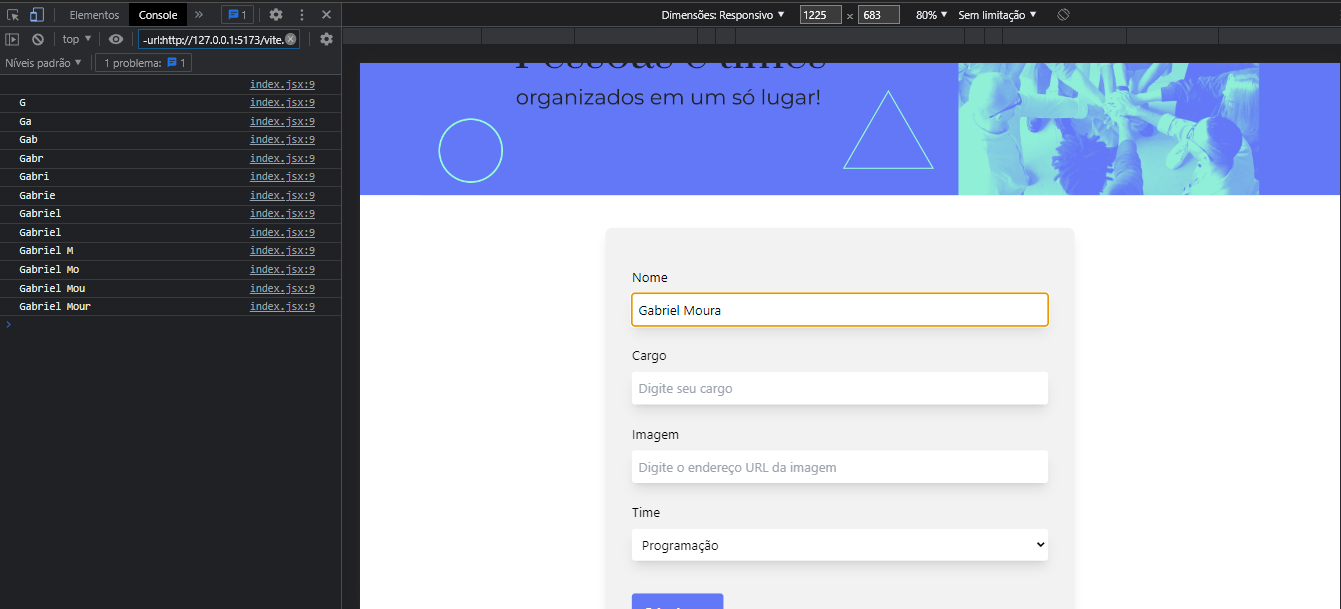
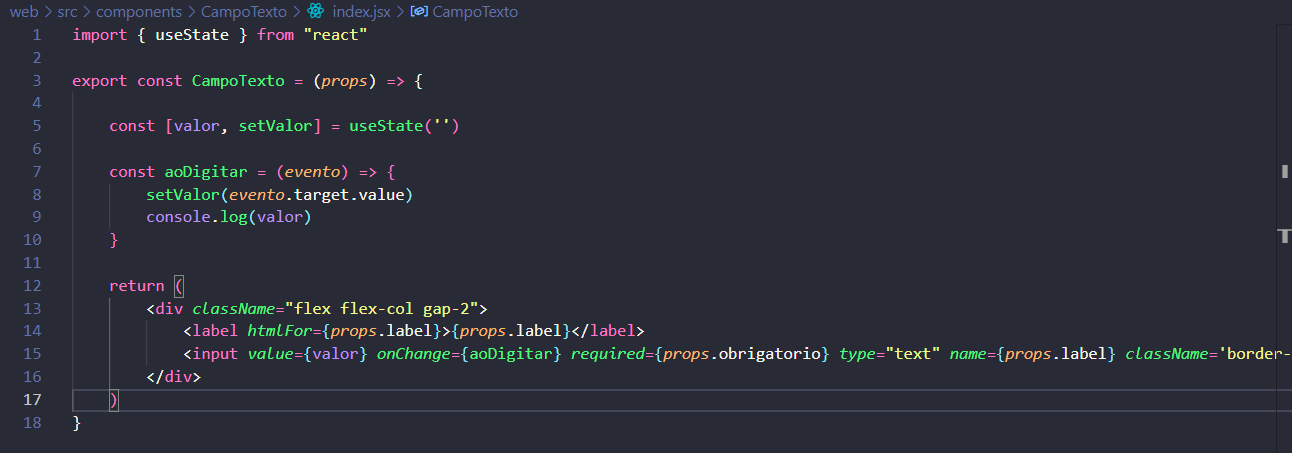
Olá, estou praticando junto as aulas do curso e algo saiu fora do esperado, seguindo as orientações utilizei o hook useState('') atribuindo uma string vazia como conteudo inicial da variavel "valor", atribui esse valor ao "value={}" do input e adicionei a função "aoDigitar" em um evento de "onChange={}" nesse mesmo input, essa função atribui um novo valor utilizando o setValor(evento.target.value), porem quando eu testo na página ao inserir a primeira letra no input o console.log() mostra algo vazio, logo em seguida quando digito a segunda letra aparece a primeira e assim em diante, porem quando termino de digitar o nome por exemplo, a ultima letra não é considerada e não é atribuída a variável "valor", oque pode estar acontecendo?
Trecho de código utilizado

Resultado gerado na página: