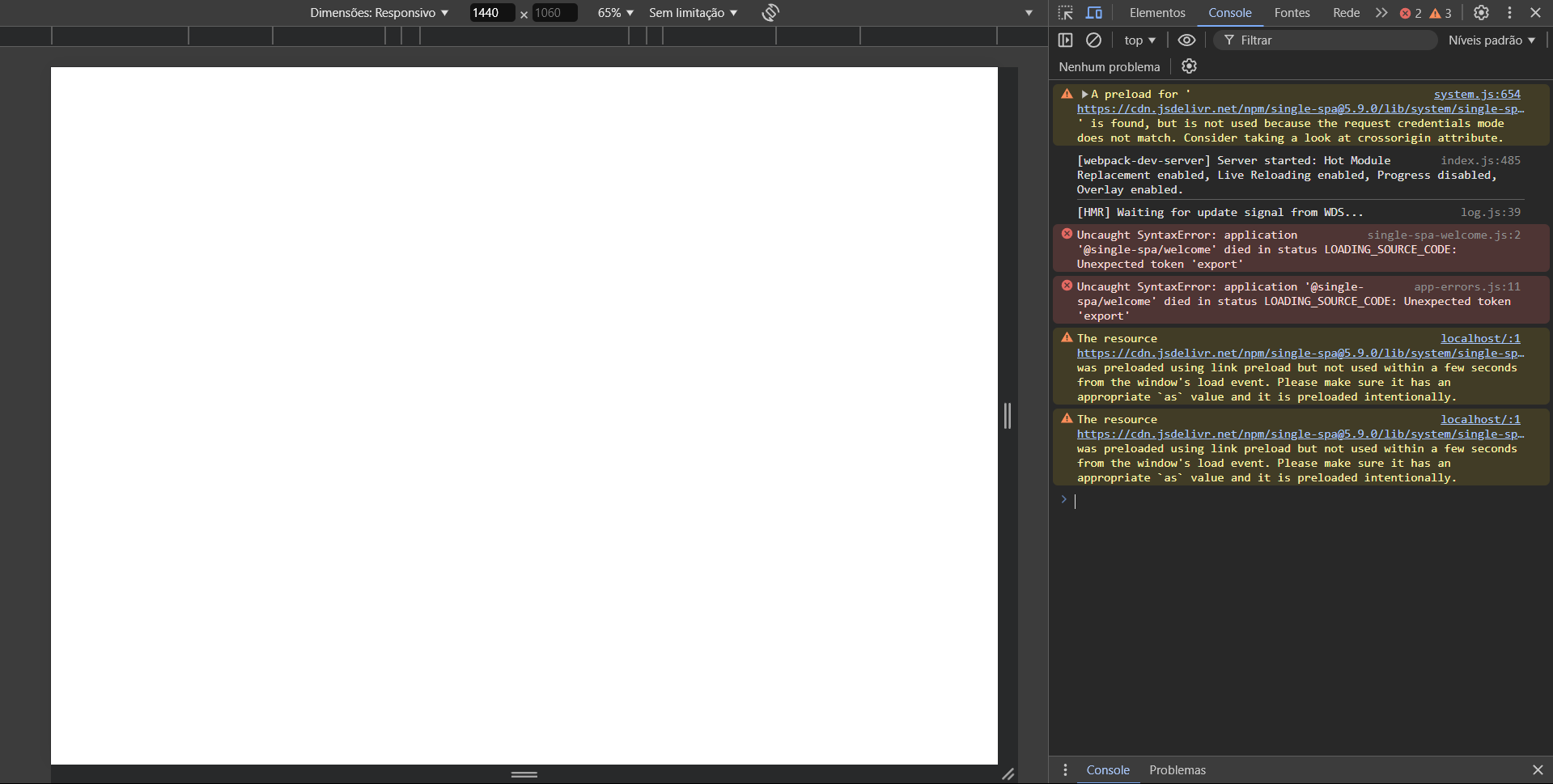
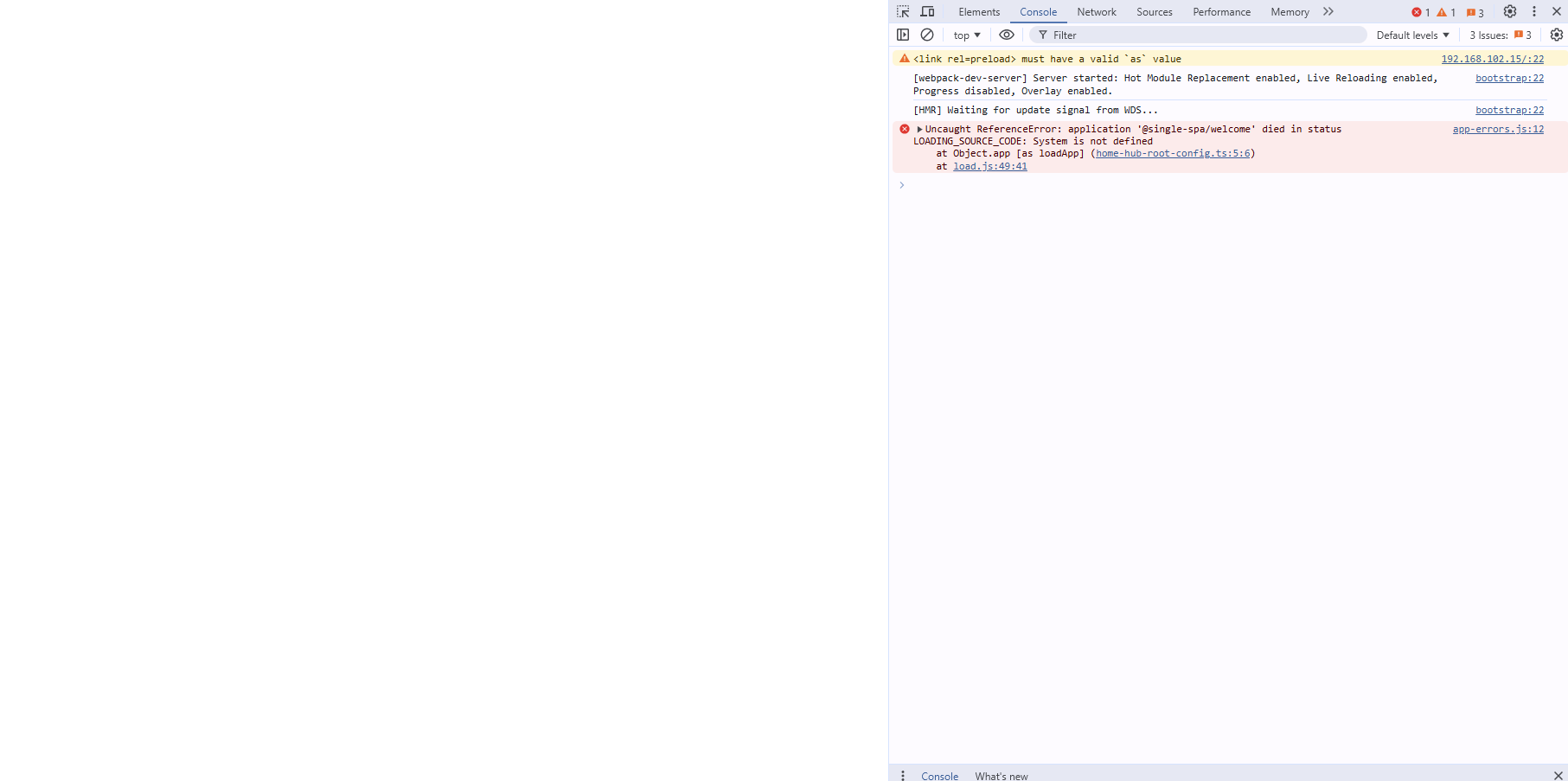
Quando utilizo npm start e vou ao localhost:9000 