preciso de ajuda nesse erro apresentado no Vs code, 04 Componentização na aula React, agradeço dede já!!



preciso de ajuda nesse erro apresentado no Vs code, 04 Componentização na aula React, agradeço dede já!!



Oi, Gustavo, tudo bem?
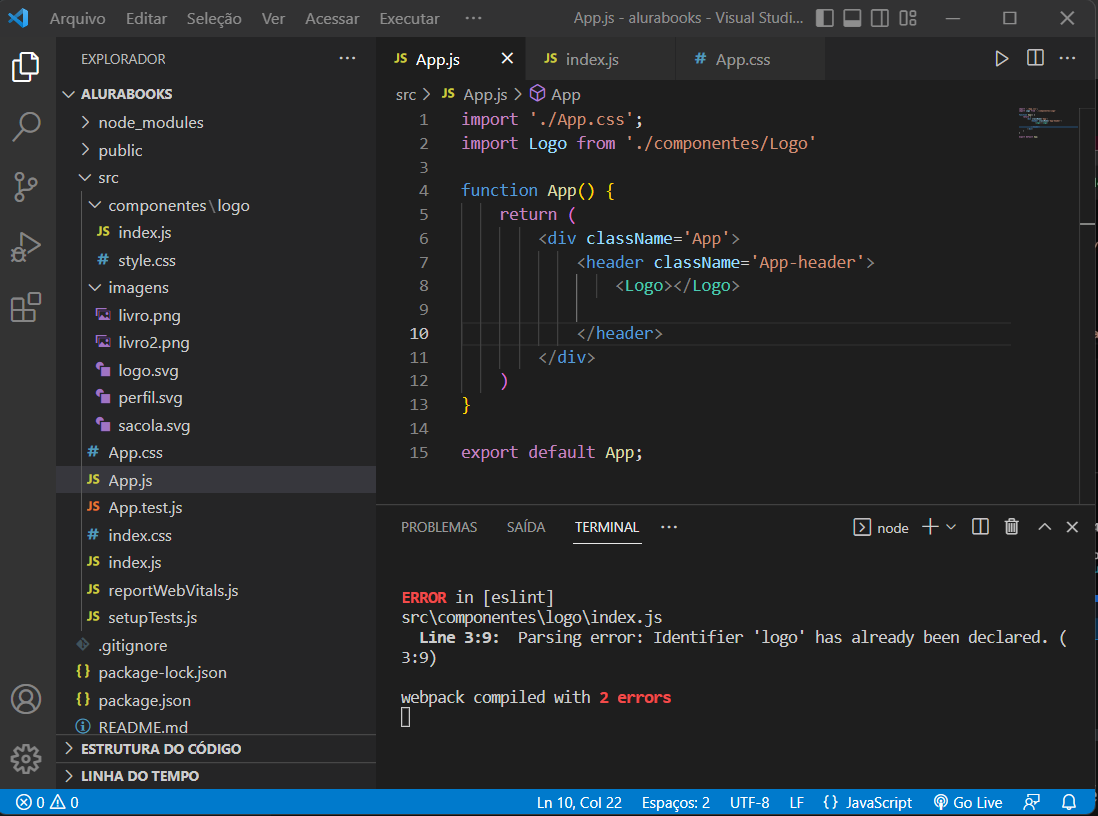
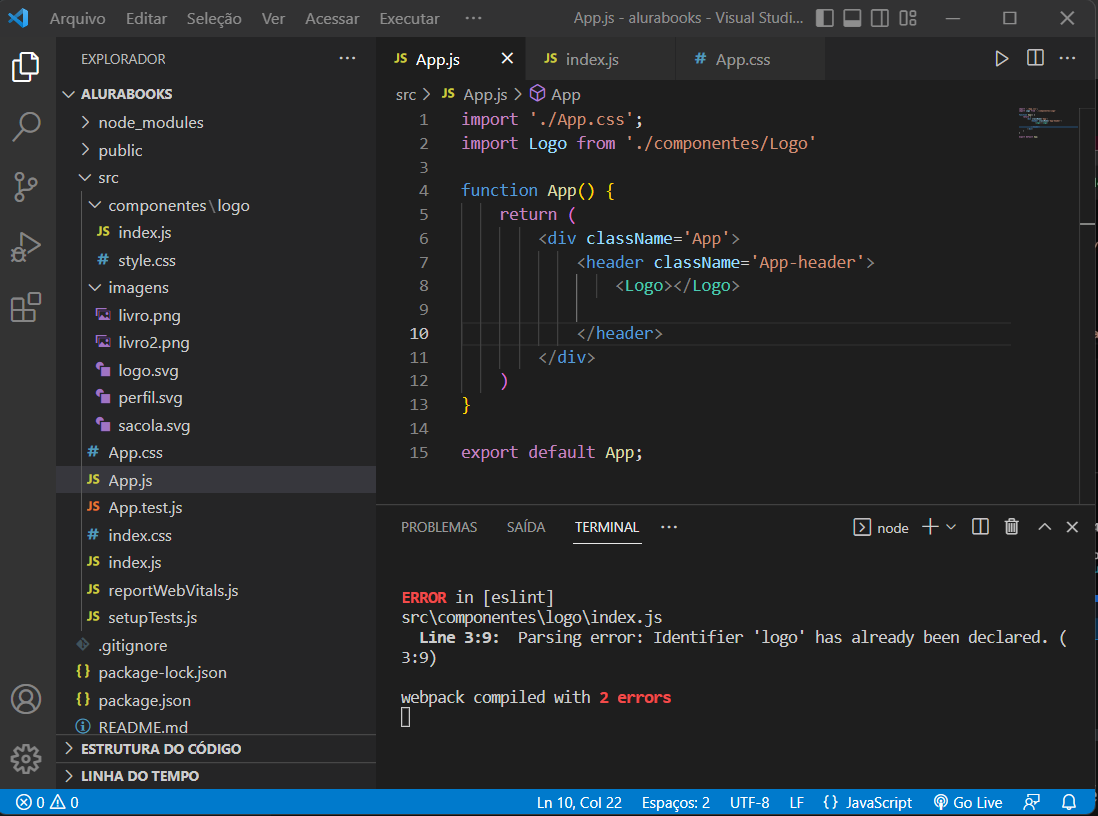
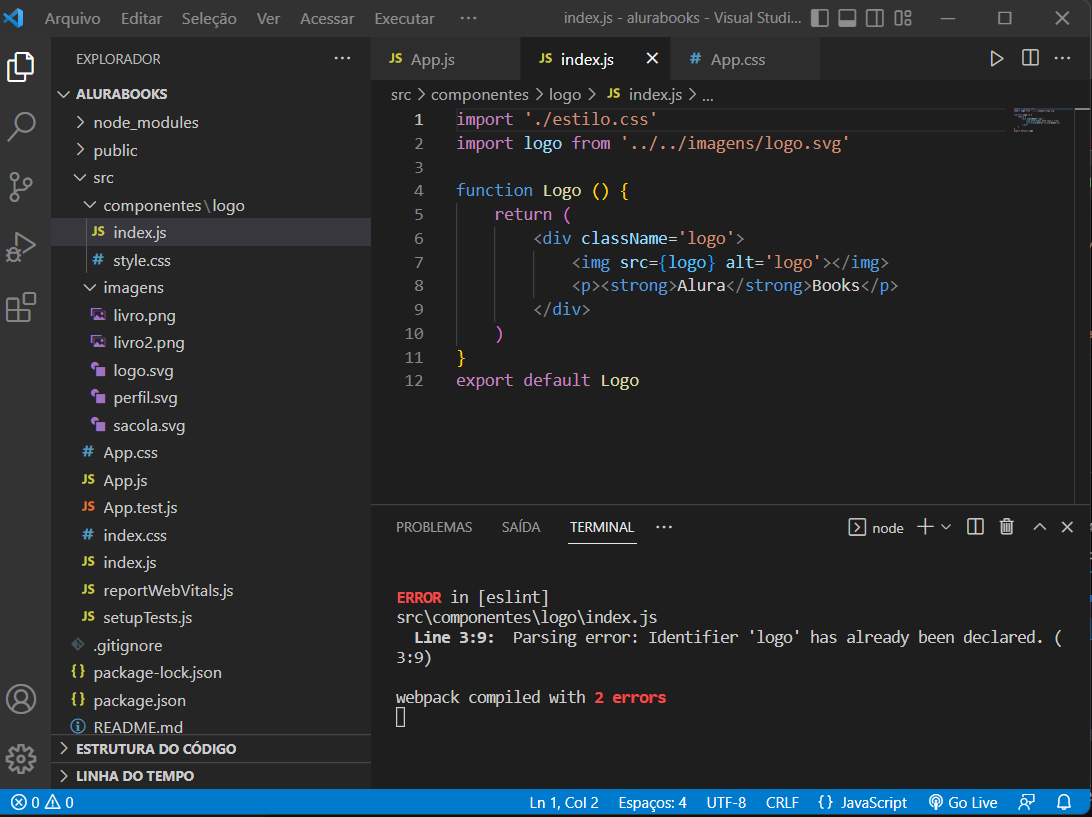
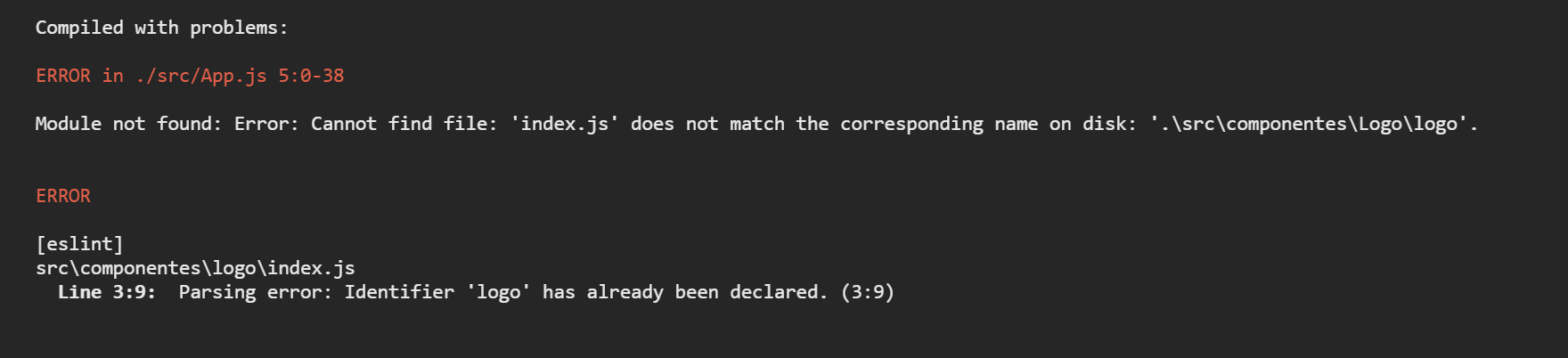
No arquivo App.js, você está realizando o seguinte import:
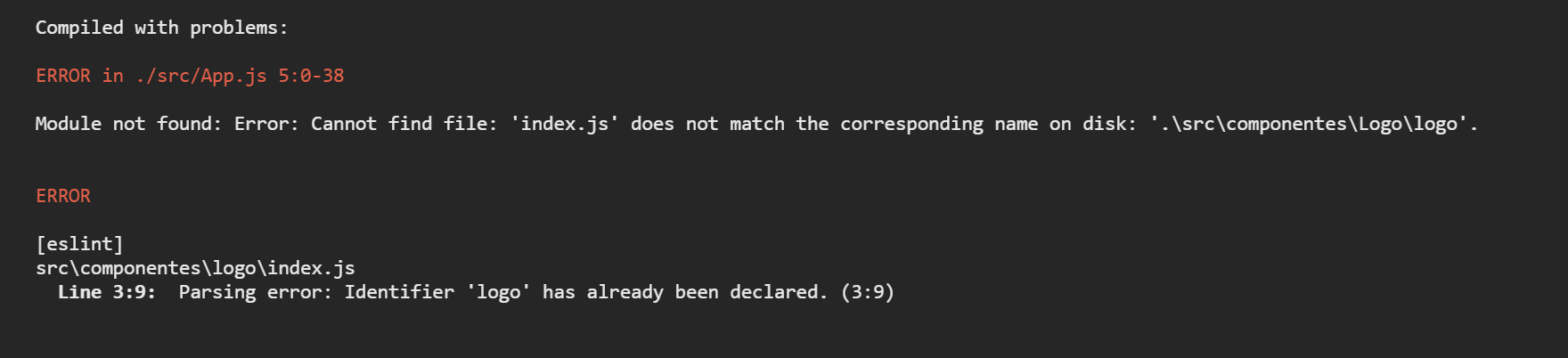
import Logo from "./componentes/Logo";Entretanto, dentro da sua pasta componentes, há uma pasta chamada logo, com a primeira letra minúscula, e por isso o React não está reconhecendo o import.
