Fala, pessoal!
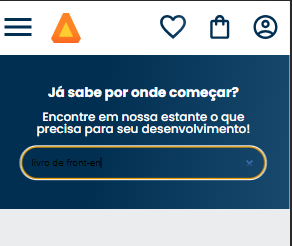
Fiz o código certinho como o da aula, porém, ao digitar na barra de pesquisa, a cor da fonte não fica branca.
Alguém saberia me dizer o que houve?

Ao digitar na barra de pesquisa:

.banner{
background: var(--azul-degrade);
color: var(--branco);
text-align: center;
padding: 2.5em 2em;
}
.banner__titulo{
font-size: 18px;
font-weight: 700;
}
.banner__texto{
font-weight: 500;
margin: 1em 0;
}
.banner__pesquisa{
background-color: transparent;
border: 1px solid var(--branco);
border-radius: 24px;
padding: 1em;
width: 100%;
}
.banner__pesquisa::placeholder{
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
text-align: center;
color: var(--branco);
background: url("../img/Lupa.svg") no-repeat;
background-position: 1em;
}