encontra-se assim no navegador:
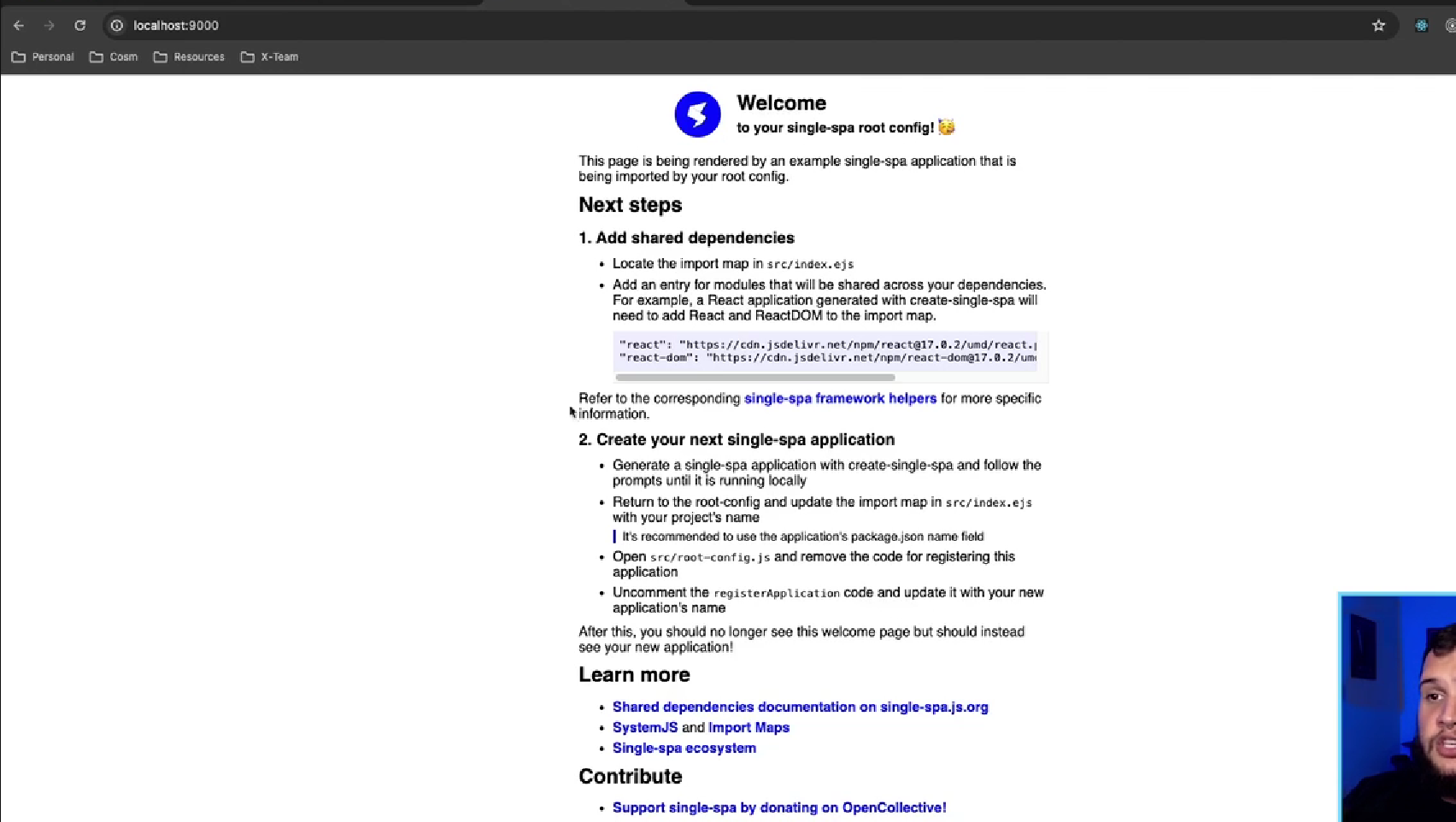
 Quando o professor utiliza o localhost:9000 com os mesmos passos aparece deste jeito para ele:
Quando o professor utiliza o localhost:9000 com os mesmos passos aparece deste jeito para ele:





 )
)