Isso nos reforça que React é uma biblioteca construída com base na linguagem JavaScript, que diferencia letras maiúsculas de minúsculas.
Alterando o nome da pasta de logo para Logo, com "L" maiúsculo, o código deve voltar a funcionar!
Além disso, é uma convenção que, no React, os componentes sejam escritos em Pascal Case, ou seja, sempre iniciem com a primeira letra maiúscula, e novas palavras no mesmo nome também iniciam com letra maiúscula.
Confira o artigo Convenções de nomenclatura: Camel, Pascal, Kebab e Snake case para saber mais.
Espero ter ajudado! Abraços e bons estudos :)
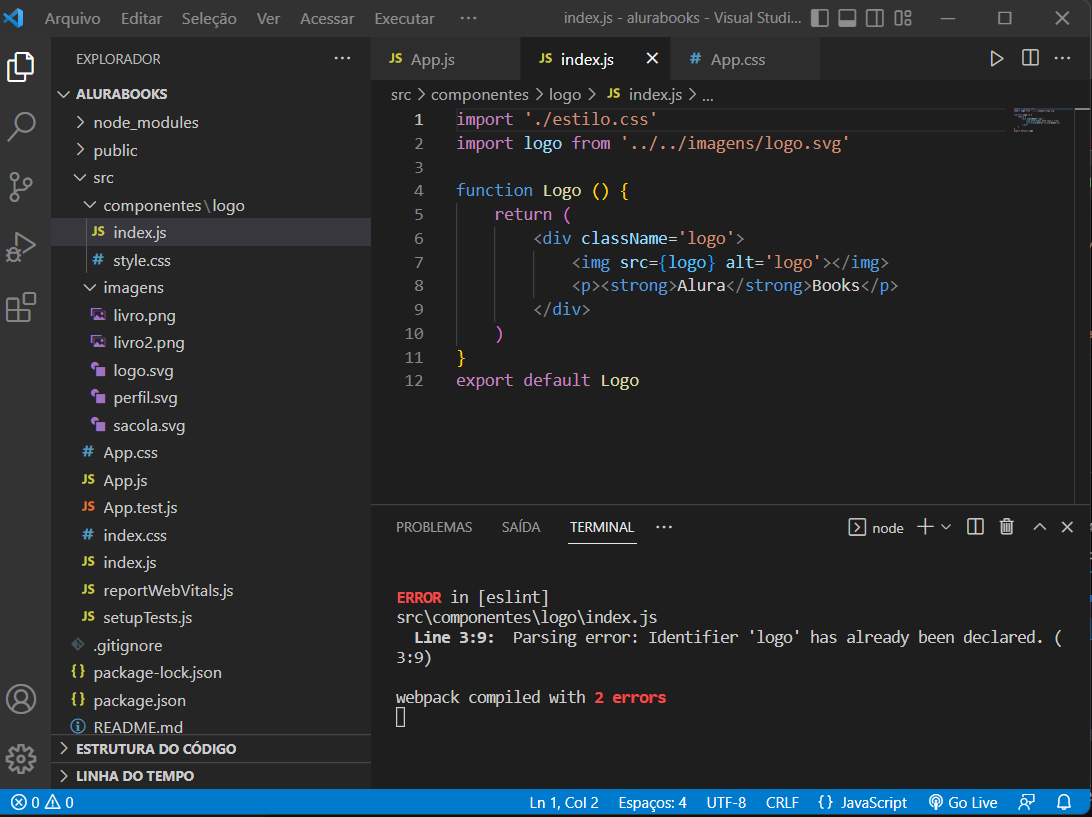
Amigo vc esta importando "estilo.css" Mas vc criou Style.css kkkk entao vc tem que chamar o nome certo epero ter ajudado