Código no meu github: https://github.com/DanielBarret0/JavaScript-criando-requisisoes/tree/unidade-4
Arquivo buscarVideo.js linha 4
import {conectaApi} from "./conectaApi.js";
async function buscarVideo() {
/*Aqui está o problema*/
/* evento.preventDefault(); */
const dadosDePesquisa = document.querySelector("[data-pesquisa]").value;
const busca = await conectaApi.buscaVideo(dadosDePesquisa);
console.log(busca);
}
const botaoDePesquisa = document.querySelector("[data-botao-pesquisa]");
botaoDePesquisa.addEventListener("click", evento => buscarVideo(evento));
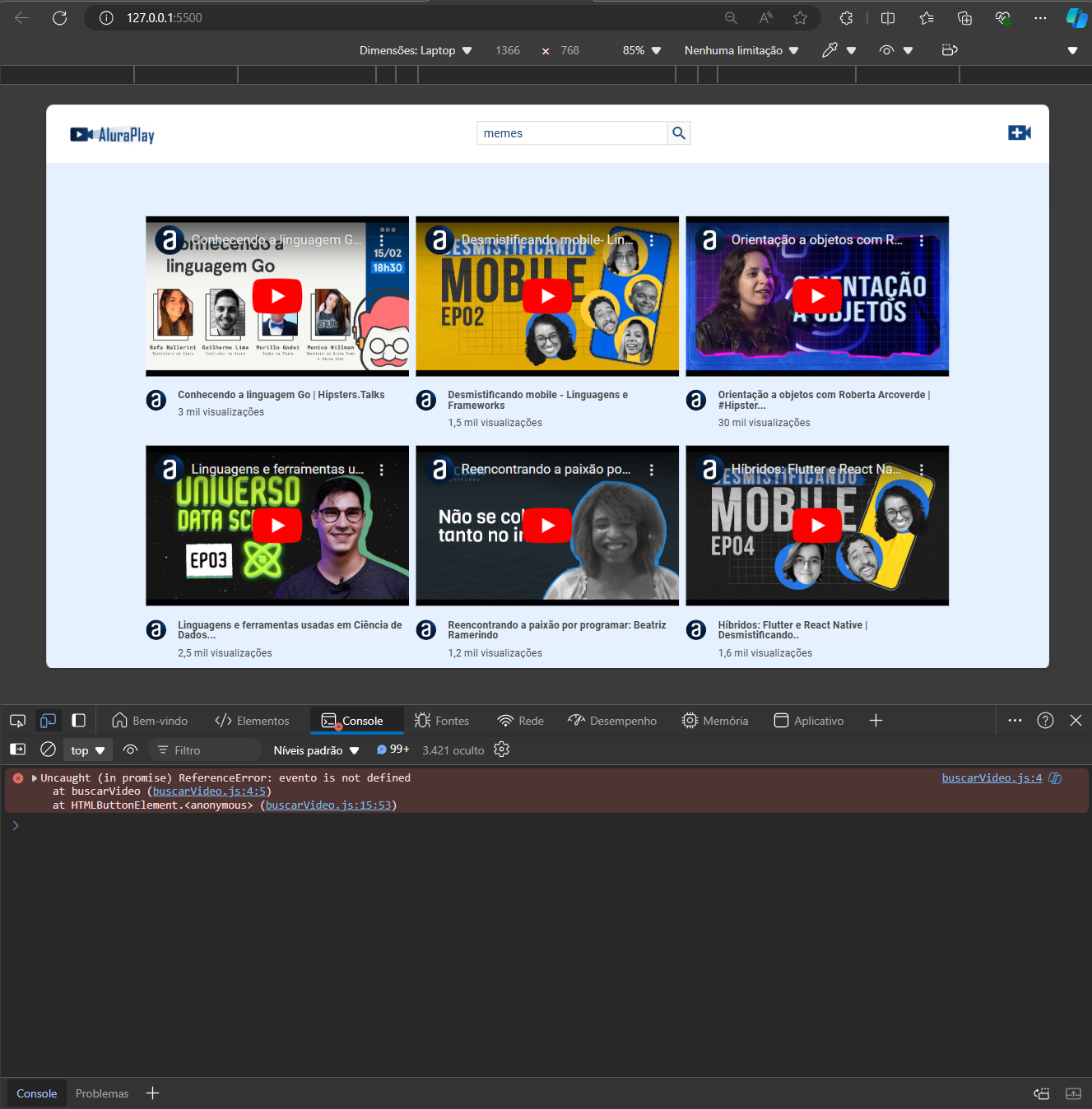
Quando eu uso o preventDefault aparece um erro no meu console do navegador: 
Nagevador é o Edge
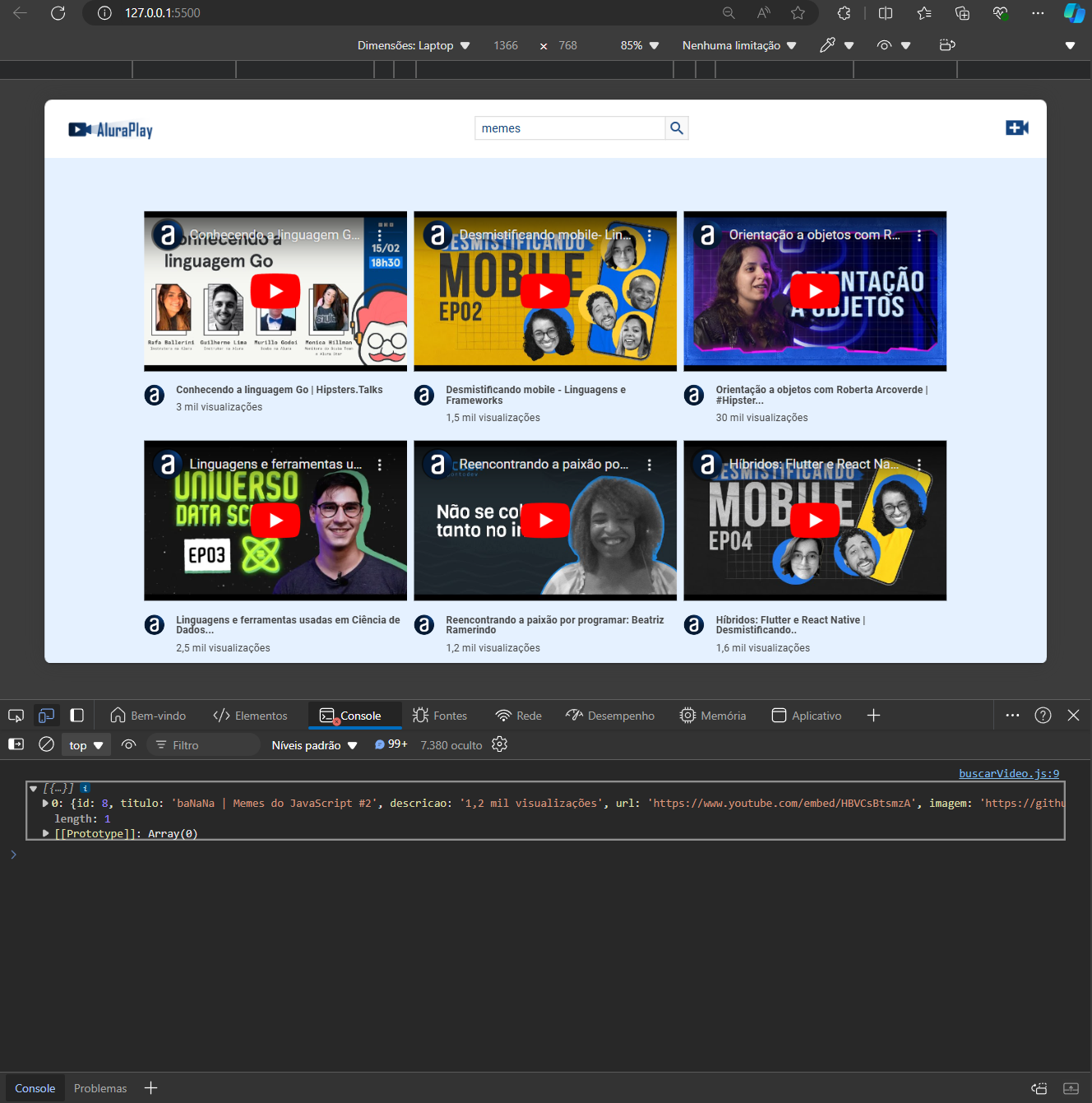
Mas quando eu removo o trecho de código evento.preventDefault();
Funciona nomalmente a pesquisa segue o print: 
Minha dúvida é tem algum problema não usar o preventDefault? Ou como resolver esse problema? Desde já Obrigado!




