const inputTags = document.getElementById("input-tags");
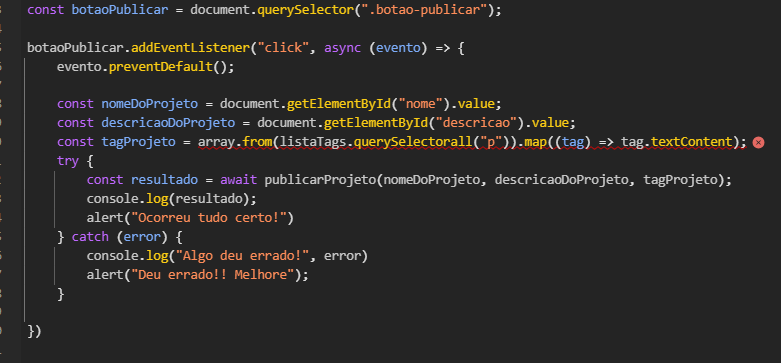
const listaTags = document.getElementById("lista-tags");
inputTags.addEventListener("keypress", (evento) => {
if (evento.key === "Enter") {
evento.preventDefault();
const tagTexto = inputTags.value.trim();
if (tagTexto !== "") {
const tagNova = document.createElement("li");
tagNova.innerHTML = `<p>${tagTexto}</p> <img src="./img/close-black.svg" class="remove-tag">`
listaTags.appendChild(tagNova);
inputTags.value = "";
}
}
})