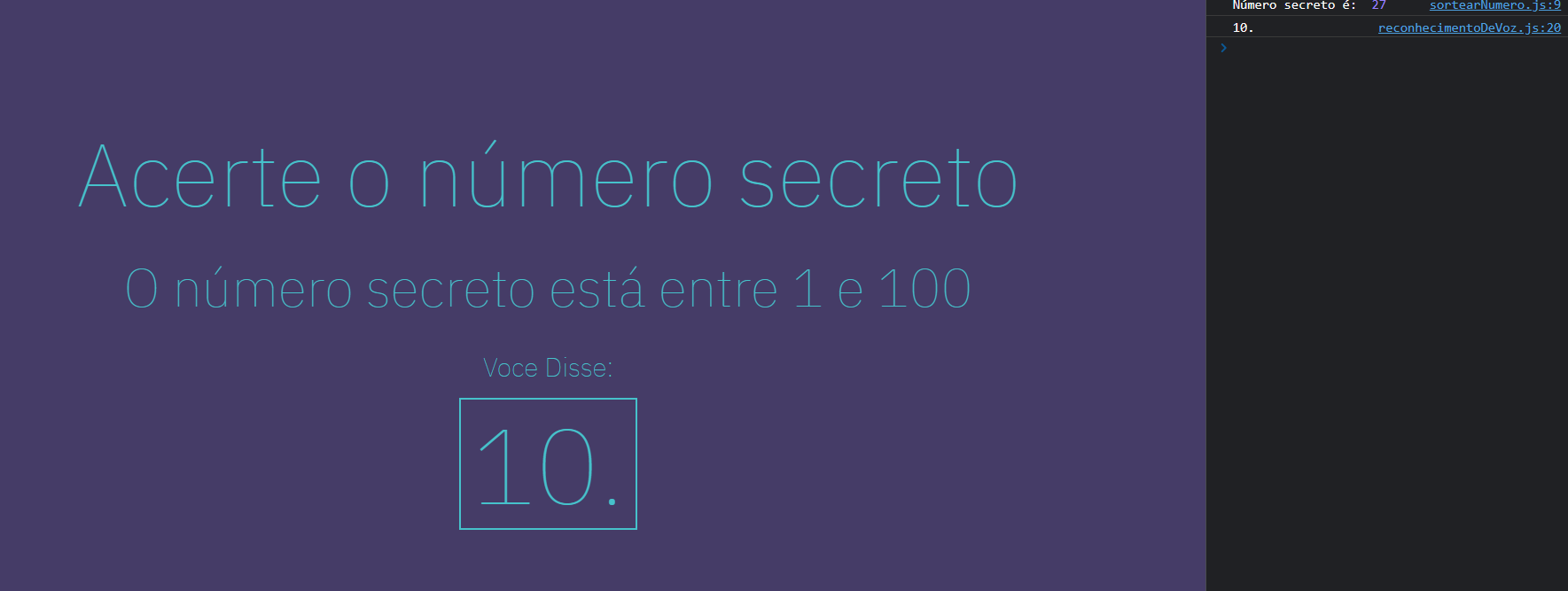
Quando eu falo um número aparece um ponto ( . ) no final da string chute:
 Código:
Código:
function exixbeChuteNaTela(chute) {
console.log(chute)
elementoChute.innerHTML = `
<div>Você Disse:</div>
<span class="box">${chute}</span>
`;
};Eu usei o slice() para remover o último caractere como solução, porém, no projeto do instrutor não teve esse problema:
function exixbeChuteNaTela(chute) {
chuteSemPonto = chute.slice(0, -1);
elementoChute.innerHTML = `
<div>Você Disse:</div>
<span class="box">${chuteSemPonto}</span>
`;
};É algum tipo de bug?





