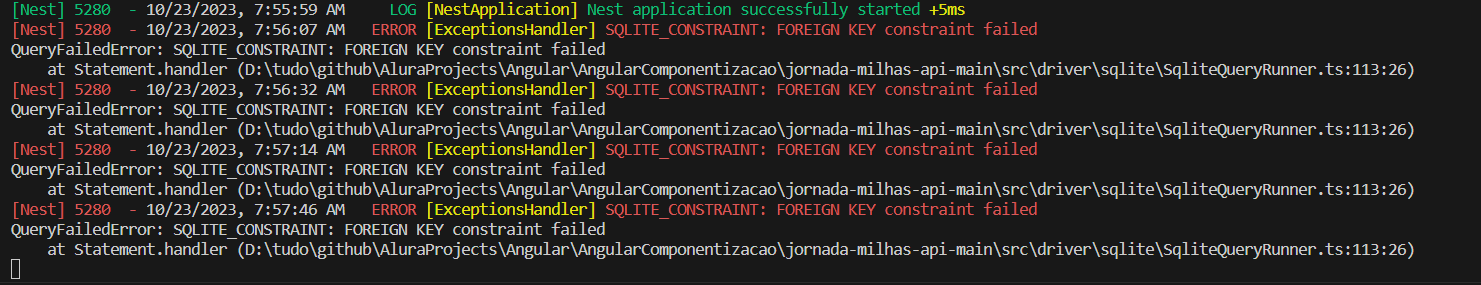
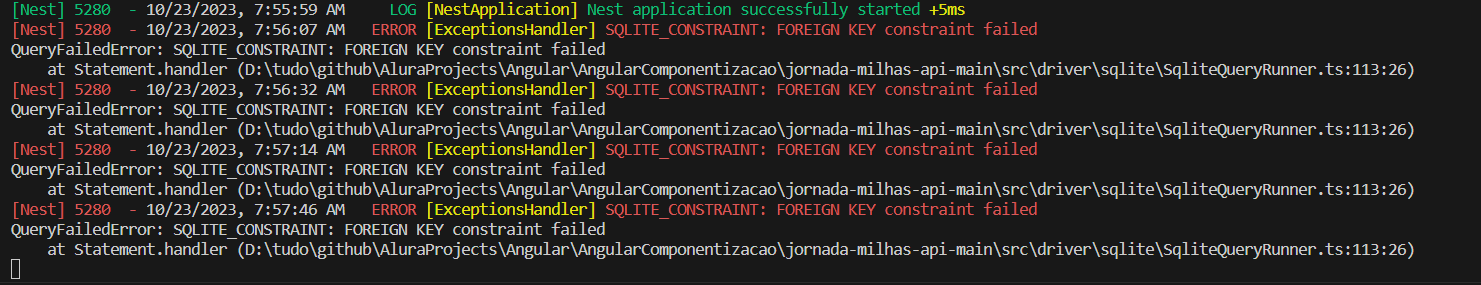
De ontem pra hoje comecei a enfrentar esse problema no backend do curso, não estou conseguindo fazer cadastros de um novo usuário

De ontem pra hoje comecei a enfrentar esse problema no backend do curso, não estou conseguindo fazer cadastros de um novo usuário

Oi
O erro que está sendo exibido indica que há uma violação de uma restrição de chave estrangeira no banco de dados SQLite.
A restrição de chave estrangeira falhou indica que você está tentando inserir um valor em uma coluna que faz referência a outra tabela, mas esse valor não corresponde a nenhuma chave primária válida na tabela referenciada.
Para resolver esse problema, você precisa verificar a estrutura do seu banco de dados e garantir que todas as chaves estrangeiras sejam inseridas corretamente. Certifique-se de que o valor que você está tentando inserir na coluna referenciada corresponda a uma chave primária existente na tabela referenciada.
Além disso, verifique se as relações entre as tabelas estão configuradas corretamente e se todas as tabelas envolvidas estão presentes no banco de dados.
Se você estiver usando algum framework ou ORM específico, pode ser útil verificar a documentação correspondente para obter mais informações sobre como lidar com restrições de chave estrangeira e garantir a integridade do banco de dados.
Entendo, o backend não foi eu que desenvolvi, eu apenas baixei ele para poder rodar com o curso de frontend, eu acabo fazendo algumas ações de CRUD pelo front pois estou consumindo a api do curso, essa api é feita em nestjs/node.. eu vou ver o que consigo fazer, mas vou tentar apenas re-instalar essa api, obrigado pelo comentário !
Compreendi o meu erro, como você disse, eu acabei quebrando as minhas querys no momento que tentei inserir um valor em uma tabela que não deveria ter sido cadastrado, por exemplo: eu tentei atualizar os dados de um perfil sendo que eu não estava logado, ao tentar "atualizar" foi inserido valores nulos no banco, e acabou dando problema..por isso um dos motivos para utilização do guard-routes do angular