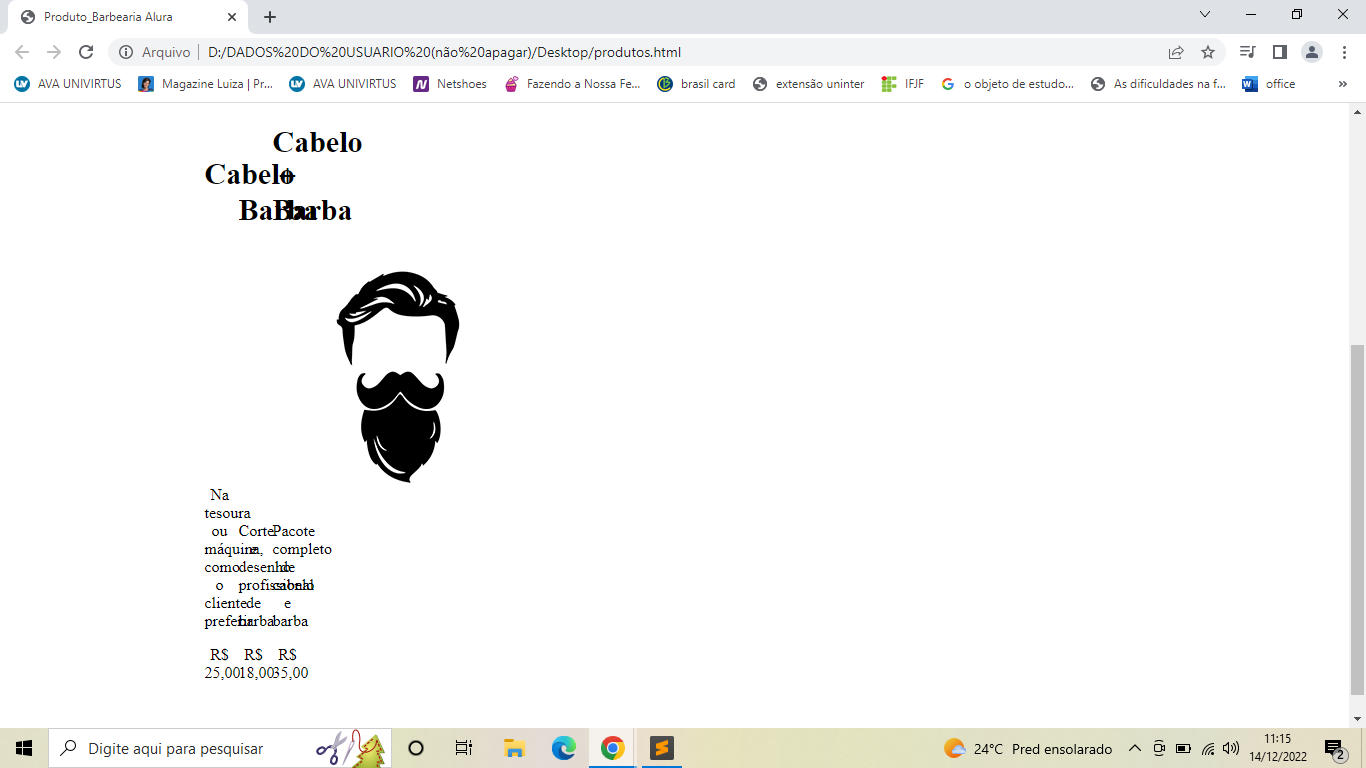
Olá, sempre que insiro a "width: 30px;" em "produtos li" a minha página fica assim, mas se tiro volta ao normal. Qual o problema ocorrendo?

header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}



