Olá colegas,
Embora meu javascript esteja totalmente funcional e de acordo com o proposto no treinamento, o placar está descontrolado, somando muito mais que += 1 a cada colisão com a parede. Tanto para mim quanto para o oponente.
function marcaPonto() {
if (xBolinha > 500) {
meusPontos += 1;
}
if (xBolinha < 20) {
pontosDoOponente += 1;
}
}Alguém pode dar um help?
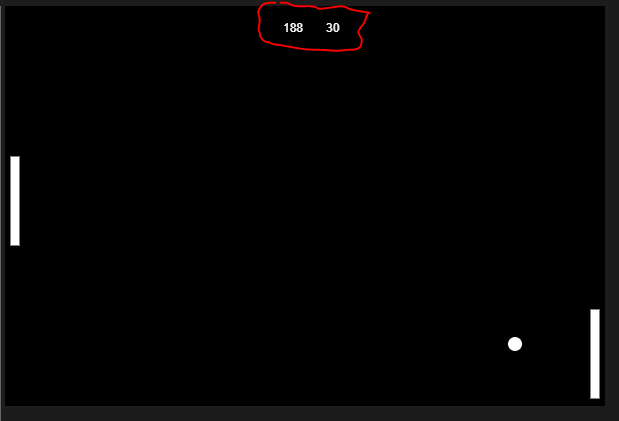
Veja a imagem abaixo com o placar enlouquecido: