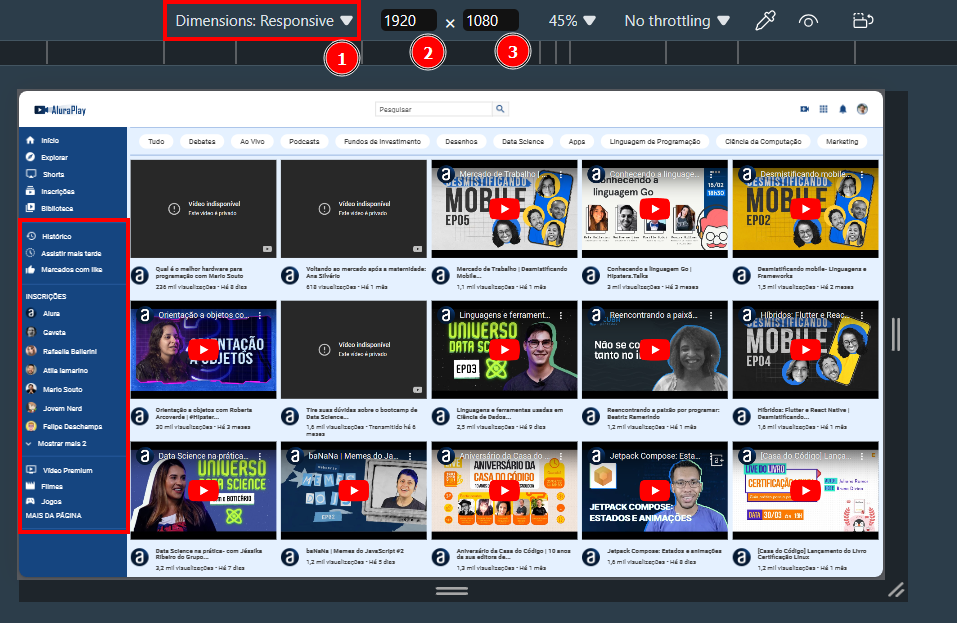
Boa noite, fiz o término do curso no domingo (07/04/2024), hoje quinta-feira (18/04) fui rever o site e o código, pois gostaria de lembrar algumas coisas sobre flexbox. No entanto notei que havia algumas coisas faltando. Na parte esquerda aonde havia os intens estava aparecendoapenas até biblioteca, o restante da lista não aparece, volteis aulas, refiz os códigos e nada. No fim baixei o arquivo zip da aula 05 (aonde seria o projeto do curso) para eu ver aonde etsava o problema e o arquivo também não constava os itens.
Ressalto que é mesmo código do arquivo zip da aula 05.
CÓDIGOS DOS ITENS QUE FALTAM:
- Histórico
<li> <a class="menu__itens" href="#"> <i class="icone__relogio icone-item"></i> <span>Assistir mais tarde</span></a> </li> <li> <a class="menu__itens" href="#"> <i class="icone__like icone-item"></i> <span>Marcados com like</span></a> </li> </ul> <ul class="menu__lista"> <li> <a class="menu__itens" href="#"> <i class="icone__mostrar icone-item"></i> <span>Mostrar mais 2</span></a> </li> <li> <a class="menu__itens" href="#"> <i class="icone__deschamps icone-item"></i> <span>Felipe Deschamps</span></a> </li> <li> <a class="menu__itens" href="#"> <i class="icone__nerd icone-item"></i> <span>Jovem Nerd</span></a> </li> <li> <a class="menu__itens" href="#"> <i class="icone__souto icone-item"></i> <span>Mario Souto</span></a> </li> <li> <a class="menu__itens" href="#"> <i class="icone__iamarino icone-item"></i> <span>Atila Iamarino</span></a> </li> <li> <a class="menu__itens" href="#"> <i class="icone__ballerini icone-item"></i> <span>Rafaella Ballerini</span></a> </li> <li> <a class="menu__itens" href="#"> <i class="icone__gaveta icone-item"></i> <span>Gaveta</span></a> </li> <li> <a class="menu__itens" href="#"> <i class="icone__alura icone-item"></i> <span>Alura</span></a> </li> <li> <a class="menu__itens inscricoes" href="#">INSCRIÇÕES</a> </li> </ul> <ul class="menu__lista"> <li class="jogos"> <a class="menu__itens" href="#"> <i class="icone__jogos icone-item"></i> <span>Jogos</span></a> </li> <li class="filmes"> <a class="menu__itens" href="#"> <i class="icone__filmes icone-item"></i> <span>Filmes</span></a> </li> <li class="premium"> <a class="menu__itens" href="#"> <i class="icone__videos icone-item"></i> <span>Vídeo Premium</span></a> </li> <li class="menu__itens maispagina"> <a href="#">MAIS DA PÁGINA</a> </li> </ul> </aside>![PRINT DO SITE CONSTANDO A FALTA DOS INTES[]()](https://cdn1.gnarususercontent.com.br/1/4763481/9af24416-4130-433e-b4ff-2a1f42fd36a9.png)