
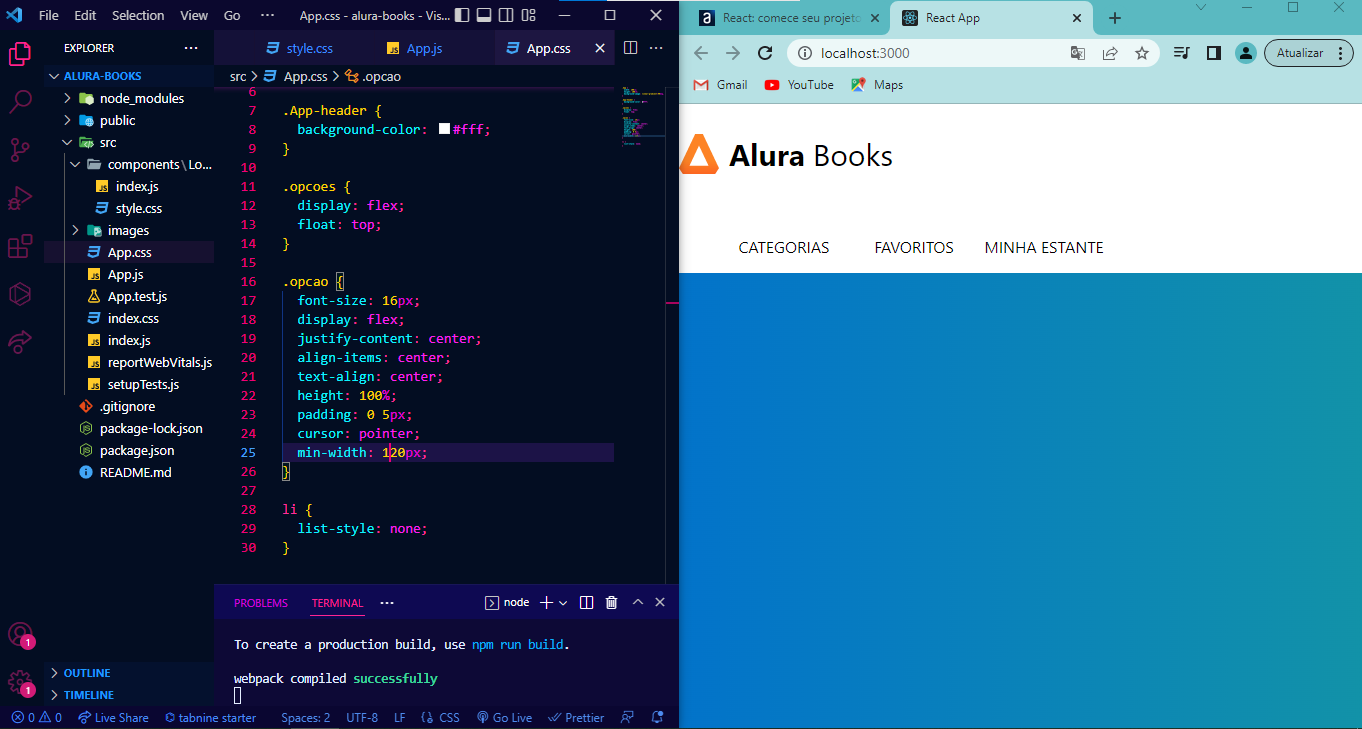
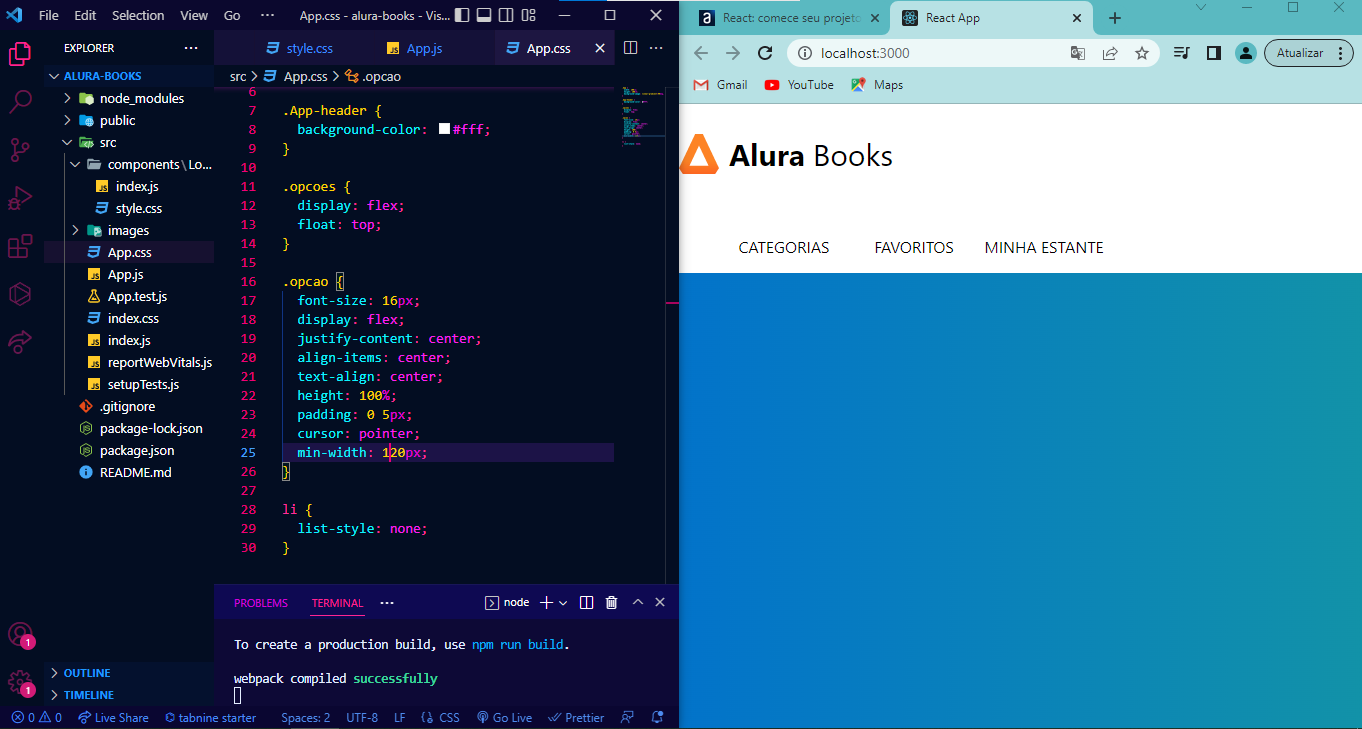
Olá estou seguindo passo a passo, mas as minhas listas não estão alinhando junto a logo, o que posso fazer?

Olá estou seguindo passo a passo, mas as minhas listas não estão alinhando junto a logo, o que posso fazer?
Opa colega!
Pode mandar o js para nós?
import './App.css';
import Logo from './components/Logo'
import perfil from './images/perfil.svg'
import sacola from './images/sacola.svg'
const textOps = ['CATEGORIAS', 'FAVORITOS', 'MINHA ESTANTE']
const icones = [perfil, sacola]
function App() {
return (
<div className='App'>
<header className='App-header'>
<Logo></Logo>
<ul className='opcoes'>
{textOps.map( (texto) => (
<li className='opcao'><p>{texto}</p></li>
))}
</ul>
<ul className='icones'>
{icones.map( (icone) => (
<li><img
src={icone}
className = 'icone'
alt='icones de perfil e sacola'></img></li>
))}
</ul>
</header>
</div>
);
}
export default App;
import './style.css'
import logo from '../../images/logo.svg'
function Logo() {
return (
<div className='logo'>
<img
src={logo}
alt='Logo Alura Books'
className='logo-img'></img>
<p><strong>Alura</strong> Books</p>
</div>
)
}
export default Logo;Acho que ta faltando um display: flex no app-header, daí pode colocar um justify-content: space-around ou space-between.